一、js对象的简介、基本操作
<script type="text/javascript">
/*
* JS中数据类型
* - String 字符串
* - Number 数值
* - Boolean 布尔值
* - Null 空值
* - Undefined 未定义
* - 以上这五种类型属于基本数据类型,以后我们看到的值
* 只要不是上边的5种,全都是对象
* - Object 对象
*
*
* 基本数据类型都是单一的值"hello" 123 true,值和值之间没有任何的联系。
*
*
* 在JS中来表示一个人的信息(name gender age):
* var name = "孙悟空";
* var gender = "男";
* var age = 18;
* 如果使用基本数据类型的数据,我们所创建的变量都是独立,不能成为一个整体。
*
* 对象属于一种复合的数据类型,在对象中可以保存多个不同数据类型的属性。
*
* 对象的分类:
* 1.内建对象
* - 由ES标准中定义的对象,在任何的ES的实现中都可以使用
* - 比如:Math String Number Boolean Function Object....
*
* 2.宿主对象
* - 由JS的运行环境提供的对象,目前来讲主要指由浏览器提供的对象
* - 比如 BOM DOM
*
* 3.自定义对象
* - 由开发人员自己创建的对象
*
*/
//-------------------------------------------------------------------------------------
//创建对象
/*
* 使用new关键字调用的函数,是构造函数constructor
* 构造函数是专门用来创建对象的函数
* 使用typeof检查一个对象时,会返回object
*/
var obj = new Object();
/*
* 在对象中保存的值称为属性
* 向对象添加属性
* 语法:对象.属性名 = 属性值;
*/
//向obj中添加一个name属性
obj.name = "孙悟空";
//向obj中添加一个gender属性
obj.gender = "男";
//向obj中添加一个age属性
obj.age = 18;
/*
* 读取对象中的属性
* 语法:对象.属性名
*
* 如果读取对象中没有的属性,不会报错而是会返回undefined
*/
console.log(obj.gender);//男
console.log(obj.hello);//undefined
/*
* 修改对象的属性值
* 语法:对象.属性名 = 新值
*/
obj.name = "tom";
console.log(obj.name);//tom
/*
* 删除对象的属性
* 语法:delete 对象.属性名
*/
delete obj.name;
console.log(obj.name);//undefined
</script>
二、js对象属性名和属性值的操作
<script type="text/javascript">
var obj = new Object();
/*
* 向对象中添加属性
* 属性名:
* - 对象的属性名不强制要求遵守标识符的规范
* 什么乱七八糟的名字都可以使用
* - 但是我们使用是还是尽量按照标识符的规范去做
*
*/
obj.name = "孙悟空";
obj.var = "hello";
/*
* 如果要使用特殊的属性名,不能采用.的方式来操作
* 需要使用另一种方式:
* 语法:对象["属性名"] = 属性值
* 读取时也需要采用这种方式
*
*
* 使用[]这种形式去操作属性,更加的灵活,
* 在[]中可以直接传递一个变量,这样变量值是多少就会读取那个属性
*
*/
//obj.123 = 789;
//console.log(obj.123);//Uncaught SyntaxError: Unexpected number
obj["123"] = 789;
console.log(obj["123"]);//789
obj["nihao"] = "你好";
console.log(obj["nihao"]);//你好
var n = "nihao";
console.log(obj[n]); //你好,变量的值是什么就去读哪个属性
//---------------------------------------------------------------------------------
