
1. 使用框架完成如下功能
将框架先上下分割成两部分(上半部分的为TopFrame)、再将下半部分垂直分割为两部分(左侧为BottomLeftFrame,右侧为BottomRightFrame),为TopFrame添加一个logo、为BottomLeftFrame添加一个菜单(使用a标签),当点击超链接标签时,在BottomRightFrame中显示目标页面
如图示例(可自行设计)
1 <!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01//EN" 2 "http://www.w3.org/TR/html4/strict.dtd"> 3 4 <html xmlns="http://www.w3.org/1999/xhtml" lang="en"> 5 <head> 6 <meta http-equiv="Content-Type" content="text/html; charset=UTF-8" /> 7 <title></title> 8 </head> 9 <frameset rows="20%,*"> 10 <frame name="TopFrame" src="topbook.html"/> 11 <frameset cols="20%,*"> 12 <frame name="BottomLeftFrame" src="bookmenu.html"/> 13 <frame name="BottomRightFrame" src="right.html"/> 14 </frameset> 15 </frameset> 16 </html>
1 <!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01//EN" 2 "http://www.w3.org/TR/html4/strict.dtd"> 3 4 <html xmlns="http://www.w3.org/1999/xhtml" lang="en"> 5 <head> 6 <meta http-equiv="Content-Type" content="text/html; charset=UTF-8" /> 7 <title></title> 8 </head> 9 <body> 10 <ul> 11 <li><a href="addBook.html" target="BottomRightFrame">添加图书</a></li> 12 <li><a href="checkBook.html" target="BottomRightFrame">查看图书</a></li> 13 14 </ul> 15 </body> 16 </html>
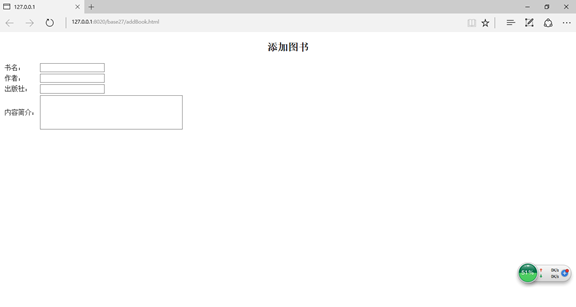
1 <!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01//EN" 2 "http://www.w3.org/TR/html4/strict.dtd"> 3 4 <html xmlns="http://www.w3.org/1999/xhtml" lang="en"> 5 <head> 6 <meta http-equiv="Content-Type" content="text/html; charset=UTF-8" /> 7 <title></title> 8 </head> 9 <body> 10 <h4 align="center"><font size="5"><b>添加图书</b></font></h4> 11 <table> 12 <tr> 13 <td>书名:</td> 14 <td><input type="text"/></td> 15 </tr> 16 <tr> 17 <td>作者:</td> 18 <td><input type="text"/></td> 19 </tr> 20 <tr> 21 <td>出版社:</td> 22 <td><input type="text"/></td> 23 </tr> 24 <tr> 25 <td>内容简介:</td> 26 <td><textarea rows="5" cols="40"></textarea></td> 27 </tr> 28 </table> 29 </body> 30 </html>
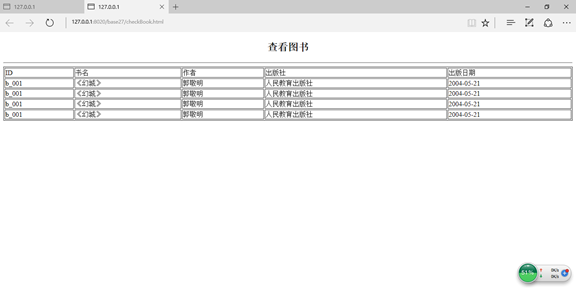
1 <!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01//EN" 2 "http://www.w3.org/TR/html4/strict.dtd"> 3 4 <html xmlns="http://www.w3.org/1999/xhtml" lang="en"> 5 <head> 6 <meta http-equiv="Content-Type" content="text/html; charset=UTF-8" /> 7 <title></title> 8 </head> 9 <body> 10 <h5 align="center"><font size="5"><b>查看图书</b></font></h5> 11 <hr /> 12 <table border="1" width="100%"> 13 <tr> 14 <td>ID</td><td>书名</td><td>作者</td><td>出版社</td><td>出版日期</td> 15 </tr> 16 <tr> 17 <td>b_001</td><td>《幻城》</td><td>郭敬明</td><td>人民教育出版社</td><td>2004-05-21</td> 18 </tr> 19 <tr> 20 <td>b_001</td><td>《幻城》</td><td>郭敬明</td><td>人民教育出版社</td><td>2004-05-21</td> 21 </tr> 22 <tr> 23 <td>b_001</td><td>《幻城》</td><td>郭敬明</td><td>人民教育出版社</td><td>2004-05-21</td> 24 </tr> 25 26 <tr> 27 <td>b_001</td><td>《幻城》</td><td>郭敬明</td><td>人民教育出版社</td><td>2004-05-21</td> 28 </tr> 29 </table> 30 31 </body> 32 </html>
1 <!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01//EN" 2 "http://www.w3.org/TR/html4/strict.dtd"> 3 4 <html xmlns="http://www.w3.org/1999/xhtml" lang="en"> 5 <head> 6 <meta http-equiv="Content-Type" content="text/html; charset=UTF-8" /> 7 <title></title> 8 </head> 9 <body> 10 <h5 align="center" ><font size="7">图书管理系统</font></h5> 11 12 </body> 13 </html>
