20165210 实验四 Android程序设计
实验步骤
- 第24章:初识Android
任务一:完成Hello World, 要求修改res目录中的内容,Hello World后要显示自己的学号
学习Android Stuidio调试应用程序 - 第25章:活动
任务二:创建 ThirdActivity, 在ThirdActivity中显示自己的学号,修改代码让MainActivity启动ThirdActivity - 第26章:UI组件
任务三:修改代码让Toast消息中显示自己的学号信息 - 第27章:布局
任务四:修改布局让P290页的界面与教材不同 - 第28章:监听器
任务五:运行教材本章相关代码并截图
实验内容
-
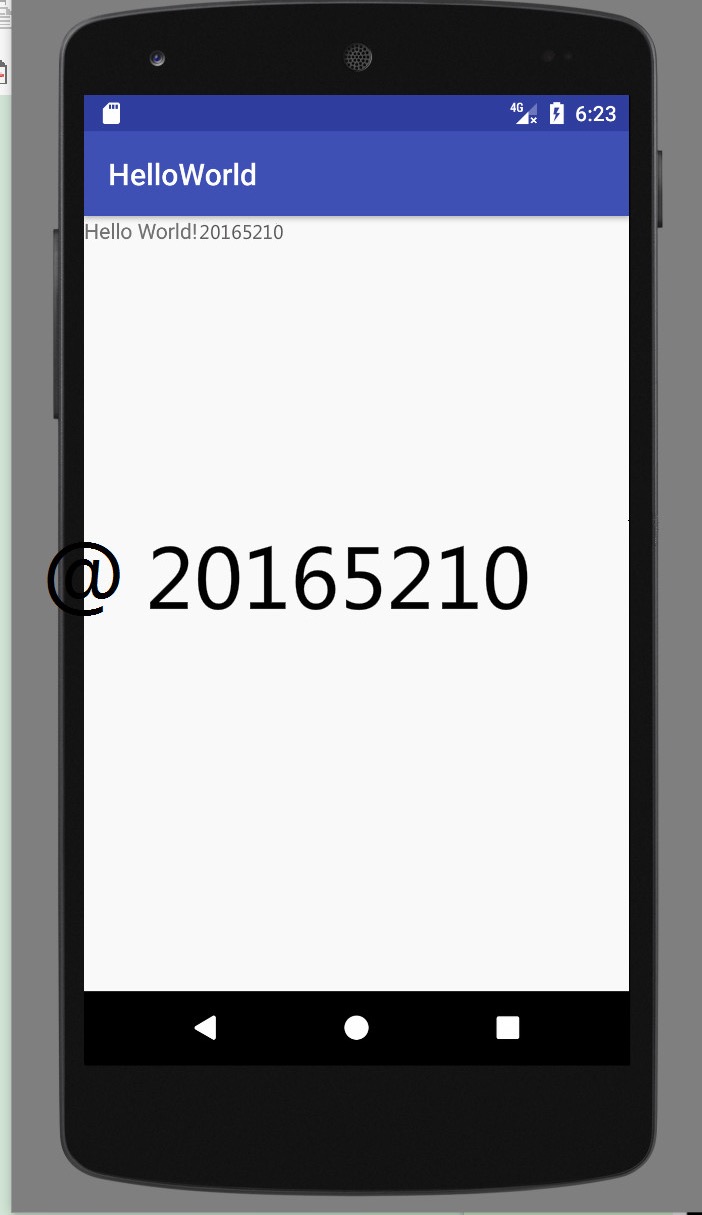
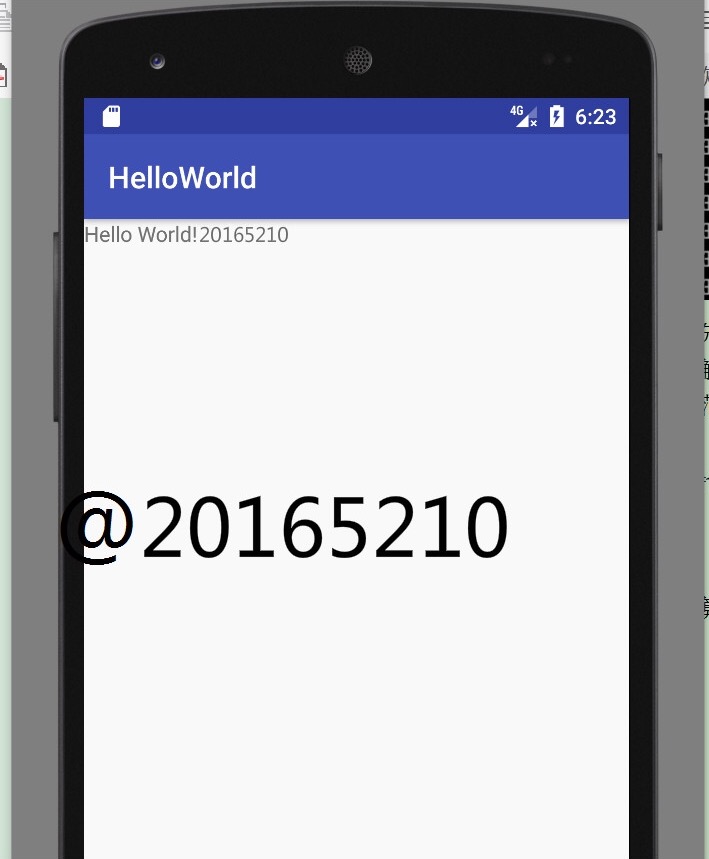
任务一:完成Hello World, 要求修改res目录中的内容,Hello World后要显示自己的学号