/*
* 属性值
* JS对象的属性值,可以是任意的数据类型
* 甚至也可以是一个对象
*/
obj.test = true;
obj.test = null;
obj.test = undefined;
//创建一个对象
var obj2 = new Object();
obj2.name = "猪八戒";
//将obj2设置为obj的属性
obj.test = obj2;
console.log(obj.test.name);//猪八戒
//----------------------------------------------------------------------------------
/*
* in 运算符
* - 通过该运算符可以检查一个对象中是否含有指定的属性
* 如果有则返回true,没有则返回false
* - 语法:
* "属性名" in 对象
*/
console.log(obj.test2);//undefined
//检查obj中是否含有test2属性
console.log("test2" in obj);//false
console.log("test" in obj);//true
console.log("name" in obj);//true
</script>
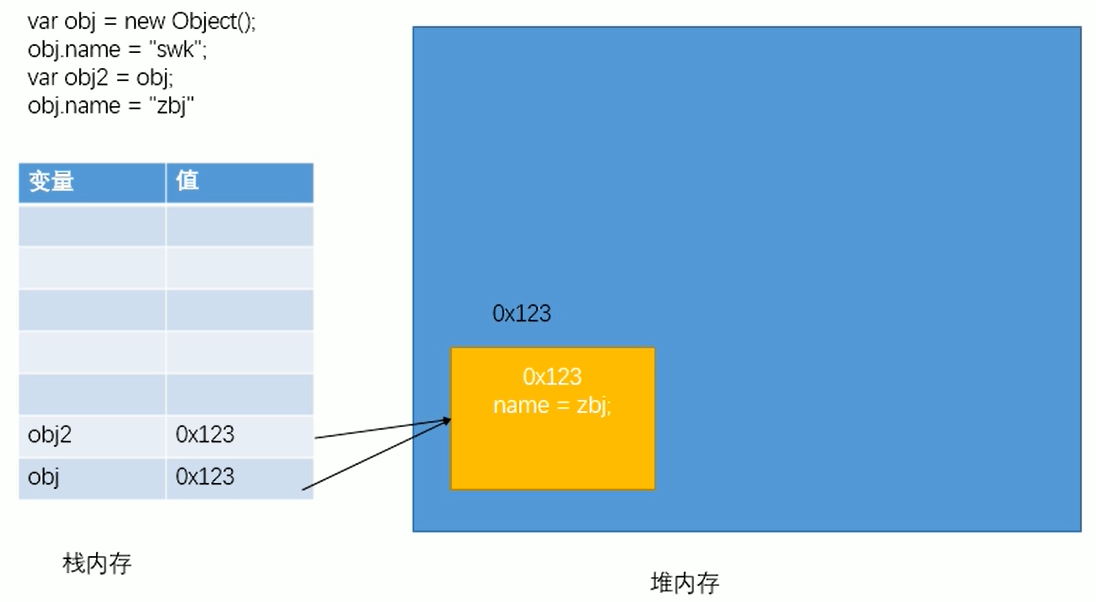
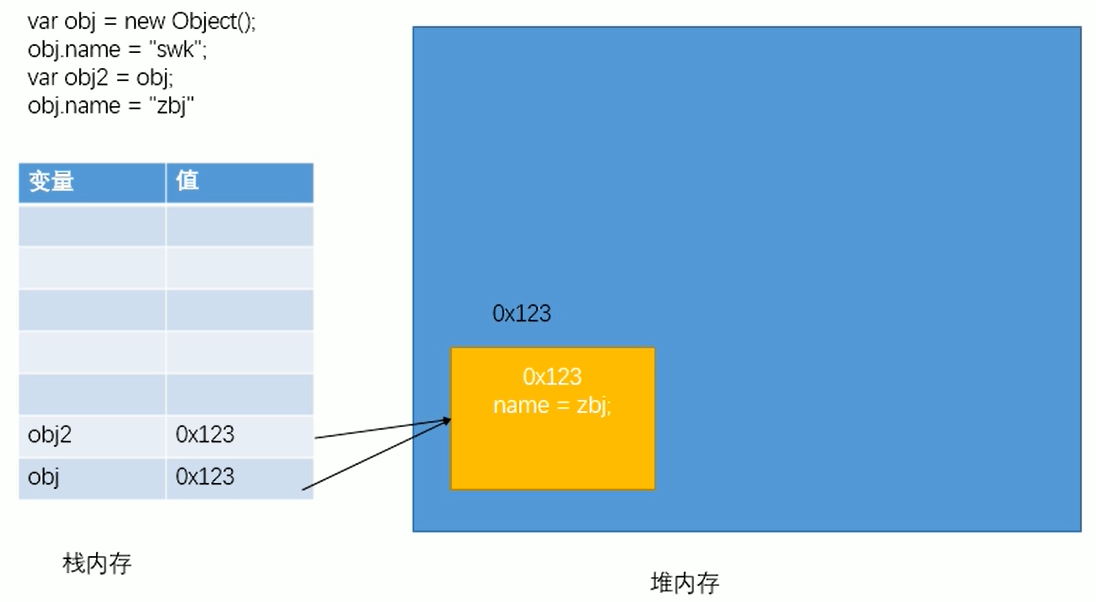
三、基本数据类型和引用类型的说明
<script type="text/javascript">
/*
* 基本数据类型
* String Number Boolean Null Undefined
*
* 引用数据类型
* Object
*
* JS中的变量都是保存到栈内存中的,
* 基本数据类型的值直接在栈内存中存储,
* 值与值之间是独立存在,修改一个变量不会影响其他的变量
*
* 对象是保存到堆内存中的,每创建一个新的对象,就会在堆内存中开辟出一个新的空间,
* 而变量保存的是对象的内存地址(对象的引用),如果两个变量保存的是同一个对象引用,
* 当一个通过一个变量修改属性时,另一个也会受到影响
*
*/
//------------------------------------------------------------------------------------------
var a = 123;
var b = a;
a++;
console.log(a);//124
console.log(b);//123
//--------------------------------------------------
var obj = new Object();
obj.name = "孙悟空";
var obj2 = obj;
//修改obj的name属性
obj.name = "猪八戒";
console.log(obj.name);//猪八戒
console.log(obj2.name);//猪八戒
//--------------------------------------------------
//设置obj2为null
obj2 = null;
console.log(obj);//[object Object]
console.log(obj2);//null
obj = null;
console.log(obj);//null
//--------------------------------------------------
var c = 10;
var d = 10;
console.log(c == d);//true
var obj3 = new Object();
var obj4 = new Object();
obj3.name = "沙和尚";
obj4.name = "沙和尚";
console.log(obj3);//[object Object]
console.log(JSON.stringify(obj3));//{"name":"沙和尚"}
console.log(obj4);//[object Object]
console.log(JSON.stringify(obj4));//{"name":"沙和尚"}
/*
