刚开始做项目的时候会使用一些三角形,可能就是贴一张png,但是这种方法有点low,或者是用svg的形式,但是这种方式又很麻烦。三角形其实可以用css画出来。
1.三角的画法
三角形可以用border画出来,首先一个有四个border的div应该是这样的
<div class="triangle">
</div>
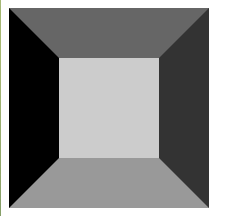
.triangle{
border-left: 50px solid #000;
border-right: 50px solid #333;
border-top: 50px solid #666;
border-bottom: 50px solid #999;
100px;
height: 100px;
background: #ccc;
}

然后把高度和宽度去掉之后,剩下四个border,就变成了:

再把border-top去掉,没有了border-top就把上面的区域给裁剪掉了:

接下来,再把左右两边的border透明,就是一个三角形了:
border-left: 50px solid transparent;
border-right: 50px solid transparent;

这里用了底部的border作为三角形,如果要取左边的border,同理只需让上下两个颜色为transparent,同时不要右边的border
2.控制三角形的高度
上面画的三角形是一个直角三角形,用的比较多的应该是等边三角形,如何画一个等边三角形哪?
首先,保持border-left和border-right的大小不变,让border-bottom不断变大,观察形状是怎么变的:
border-bottom:40px;

border-bottom:50px;

border-bottom:60px;

可以看到顶部的角度在不断变小,换句话说三角形底边长不变,而底边的高在不断地变大,因为border-bottom-width其实就是底边的高:
然后在做第二个实验,让border-left不断变大,其他两个border保持不变:
border-left:40px;

border-left:50px;

border-left:60px;

通过上下对比,看出border-left变大增加了左边那条边的长度。由此可以想到,如果右边的border-width是0的话,那么它将是一个直角三角形,并且直角在右下角:

即代码为:
border-left: 0 solid transparent;
border-right: 60px solid transparent;
border-bottom: 40px solid #000;
同时,通过切换四个border的设置就可以控制直角边在不同的位置,例如如果想要直角边在右上角的话,那应该是设置border-left和border-top,我们可以自行想象一下
回到上面的问题,怎样画一个等边三角形,等边三角形的底边的高是底边的1/sqrt(2)倍。经过上面的分析可以知道,底边是由border-left加上border-right的长度合起来的,而底边的高是border-bottom,所以如果border-bottom-width是40px,那么border-left和border-right的宽度都是40px * sqrt(2) / 2 ~= 28px,约等于28px。验证一下:
