1、代码初体验,制作我的第一个网页


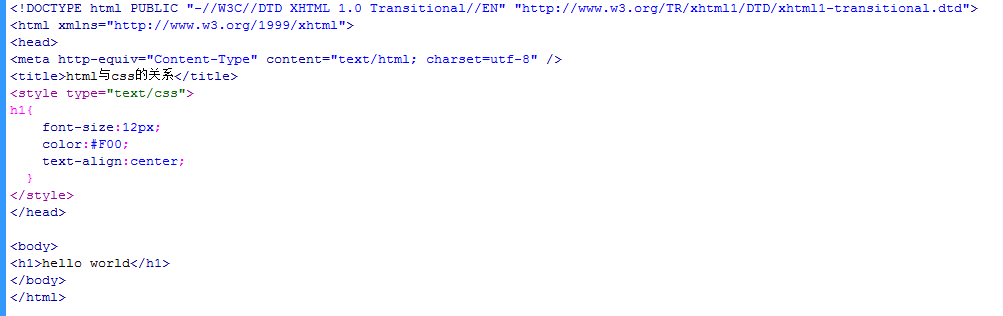
2、html与css的关系
html是网页内容的载体:内容就是网页制作者放在页面上想要用户浏览的信息,可以包含文字、图片、视频等。
css样式是表现:就想网页的外衣。比如:标题字体、颜色变化、或为标题加入背景图片、边框等。所有这些用来改变内容外观的东西称之为表现。
JavaScript是用来实现网页上的特效效果:如:鼠标滑过弹出下拉框。或者鼠标滑过表格的背景颜色改变,还有图片的轮换。可以这么理解:有动画的,有交互的一般都是用JavaScript来实现的。


3、html文件基本结构

<html></html>称为根标签,所有的网页标签都在<html></html>中。
<head></head>标签用于定义文档的头部,它是所有头部元素的容器。头部元素有:<title>、<script>、<style>、<link>、<meta>等标签。
<body>和</body>标签之间的内容是网页的主要内容,如:<h1>、<p>、<a>、<img>等网页内容标签,在这里的标签中的内容会在浏览器中显示出来。
4、认识<head>标签
文档的头部描述了文档的各种属相和信息,包括文档的标题等。
<title>标签:在<title></title>标签之间的文字内容是网页中的标题信息,它会出现在浏览器的标题栏中。网页的title标签用于告诉用户和搜索引擎这个网页的主要内容是什么,搜索引擎可以通过网页标题,迅速的判断出网页的主题。

5、html代码的注释
代码注释的作用就是帮助程序员标注代码的用途,多一段时间再看代码时时,能很快想起这段代码的用途。它不仅方便程序员自己回忆起以前代码的用途,还可以帮助其他程序员看得懂你的代码,方便多人合作开发网页代码。
语法:
<!-- 注释文字 -->
注释的文字是不会在窗口中显示出来的。

6、语义化
明白每个标签的用途
好处:1、更容易被搜索引擎收录。2、更容易让屏幕阅读器读出网页内容。
7、学习标签
<body>标签,网页上显示的内容放在这里。

<p>标签,添加段落
语法:<p>段落文本</p>


<hx>标签,为你的网页添加标题
标题标签一共有六个,h1、h2、h3、h4、h5、h6,依据重要性递减。<h1>是最高的等级。
语法:<hx>标题文本</hx>(x为1-6)


加入强调语气,使用<strong>和<em>标签
两者在强调语气上的区别:<em>表示强调,<strong>表示更强烈的强调。在浏览器中<em>默认用斜体表示,<strong>默认用粗体表示。
语法:<em>需要强调的文本</em>
<strong>需要强调的文本</strong>


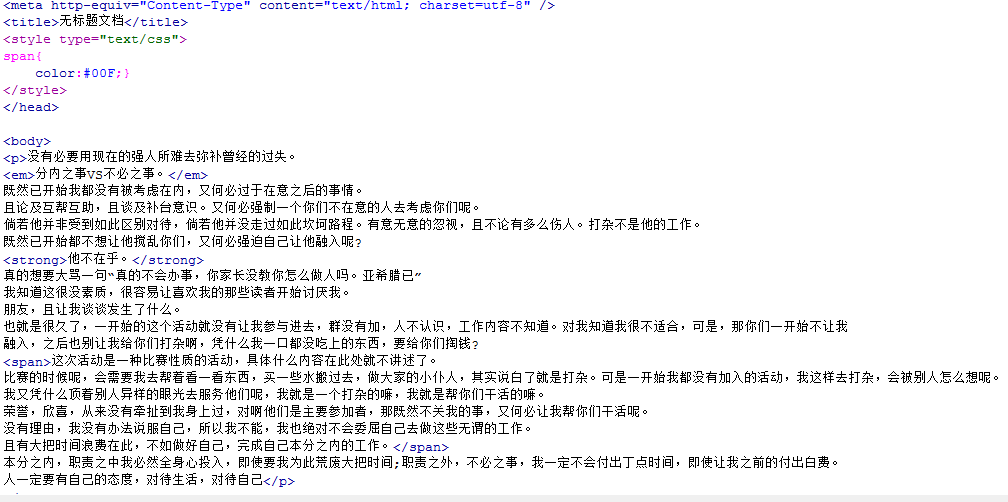
使用<span>标签为文字设置单独样式
语法:<span>文本</span>


<q>标签,短文本引用
语法:<q>短引用文本</q>


注意:要引用的文本不用加双引号,浏览器会对q标签自动添加双引号。
<blockquote>标签,长文本引用。
语法:<blockquote>引用文本</blockquote>


使用<br>标签分行显示文本


在网页上添加空格: 


认识<hr>标签,添加水平横线
语法:<hr />


<address>标签,为网页加入地址信息
语法:<address>联系地址信息</address>


加入一行代码,使用<code>标签
语法:<code>代码语言</code>
如果是多行代码,使用<pre>标签。
<pre>标签
语法:<pre>语言代码段</pre>
<pre>标签的主要作用:预格式化的文本,被包围在pre元素中的文本通常会保留空格与换行符。
使用ul标签,添加信息列表


注意:ul-li没有前后顺序
使用ol,添加排行榜


认识div在排版中的作用
<div>标签的作用就相当于一个容器。
语法:<div>...<div>
给div命名,使逻辑更加清晰
语法:<div id="名称">...</div>
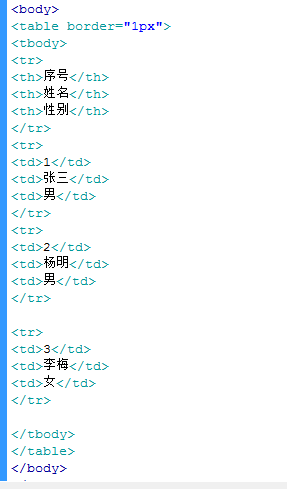
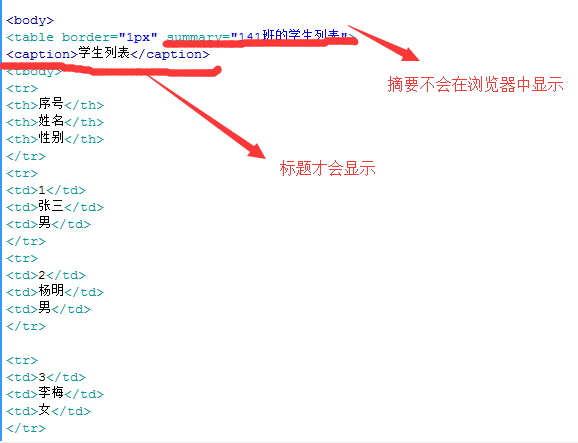
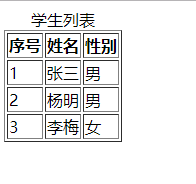
table标签,认识网页上的表格


caption标签,为表格添加标题和摘要。
摘要的内容不会在浏览器中显示出来,它的作用是增加表格的可读性,使搜索引擎更好的读懂表格内容,还可以使屏幕阅读器更好的帮助特殊用户读取表格内容。
语法:<table summary="表格简介文本">