* 当比较两个基本数据类型的值时,就是比较值。
* 而比较两个引用数据类型时,它是比较的对象的内存地址,
* 如果两个对象是一摸一样的,但是地址不同,它也会返回false
*/
console.log(obj3 == obj4);//false
var obj5 = obj3;
console.log(obj3 == obj5);//true
</script>

四、对象字面量
<script type="text/javascript">
//创建一个对象
//var obj = new Object();
/*
* 上面这种方式有点麻烦,有一个更简单的一个方式,本质上都是一样的,两种方式都要会用
* 使用对象字面量来创建一个对象
*/
var obj = {};
console.log(typeof obj);//object
obj.name = "孙悟空";
console.log(obj.name);//孙悟空
//------------------------------------------------------------------------------------------------------
/*
* 使用对象字面量,可以在创建对象时,直接指定对象中的属性
* 语法:{属性名:属性值,属性名:属性值....}
* 对象字面量的属性名可以加引号也可以不加,建议不加,
* 如果要使用一些特殊的名字,则必须加引号
*
* 属性名和属性值是一组一组的名值对结构,
* 名和值之间使用:连接,多个名值对之间使用,隔开
* 如果一个属性之后没有其他的属性了,就不要写,
*/
var obj2 = {
name:"猪八戒",
age:13,
gender:"男",
test:{name:"沙僧"}
};
console.log(obj2.test);//object Object
console.log(obj2.test.name);//沙僧
</script>
五、对象的方法
<script type="text/javascript">
/*
* 创建一个对象
*/
var obj = new Object();
//向对象中添加属性
obj.name = "孙悟空";
obj.age = 18;
//对象的属性值可以是任何的数据类型,也可以是个函数
obj.sayName = function(){
console.log(obj.name);
};
//调方法
obj.sayName();//孙悟空
function fun(){
console.log(obj.name);
};
//调函数
fun();//孙悟空
//----------------------------------------------------------------------------
/*
* 函数也可以称为对象的属性,
* 如果一个函数作为一个对象的属性保存,
* 那么我们称这个函数时这个对象的方法
* 调用这个函数就说调用对象的方法(method)
*
* 但是它只是名称上的区别没有其他的区别
*
*/
var obj2 = {
name:"猪八戒",
age:18,
sayName:function(){
console.log(obj2.name);
}
};
obj2.sayName();//猪八戒
</script>
六、枚举对象中的属性
<script type="text/javascript">
var obj = {
name:"孙悟空",
age:18,
gender:"男",
address:"花果山"
};
//枚举对象中的属性
//使用for ... in 语句
/*
* 语法:
* for(var 变量 in 对象){
*
* }
*
* for...in语句 对象中有几个属性,循环体就会执行几次
* 每次执行时,会将对象中的一个属性的名字赋值给变量
*/
for(var n in obj){
console.log("属性名:"+n);
//console.log("属性值:"+obj.n);//undefined,obj.n意思是在obj里面找n这个属性,而obj里面没有n这个属性
console.log("属性值:"+obj[n]);
}
//属性名:name 属性值:孙悟空 属性名:age 属性值:18 属性名:gender 属性值:男 属性名:address 属性值:花果山
</script>