之前在笔记里面有个很简单的调查表,各选项是输入的方式,可是现在那种计分表单很常见,就是比如一个问题有四个选项,选择不同选项有不同分值。
下面来看看从之前的简单调查表怎么演变为计分表单。(同样,主要侧重功能,所以表单依旧没有任何样式。)
一、将手动输入的选项改为单选
<div id="man" style="display: none;"> <h3>你平时不高兴的时候比较喜欢通过什么方式发泄?(单选)</h3> <input type="radio" name="radio2" id="q11_1" value="3" onclick="show_selected11_item_val(this)"/>跑步 <input type="radio" name="radio2" id="q11_2" value="4" onclick="show_selected11_item_val(this)"/>大吃 <input type="radio" name="radio2" id="q11_3" value="1" onclick="show_selected11_item_val(this)"/>看电影 <input type="radio" name="radio2" id="q11_4" value="5" onclick="show_selected11_item_val(this)"/>唱歌<br><br> <h3>你觉得哪个女明星最好看?(单选)</h3> <input type="radio" name="radio1" id="q12_2" value="4" onclick="show_selected12_item_val(this)"/>谢娜 <input type="radio" name="radio1" id="q12_3" value="5" onclick="show_selected12_item_val(this)"/>谢娜 <input type="radio" name="radio1" id="q12_4" value="1" onclick="show_selected12_item_val(this)"/>谢娜 <input type="radio" name="radio1" id="q12_5" value="3" onclick="show_selected12_item_val(this)"/>谢娜<br><br> </div> <div id="miss" style="display: none;"> <h3>以下食物你最喜欢吃什么?(单选)</h3> <input type="radio" name="radio1" id="q21_1" value="4" onclick="show_selected21_item_val(this)" />青菜 <input type="radio" name="radio1" id="q21_2" value="3" onclick="show_selected21_item_val(this)"/>萝卜 <input type="radio" name="radio1" id="q21_3" value="2" onclick="show_selected21_item_val(this)"/>花菜 <input type="radio" name="radio1" id="q21_4" value="1" onclick="show_selected21_item_val(this)"/>小麦 <input type="radio" name="radio1" id="q21_5" value="5" onclick="show_selected21_item_val(this)"/>西红柿<br><br> <h3>你觉得哪个男明星最好看?(单选)</h3> <input type="radio" name="radio2" id="q22_1" value="5" onclick="show_selected22_item_val(this)" />张杰 <input type="radio" name="radio2" id="q22_2" value="5" onclick="show_selected22_item_val(this)"/>张杰 <input type="radio" name="radio2" id="q22_3" value="5" onclick="show_selected22_item_val(this)"/>张杰 <input type="radio" name="radio2" id="q22_5" value="5" onclick="show_selected22_item_val(this)"/>张杰<br><br> </div><br>
二、为各选项添加点击事件
function show_selected11_item_val($item){ r11 = $item.value; } function show_selected12_item_val($item){ r12 = $item.value; } function show_selected21_item_val($item){ r21 = $item.value; } function show_selected22_item_val($item){ r22 = $item.value; }
三、修改getResult()函数
if(sex1 == true){ result = parseInt(r11) + parseInt(r12); } if(sex2 == true){ result = parseInt(r21) + parseInt(r22); }
return result;
当然,变量在之前就定义了, var r11 , r12 , r21 , r22 , result=0;
四、别的函数中不用取值的参数去掉即可,比如 age
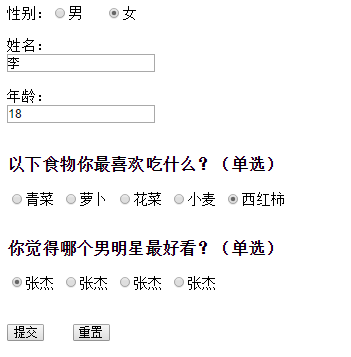
效果图:


要点:关键在于,取得所选项的value(分值)。
<form method="post" action="#"> <input type="text" name="s1" placeholder="名字"> <h3>以下食物你最喜欢吃什么?(单选)</h3> <input type="radio" name="radio1" id="q1_1" value="4" onclick="show_selected1_item_val(this)" />青菜 <input type="radio" name="radio1" id="q1_2" value="3" onclick="show_selected1_item_val(this)"/>萝卜 <input type="radio" name="radio1" id="q1_3" value="2" onclick="show_selected1_item_val(this)"/>花菜 <input type="radio" name="radio1" id="q1_4" value="1" onclick="show_selected1_item_val(this)"/>小麦 <input type="radio" name="radio1" id="q1_5" value="5" onclick="show_selected1_item_val(this)"/>西红柿<br><br> <h3>你平时不高兴的时候比较喜欢通过什么方式发泄?(单选)</h3> <input type="radio" name="radio2" id="q2_1" value="3" onclick="show_selected2_item_val(this)"/>跑步 <input type="radio" name="radio2" id="q2_2" value="5" onclick="show_selected2_item_val(this)"/>大吃 <input type="radio" name="radio2" id="q2_3" value="1" onclick="show_selected2_item_val(this)"/>看电影 <input type="radio" name="radio2" id="q2_4" value="5" onclick="show_selected2_item_val(this)"/>唱歌<br><br> 你选择的是:<span id="show_content1"></span> <span id="show_content2"></span><br><br> <input type="submit" value="提交" onclick="result()"><input type="reset" value="重置"><br><br> </form>
上面是一个表单,每个问题的选项都有点击事件:
function show_selected1_item_val($item){ document.getElementById("show_content1").innerHTML= $item.value; } function show_selected2_item_val($item){ document.getElementById("show_content2").innerHTML= $item.value; }
id为 show_content1 和 show_content2 是用来显示所选项的分值。主要就是 Result() 函数了:
function result(){ var r1 = document.getElementById("show_content1").innerHTML; var r2 = document.getElementById("show_content2").innerHTML; var r = parseInt(r1) + parseInt(r2); alert(r); }
这里用的是 document.getElementById("元素id").innerHTML :用javascript 的 document 对象查找到该div 获取它的HTML(假如该元素中包含子元素可用childNodes[Index]属性获取)
之后查资料看到有说 document.forms[] 也行,document.forms[] 返回一个集合,包含页面中所有表单form,document.forms[0]指页面中的第一个表单。
document.forms[0].s1.value 可以获取 页面中第一个表单中 name = s1 的值,所以:
function result(){ var r1 = document.forms[0].s1.value; var r2 = document.forms[0].radio1.value; var r = parseInt(r1) + parseInt(r2); alert(r); }