根据目前总结Mob的短信验证首先
1.MobCommons.jar MobTools.jar SMSSDK-<version>.aar SMSSDKGUI-<version>.aar 将这四个复制导入libs

2.build.gradle里面将libs加入仓库(repositories),然后添加依赖(dependencies )

<<<<tools->android->Sync
这一步很重要...

3.添加权限

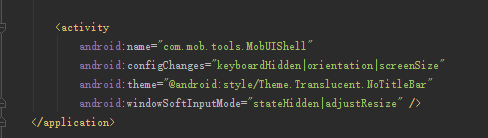
4.注册活动

5.贴出全部代码
package com.handler.lyxin.myapplication_smssdk_1;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.view.View;
import android.widget.Button;
import java.util.HashMap;
import java.util.Random;
import cn.smssdk.EventHandler;
import cn.smssdk.SMSSDK;
import cn.smssdk.gui.RegisterPage;
public class MainActivity extends AppCompatActivity {
private Button button;
private static final String[] AVATARS = {
"http://tupian.qqjay.com/u/2011/0729/e755c434c91fed9f6f73152731788cb3.jpg",
"http://99touxiang.com/public/upload/nvsheng/125/27-011820_433.jpg",
"http://img1.touxiang.cn/uploads/allimg/111029/2330264224-36.png",
"http://img1.2345.com/duoteimg/qqTxImg/2012/04/09/13339485237265.jpg",
"http://diy.qqjay.com/u/files/2012/0523/f466c38e1c6c99ee2d6cd7746207a97a.jpg",
"http://img1.touxiang.cn/uploads/20121224/24-054837_708.jpg",
"http://img1.touxiang.cn/uploads/20121212/12-060125_658.jpg",
"http://img1.touxiang.cn/uploads/20130608/08-054059_703.jpg",
"http://diy.qqjay.com/u2/2013/0422/fadc08459b1ef5fc1ea6b5b8d22e44b4.jpg",
"http://img1.2345.com/duoteimg/qqTxImg/2012/04/09/13339510584349.jpg",
"http://img1.touxiang.cn/uploads/20130515/15-080722_514.jpg",
"http://diy.qqjay.com/u2/2013/0401/4355c29b30d295b26da6f242a65bcaad.jpg"
};
private static String APPKEY = "15cc34e918b46";
private static String APPSECRET = "d7bc5860002819a41b07fed8470cd127";
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
button = (Button) findViewById(R.id.Button1);
SMSSDK.initSDK(this, APPKEY, APPSECRET);
button.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
//打开注册页面
RegisterPage registerPage = new RegisterPage();
registerPage.setRegisterCallback(new EventHandler() {
public void afterEvent(int event, int result, Object data) {
// 解析注册结果
if (result == SMSSDK.RESULT_COMPLETE) {
@SuppressWarnings("unchecked")
HashMap<String, Object> phoneMap = (HashMap<String, Object>) data;
String country = (String) phoneMap.get("country");
String phone = (String) phoneMap.get("phone");
// 提交用户信息(此方法可以不调用)
registerUser(country, phone);
}
}
});
registerPage.show(MainActivity.this);
}
});
}
private void registerUser(String country, String phone) {
Random rnd = new Random();
int id = Math.abs(rnd.nextInt());
String uid = String.valueOf(id);
String nickName = "SmsSDK_User_" + uid;
String avatar = AVATARS[id % 12];
SMSSDK.submitUserInfo(uid, nickName, avatar, country, phone);
}
}
无GUI
http://www.cnblogs.com/lyxin/p/5803454.html