定位和布局
1·1、视觉格式化模型
- 视觉格式化模型(visual formatting model):CSS的一种机制,它规定了页面中的多个盒子 如何布局
- 视觉格式化模型是一套非常复杂的机制,包含错综复杂的CSS规范
1·2、视口
- 视口( viewport ):可视窗口,通常指浏览器的可视区域
- 视口的尺寸仅受到浏览器可视窗口大小的影响,和内容无关
- 当网页内容的尺寸超过视口尺寸时,浏览器会出现滚动条
1·2、包含块
- 包含块(containing-block):每一个元素都有一个包含块,它是指元素在页面中摆放的区域
- 通常情况下,元素的包含块是它父元素的内容盒(content-box) 根元素(html)的包含块:初始化包含块(initial containing block)
- 视觉格式模型要求,所有元素必须防止在它的包含块中
- 元素在包含块中的尺寸和位置,只要受到两个因素的影响: 元素的盒模型 元素的定位系统
2·1、定位体系概述
- 视觉格式化模型规定,定位体系一共有三种:
常规流(normal flow)
浮动(float)
绝对定位(absolute positioned)
- 任何一个元素,必须属于其中一种定位体系
- 不同的定位体系中,元素在包含块中的尺寸和位置会有一些变化
2·2、定位体系判定
position 绝对定位为默认值static
float 浮动默认值为 none
默认情况下,元素为常规流定位
2·3、盒模型和定位体系
定位体系影响盒子模型是因为影响auto值得计算
1,盒模型中的尺寸-%
尺寸是包含块的百分比
- margin、padding、width的百分比:是包含块宽度的百分比
- height的百分比 若包含块的高度与内容多少无关,则相对于包含块的高度
- 若包含块的高度与内容多少有关,则设置无效
2,盒模型中的尺寸-auto
- 尺寸受到定位体系影响
