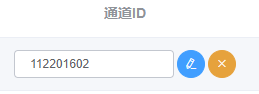
<template> <div id="ailse_box"> <div> <el-table style=" 100%;" :row-key="get_row_key" @cell-click="cell_click" :row-class-name="table_row_class_name" :data="tableData > <el-table-column type="selection" align="center" :reserve-selection="true"> </el-table-column> <el-table-column label="通道ID" align="center"> <template slot-scope="scope"> <div class="cell_btn" v-if="scope.row.index === cell_click_index && cell_click_label === '通道ID'" > <el-input size="mini" maxlength="300" placeholder="请输入通道ID" v-model="scope.row.taskid" /> <el-button type="primary" size="mini" icon="el-icon-edit" circle @click="determine_modify(scope.row)" ></el-button> <el-button type="warning" size="mini" icon="el-icon-close" circle @click="cancel('cancel_edit')" ></el-button> </div> <span v-else>{{ scope.row.taskid }}</span> </template> </el-table-column> <el-table-column align="center" label="通道名称"> <template slot-scope="scope"> <div class="cell_btn" v-if="scope.row.index === cell_click_index && cell_click_label === '通道名称'" > <el-input size="mini" maxlength="300" placeholder="请输入通道名称" v-model="scope.row.taskname" /> <el-button type="primary" size="mini" icon="el-icon-edit" circle @click="determine_modify(scope.row)" ></el-button> <el-button type="warning" size="mini" icon="el-icon-close" circle @click="cancel('cancel_edit')" ></el-button> </div> <span v-else>{{ scope.row.taskname }}</span> </template> </el-table-column> <el-table-column align="center" label="分析地址"> <template slot-scope="scope"> <div class="cell_btn" v-if="scope.row.index === cell_click_index && cell_click_label === '分析地址'" > <el-input size="mini" maxlength="300" placeholder="请输入分析地址" v-model="scope.row.address" /> <el-button type="primary" size="mini" icon="el-icon-edit" circle @click="determine_modify(scope.row)" ></el-button> <el-button type="warning" size="mini" icon="el-icon-close" circle @click="cancel('cancel_edit')" ></el-button> </div> <span v-else>{{ scope.row.address }}</span> </template> </el-table-column> <el-table-column align="center" label="序号"> <template slot-scope="scope"> <div class="cell_btn" v-if="scope.row.index === cell_click_index && cell_click_label === '序号'" > <el-input size="mini" maxlength="300" placeholder="请输入序号" v-model="scope.row.no" /> <el-button type="primary" size="mini" icon="el-icon-edit" circle @click="determine_modify(scope.row)" ></el-button> <el-button type="warning" size="mini" icon="el-icon-close" circle @click="cancel('cancel_edit')" ></el-button> </div> <span v-else>{{ scope.row.no }}</span> </template> </el-table-column> </el-table> </div> </div> </template> <script> export default { data() { return { tableData: [], // 表格数据 cell_click_index: null, // 点击的单元格 cell_click_label: '', // 当前点击的列名 } }, methods: { // 把每一行的索引放进row table_row_class_name({ row, rowIndex }) { row.index = rowIndex }, // 单元格点击事件 cell_click(row, column, cell, event) { this.cell_click_index = row.index this.cell_click_label = column.label switch (column.label) { case 'taskid': this.cell_click_index = row.index this.cell_click_label = column.label break case 'taskname': this.cell_click_index = row.index this.cell_click_label = column.label break default: return } }, // 确定修改 determine_modify(row) { console.log(row) }, }, // 点击取消 cancel(status) { switch (status) { case 'cancel_edit': this.cell_click_index = null this.cell_click_label = '' break default: break } }, } </script>