1 <!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01//EN" 2 "http://www.w3.org/TR/html4/strict.dtd"> 3 4 <html xmlns="http://www.w3.org/1999/xhtml" lang="en"> 5 <head> 6 <meta http-equiv="Content-Type" content="text/html; charset=UTF-8" /> 7 <title></title> 8 </head> 9 <body> 10 <img src="img/秋天美景.png" /> 11 </body> 12 </html>



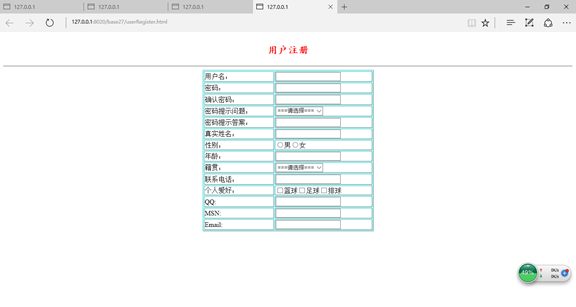
1 <!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01//EN" 2 "http://www.w3.org/TR/html4/strict.dtd"> 3 4 <html xmlns="http://www.w3.org/1999/xhtml" lang="en"> 5 <head> 6 <meta http-equiv="Content-Type" content="text/html; charset=UTF-8" /> 7 <title></title> 8 </head> 9 <body> 10 <h5 align="center" ><font size="7">图书管理系统</font></h5> 11 12 </body> 13 </html> 14 15 16 17 18 19 20 21 <!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01//EN" 22 "http://www.w3.org/TR/html4/strict.dtd"> 23 24 <html xmlns="http://www.w3.org/1999/xhtml" lang="en"> 25 <head> 26 <meta http-equiv="Content-Type" content="text/html; charset=UTF-8" /> 27 <title></title> 28 </head> 29 <body> 30 <img src="img/秋天美景.png" /> 31 </body> 32 </html> 33 34 35 36 37 38 39 40 41 42 43 44 45 46 <!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01//EN" 47 "http://www.w3.org/TR/html4/strict.dtd"> 48 49 <html xmlns="http://www.w3.org/1999/xhtml" lang="en"> 50 <head> 51 <meta http-equiv="Content-Type" content="text/html; charset=UTF-8" /> 52 <title></title> 53 </head> 54 <body> 55 <h1 align="center"><font size="5" color="red" face="楷体">用户注册</font></h1> 56 <hr /> 57 <table border="1" align="center" width="30%" bordercolor="#00ffff"> 58 <tr> 59 <td>用户名:</td> 60 <td><input type="text"/></td> 61 </tr> 62 <tr> 63 <td>密码:</td> 64 <td><input type="password"/></td> 65 </tr> 66 <tr> 67 <td>确认密码:</td> 68 <td><input type="password"/></td> 69 </tr> 70 <tr> 71 <td>密码提示问题:</td> 72 <td><select> 73 <option>===请选择===</option> 74 <option>所在学校:</option> 75 <option>专业:</option> 76 <option>班级:</option> 77 <option>职位:</option> 78 <option>家庭住址:</option> 79 </select></td> 80 81 </tr> 82 <tr> 83 <td>密码提示答案:</td> 84 <td><input type="text"/></td> 85 </tr> 86 <tr> 87 <td>真实姓名:</td> 88 <td><input type="text"/></td> 89 </tr> 90 <tr> 91 <td>性别:</td> 92 <td><input type="radio"name="gender"/>男<input type="radio"name="gender"/>女</td> 93 </tr> 94 <tr> 95 <td>年龄:</td> 96 <td><input type="number"/></td> 97 </tr> 98 <tr> 99 <td>籍贯:</td> 100 <td> 101 <select> 102 <option>===请选择===</option> 103 <option>北京</option> 104 <option>上海</option> 105 <option>广州</option> 106 <option>深圳</option> 107 <option>河南</option> 108 <option>四川</option> 109 <option>济南</option> 110 <option>山东</option> 111 <option>河北</option> 112 <option>东北</option> 113 <option>内蒙古</option> 114 <option>石家庄</option> 115 <option>乌鲁木齐</option> 116 <option>天津</option> 117 </select> 118 </td> 119 </tr> 120 <tr> 121 <td>联系电话:</td> 122 <td><input type="tel"/></td> 123 </tr> 124 <tr> 125 <td>个人爱好:</td> 126 <td><input type="checkbox"/>篮球<input type="checkbox"/>足球<input type="checkbox"/>排球</td> 127 </tr> 128 <tr> 129 <td>QQ:</td> 130 <td><input type="text"/></td> 131 </tr> 132 <tr> 133 <td>MSN:</td> 134 <td><input type="text"/></td> 135 </tr> 136 <tr> 137 <td>Email:</td> 138 <td><input type="email"/></td> 139 </tr> 140 141 </table> 142 </body> 143 </html>