- 按照不同定位体系的规则计算
2·4、常规流
常规流,又叫普通流、文档流、普通文档流 常规流是最常见的而定位体系,所有元素默认状态下都是常规流定位
盒模型中的auto值
水平方向:常规流盒子水平方向上的尺寸,必须等于包含块的宽度,如果不行,则强行将margin right设置为 auto
常规流下: 1.盒子在包含块中水平居中:定宽,左右margin为auto
2.盒子左右伸出包含块:宽度auto,左右margin为负
- 垂直方向
margin为auto:0px
height为auto:适应内容的盖度
2·5、盒子位置
1,盒子在包含块垂直方向上依次摆放
- 一次摆放:按照HTML元素的书写顺序从上到下摆放
- 盒子在包含块中占据的尺寸时整个盒子的尺寸
2,垂直方向上,若两个外边距相邻,则进行合并(折叠)
- 垂直方向:水平方向上的外边距不会合并
- 外边距相邻:两个外边距之间没有border、padding和content
- 合并:均为正数取最大,均为负数取最小,一正一负则相加
弹性布局
一个盒子,如果将其display属性设置为flex,该盒子变为弹性盒(弹性容器),该盒子的 所有子元素,自动变为弹性项目。
弹性盒本身按照自身的定位体系排列,弹性布局影响的仅 仅是弹性盒中的弹性项目。
**属性**
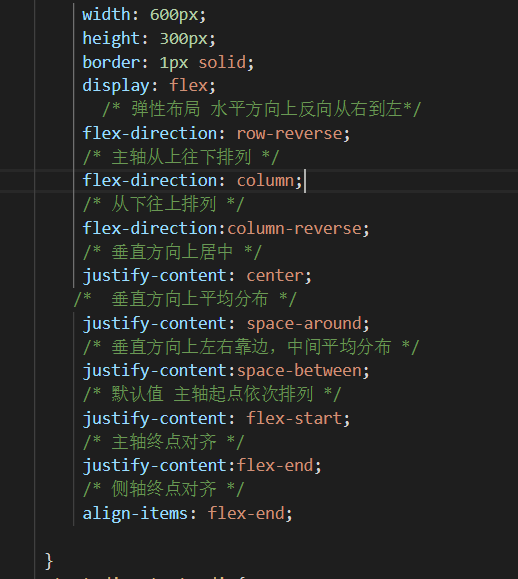
**flex-direction :更改主轴方向**
row :行 默认值
row-reverse :反向 主轴从右向左
column :列 按主轴从上往下排列
column-reverse :按主轴从下往上
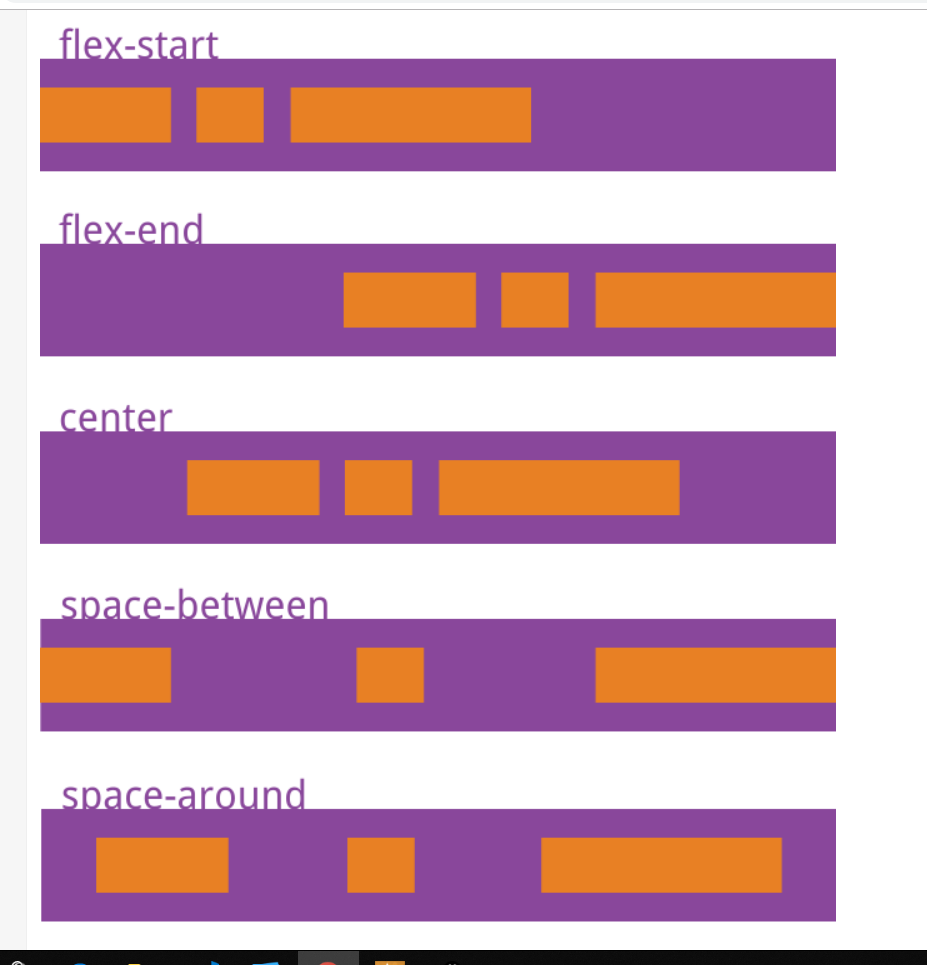
**justify-content :更改主轴对其方式**
flex-start:默认值主轴起点一次排列