-
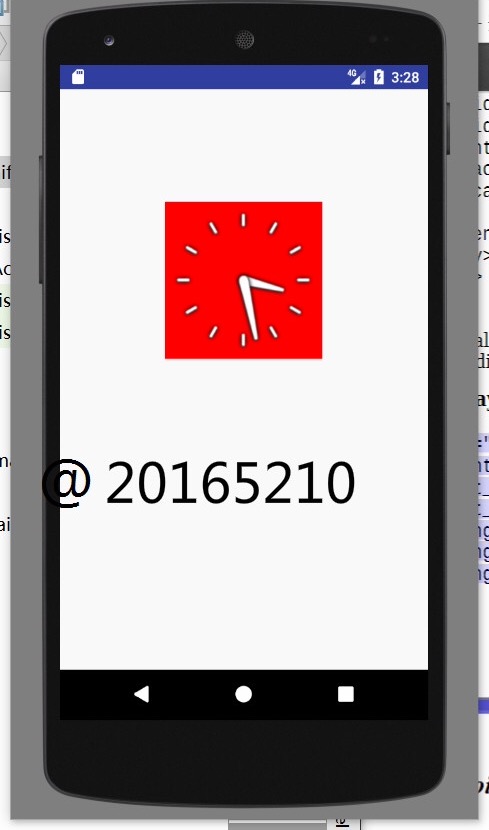
任务二:创建 ThirdActivity, 在ThirdActivity中显示自己的学号,修改代码让MainActivity启动ThirdActivity

-
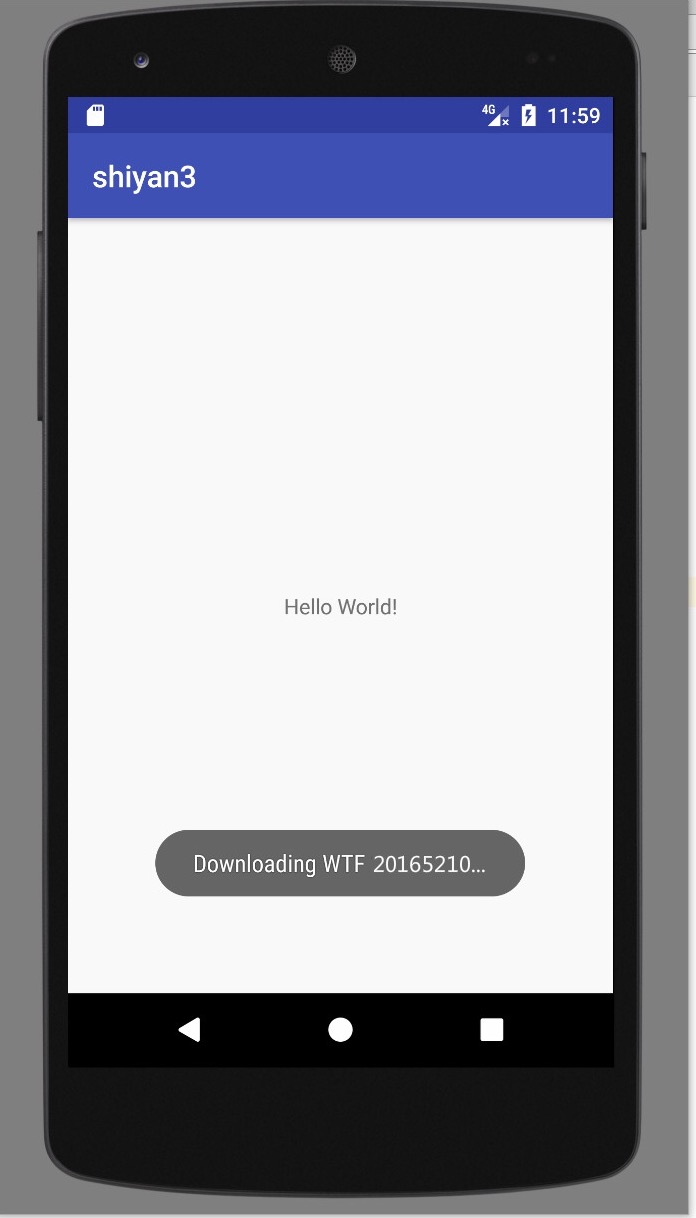
任务三:修改代码让Toast消息中显示自己的学号信息

-
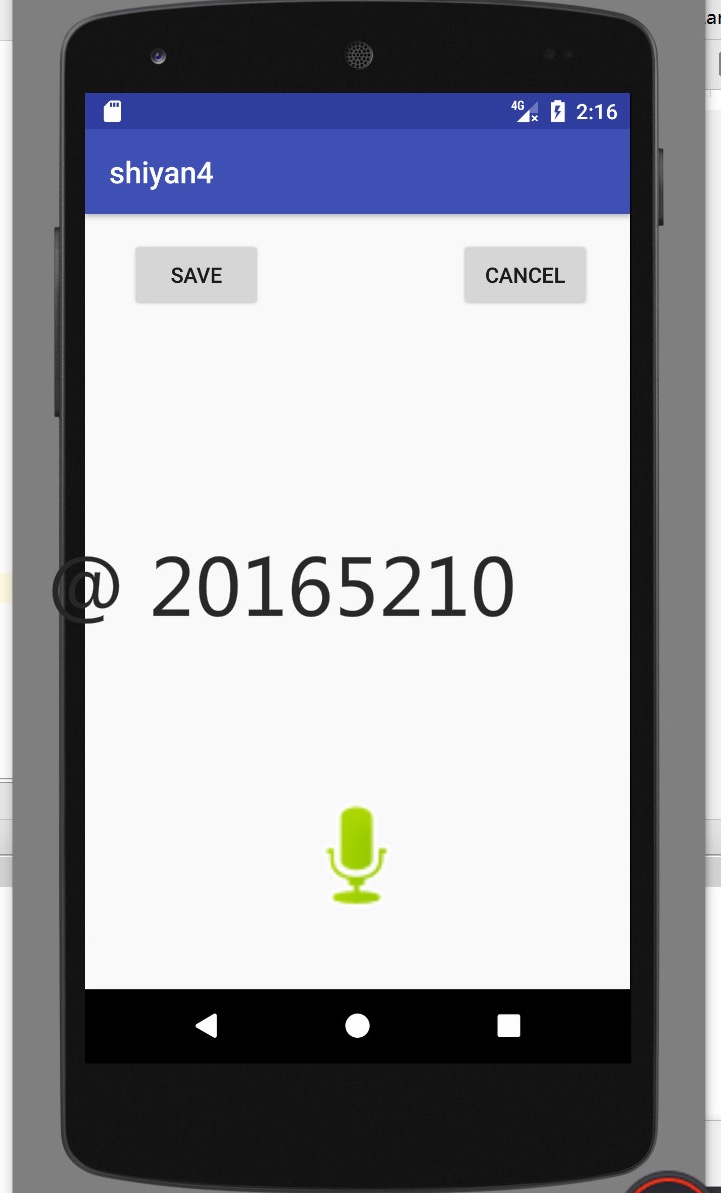
任务四:修改布局让P290页的界面与教材不同

-
任务五:运行教材本章相关代码并截图
int counter = 0;
int[] colors = { Color.BLACK, Color.BLUE, Color.CYAN,
Color.DKGRAY, Color.GRAY, Color.GREEN, Color.LTGRAY,
Color.MAGENTA, Color.RED, Color.WHITE, Color.YELLOW };
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
}
@Override
public boolean onCreateOptionsMenu(Menu menu) {
// Inflate the menu; this adds items to the action bar if it
// is present.
getMenuInflater().inflate(R.menu.menu_main, menu);
return true;
}
public void changeColor(View view) {
if (counter == colors.length) {
counter = 0;
}
view.setBackgroundColor(colors[counter++]);
}