< Selenium IDE >
1.Install
Download SeleniumIDE at http://www.seleniumhq.org/download/ . Note that SeleniumIDE can only work with Firefox, so you'd better have Firefox installed before installing SeleniumIDE.

Figure 1

Figure 2
2. Record Test Case
- Click the icon of SeleniumIDE in the upper right of Firefox

Figure 3
- Click the red dot in the upper right of the pop-up window to begin to record

Figure 4
- While recording, we can visit any webpage, input keywords in the textbox, click the link url, and etc. Then click the red dot again to stop recording. All of the operations will be listed in the middle pane.

Figure 5
- Drag the slide bar in the upper left to Slow, or else it'll report failures when we are to click a new link in the webpage somehow. Then click the green triangle right next to the slide bar to play entire test suite. It will then go through operations as we did before. And if there is nothing going wrong, we will have it like following.

Figure 6
3. Export Test Case
File -> Export Test Case As... -> Java/JUnit4/WebDriver
Here is the overview of the exported file(testcase.java)

Figure 7
< Selenium WebDriver >
1. Install
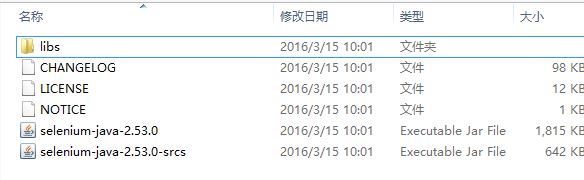
- Download Selenium WebDriver at http://www.seleniumhq.org/download/

Figure 8
- Add jars in libs folder and extra selenium-java-2.53.0.jar and selenium-java-2.53.0-srcs.jar to the Build Path of the project

Figure 9

Figure 10
2. Code to test if the studentIDs and emails in info.csv macth in pairs
- Following figure is just the overview of the code, plz check the complete version of the project at https://github.com/liyinglan/Lab2_Selenium_new

Figure 11
---------------------------END--------------------------