flex-end: 主轴终点对齐
center: 主轴中线对齐
space-between: 左右项目靠边,中间平均分布
space-around :所有项目平均分布
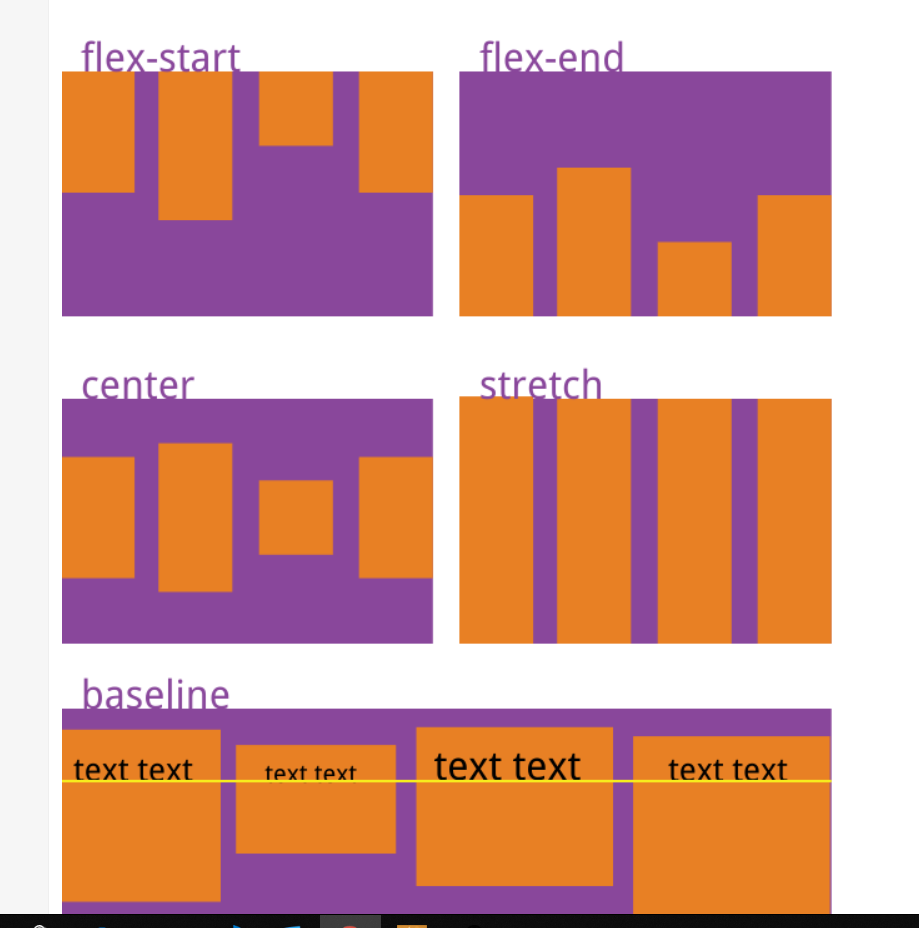
**align-items: 更改侧轴对齐方式**
stretch :默认值 拉伸
flex-start: 侧轴起点对齐
flex-end :侧轴终点对齐
flex-center :侧轴中线对齐
**flex-wrap**
wrap (换行)
nowrap (不换行)
align-content
规则:弹性项目宽度自动时,表示适应内容的宽度和高度。margin为自动时,会吸收 弹性容器的剩余空间。



项目属性
- order 更改弹性项目的排列顺序,顺序为从小到大进行排列
- flex-shrink 更改弹性项目的压缩比例
1默认
0不压缩
- flex-grow 更改弹性项目的增长比例
0 默认 不增长
- flex-basis 弹性项目在压缩或增长前的基础宽度,若不设置,默认值为auto,表示 与width属性值相同
- 速写 flex:grow shrink basis; 同时设置增长、压缩、基础值
水平居中方式
1.文字水平居中,设置文字所在元素的 text-aline:center;
2.常规流块盒水平居中,定宽,左右m argin 为 auto
3.将该盒子的父元素设置为弹性盒,同时设置 justify-content: center;
4.设置父元素为弹性盒,将需要居中的元素的左右 margin 设置为 auto 。
垂直居中
1.文字在元素中垂直居中,设置行高为元素高度
2.盒子在包含块中垂直居中,设置父元素为弹性盒,其侧轴对齐方式为居中 align-items: center
3.设置父元素为弹性盒,将需要居中的元素上下 margin 设置为 auto 。