格式
| 这个作业属于哪个课程 | 2020春S班(福州大学) |
|---|---|
| 这个作业要求在哪里 | 个人作业——软件工程实践总结&个人技术博客 |
| 这个作业的目标 | < 个人技术总结 > |
| 作业正文 | 个人作业——软件工程实践总结&个人技术博客 |
| 其他参考文献 | 暂无 |
1.描述这个技术是做什么?学习该技术的原因,技术的难点在哪里。
这个技术是在前端Vue框架中导出Excel表格。学习该技术的原因在于我们团队的社团管理系统这个项目中,管理员界面的数据基本上都是作为表格呈现的,为了方便管理员进行数据的统计,我们决定加入导出Excel这个功能。技术难点在于数据的获取。
2.描述你是如何实现和使用该技术的。
- 安装npm
额外安装npm install file-saver --save和npm install xlsx --save依赖或者在项目打开时重新npm install,会自动安装所需要的依赖。- 在/src目录下的vendor文件夹(如果没有则新建一个)存入Export2Excel.js文件
点击下载- 在/build/webpack.base.conf.js中新增一行代码如下:
resolve: {
extensions: ['.js', '.vue', '.json'],
alias: {
'vue$': 'vue/dist/vue.esm.js',
'@': resolve('src'),
'vendor': path.resolve(__dirname, '../src/vendor') // 新增这一行
}
}
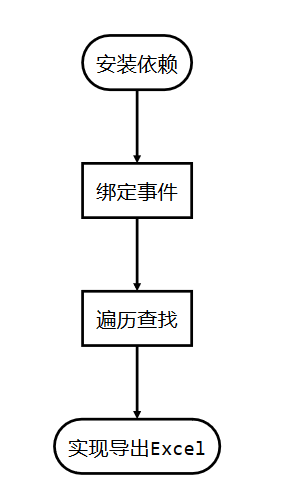
流程图绘制如下:

具体如何使用要根据案例特定分析。以下以我们团队做的项目——“知社”为例分析:
1.首先要创建一个按钮绑定具体的事件,下例中:loading="downloadLoading"是添加一个加载loading状态,初始值置false,当点击按钮时置true显示正在加载中,导出完成置回false(详细看下面的事件处理),这个变量能够给用户一个提示,增加系统友好的交互性。
<el-button
:loading="downloadLoading"
type="primary"
icon="el-icon-document"
@click="handleDownload"
>导出Excel</el-button>
2.编写handleDownload事件
变量解释:tHeader是导出后表格的标题,filterVal是对应内容的变量名,filename是导出的文件名,可自定义,autoWidth置true,让导出表格的数据展示能够比较美观,formatJson方法则是传入数据列表和需要导出列表这两个参数进行遍历赋值操作。
特别声明:param是调用所需接口的参数,可根据实际情况进行修改,由于使用原本展示的列表无法获取所有数据,所以就把limit置为一个较大的数,重新获取新的数据列表导出。这个方法比较简单,不需要改动较多的地方,对于要求不是非常严格的项目推荐使用这种方法。
handleDownload() {
this.downloadLoading = true
import('@/vendor/Export2Excel').then(excel => {
const tHeader = [
'社团名称',
'活动名称',
'活动标题',
'活动内容',
'开始时间',
'结束时间',
'活动场地'
]
const filterVal = [
'clubName',
'name',
'title',
'content',
'startDate',
'endDate',
'location'
]
const param = {
clubName: this.form.clubName,
state: this.form.state,
page: 1,
limit: 100000
}
getActivityApplyListData(param).then(response => {
if (response.status === 200) {
this.activityApplyExcelList = response.data.items
const list = this.activityApplyExcelList
const data = this.formatJson(filterVal, list)
excel.export_json_to_excel({
header: tHeader,
data,
filename: this.filename,
autoWidth: this.autoWidth,
bookType: 'xlsx'
})
this.downloadLoading = false
} else {
return this.$message.error('导出社团活动申请excel失败')
}
})
})
},
formatJson(filterVal, jsonData) {
return jsonData.map(v =>
filterVal.map(j => {
if (j === 'timestamp') {
return parseTime(v[j])
} else {
return v[j]
}
})
)
}
3.技术使用中遇到的问题和解决过程。
技术使用过程中遇到的问题:
由于项目中的表格是分页的,通过前端页面设置传入不同的参数展示对应条数的数据,而不是获取整个信息列表,这就意味着不能通过展示的列表直接导出对应的Excel文档,会造成信息的缺失。举个例子,活动申请信息列表共存在25条信息,默认设置展示5条,且停留在第一页。若不额外加入控制,使用导出功能则只会导出1~5条信息,后面的信息无法全部导出。
解决过程:
重新调用获取列表的接口,将传参中的limit改为一个较大的数值即可,即上述例子中的param结构。
4.总结
没有接触的时候觉得导出excel挺难的,但是尝试之后发现比想象中的容易。一开始数据比较少的时候实现了导出excel,以为就解决了,结果等数据一多才发现使用展示列表只能导出展示的那些数据,又回去改。下次再遇到这类问题的时候就懂得如何处理了,特此记录一下。
5.参考文献、参考博客
解决办法来自团队组长提供的帮助,暂无参考文献和博客。