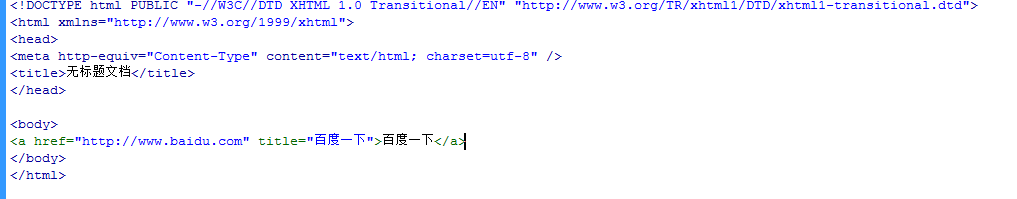
使用<a>标签,链接到另一个页面。
使用<a>标签可以实现超链接。
语法:<a href="目标网址" title="鼠标滑过显示的文本">链接显示的文本</a>


在新建浏览器窗口中打开链接。
<a>标签在默认的情况下,链接的网页是在当前浏览器窗口打开,有时我们需要在新的浏览器窗口打开。
<a href="目标网址" target="_blank">点击 </a>
使用mailto在网页中链接Email地址
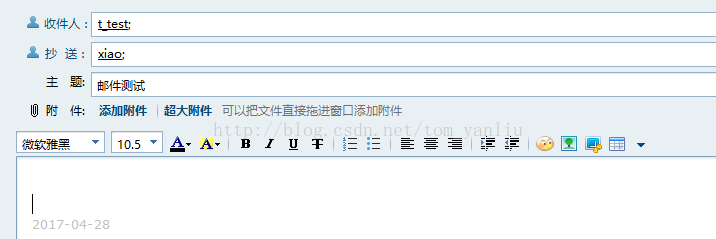
<a>标签还有一个作用是可以链接Email地址,使用mailto能让访问者便捷向网站管理者发送电子邮件。我们还可以利用mailto做许多其它事情。下面一一进行讲解,请看详细图示:

注意:如果mailto后面同时有多个参数的话,第一个参数必须以“?”开头,后面的参数每一个都以“&”分隔。
下面是一个完整的实例:
<a href="t_test@163.com?cc=xiao@163.com&bcc=xiaoi@163.com&subject=邮件测试&body=邮件内容">发送</a>
点击链接会打开电子邮件应用,并自动填写收件人等设置好的信息,如下图:

认识<img>标签,为网页插入图片


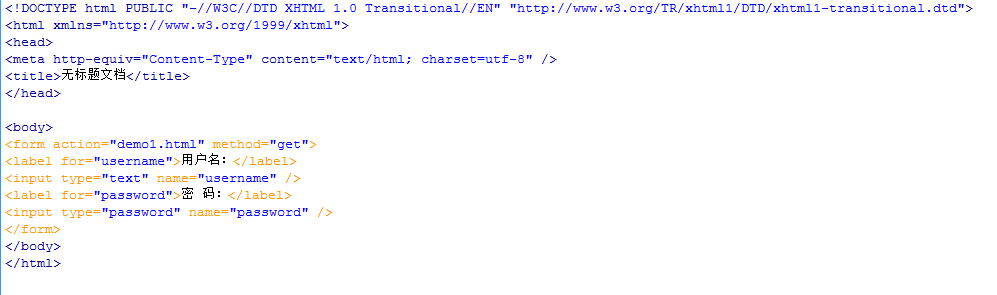
使用表单标签,与用户交互
语法:<form method="传送方式" action="服务器文件">
action:浏览者输入的数据被传送到的地方
method:传送数据的方式(get/post)


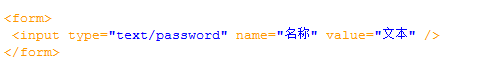
文本输入框、密码输入框

type:
1、当type=text时,输入框为文本输入框;
2、当type=password时,输入框为密码输入框。
name:为文本框命名,以备后台使用。
value:为文本输入框设置默认值(一般起到提示的作用)
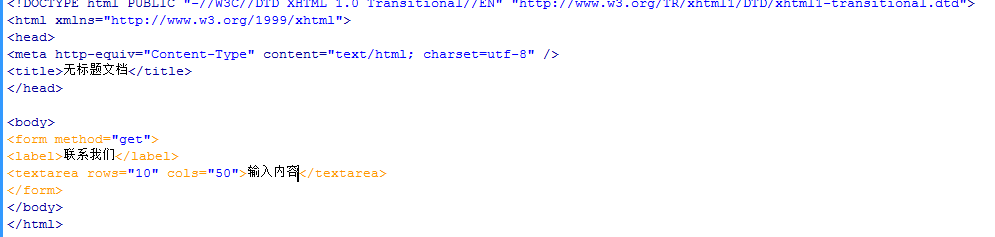
文本域、支持多行文本输入
语法:


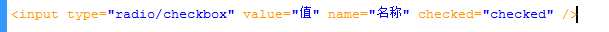
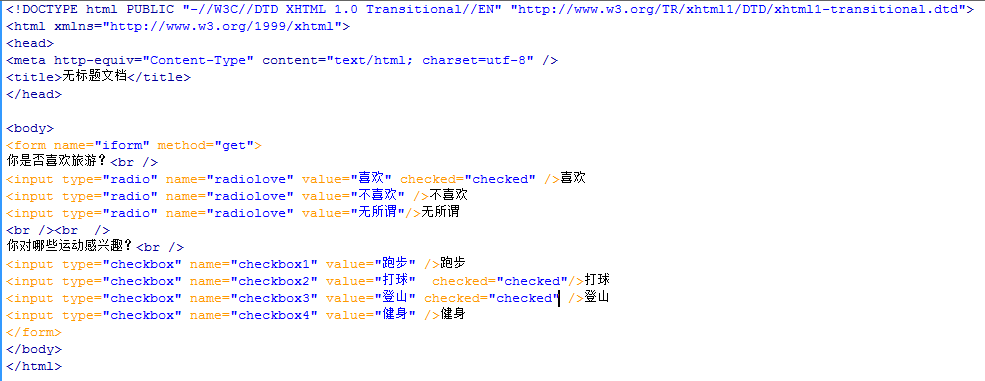
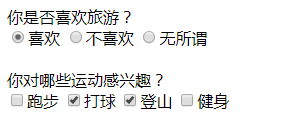
使用单选框、复选框、让用户选择
语法:
type:
1、当type=radio时,控件为单选框
2、当type=checkbox时,控件为复选框
value:提交数据到服务器的值
name:为控件命名
checked:当设置checked=checked时,该选项默认选中


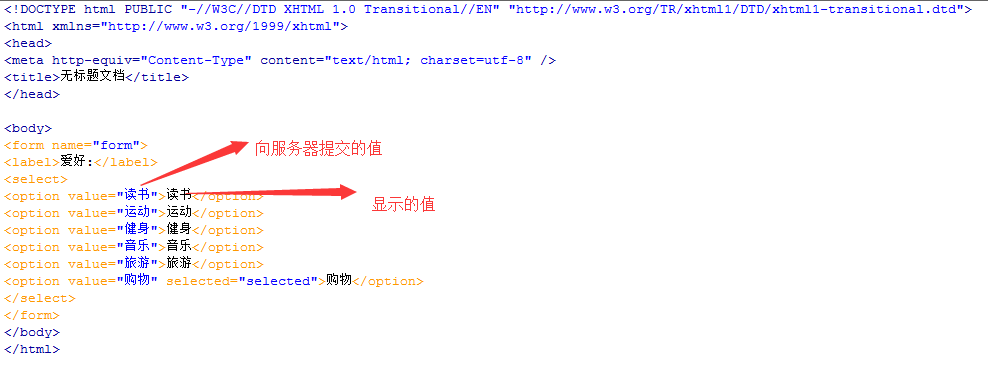
使用下拉框,节省空间


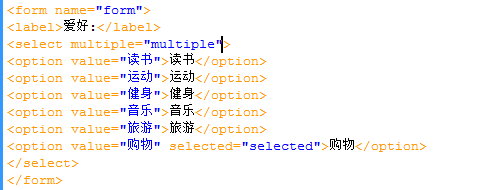
设置selected="selected"属性,默认选中。
使用下拉框进行多选


使用提交按钮,提交数据
注意:只有当type=submit时,提交按钮才有效
value:按钮上显示的文字


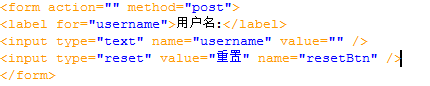
使用重置按钮,重置表单信息


form表单中的label标签
它的作用是:为鼠标用户改进了可用性。如果在label标签内点击文本,就会触发此控件,就是说,当用户单击选中该label标签时,浏览器就会自动将焦点转到和标签相关的表单控件上。
注意:标签的for属性中的值应当与相关控件的id属性值一样。


如果for属性中的值与id不一样,当点击label标签时就不会将焦点自动转到表单控件上,就是说,点击label没有用。