px:是相对于浏览器分辨率的一个度量单位
em是一个相对于父元素的font-size的大小的一个度量单位
1、浏览器的默认字体大小是16px
2、如果元素自身没有设置字体大小,那么元素自身上的所有属性值如“boder、width、height、padding、margin、line-height”等值,都是相对于父元素的font-size属性来计算的,公式为:
1 ÷ 父元素的font-size × 需要转换的像素值 = em值
3、如果元素设置了字体大小,那么元素的字体大小的转换依旧按第二条公式计算(相对于父元素的font-size计算的),也就是下面的:
1 ÷ 父元素的font-size × 需要转换的像素值 = em值
但是该元素的其他属性,如“border、width、height、padding、margin、line-height”,则需要相对于自身的font-size计算,
计算公式:
1 ÷ 元素自身的font-size × 需要转换的像素值 = em值
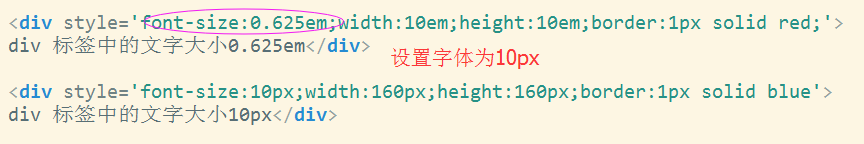
示例:

第一个div中,设置了font-size,所以div中width设置为10em是相对于自身的font-size来计算的。而div的font-size是相对于父元素的font-size计算的
