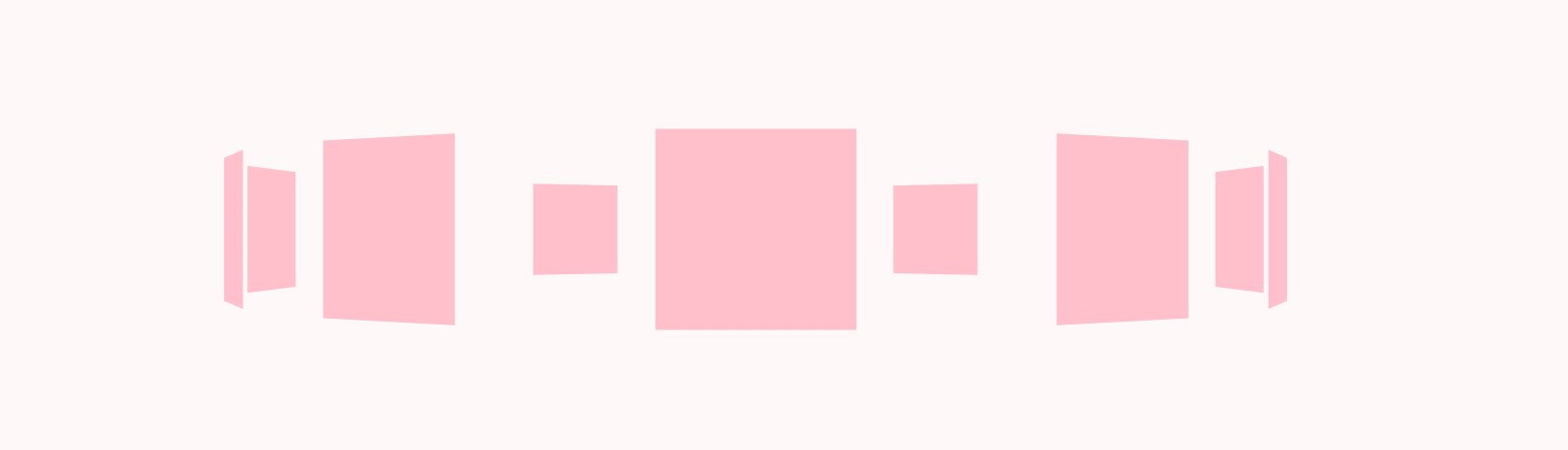
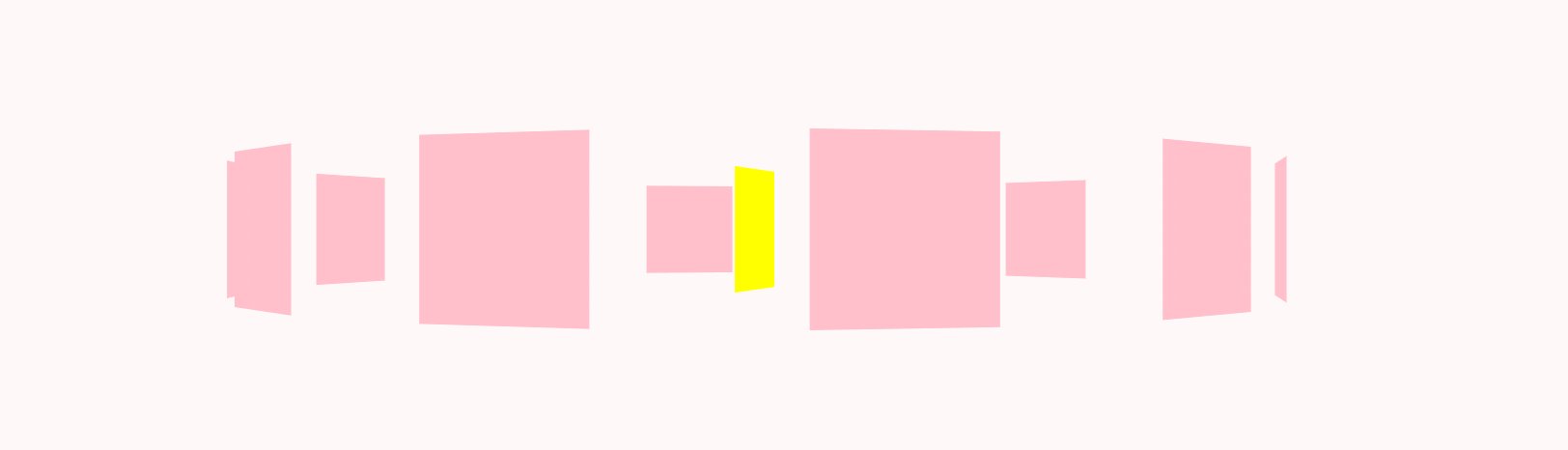
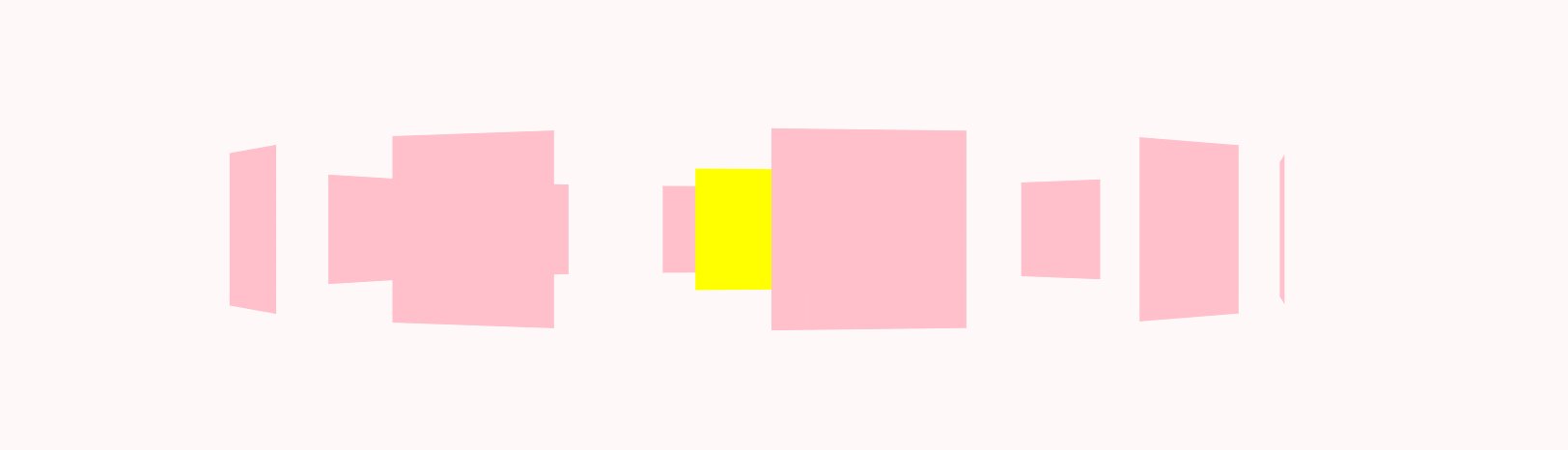
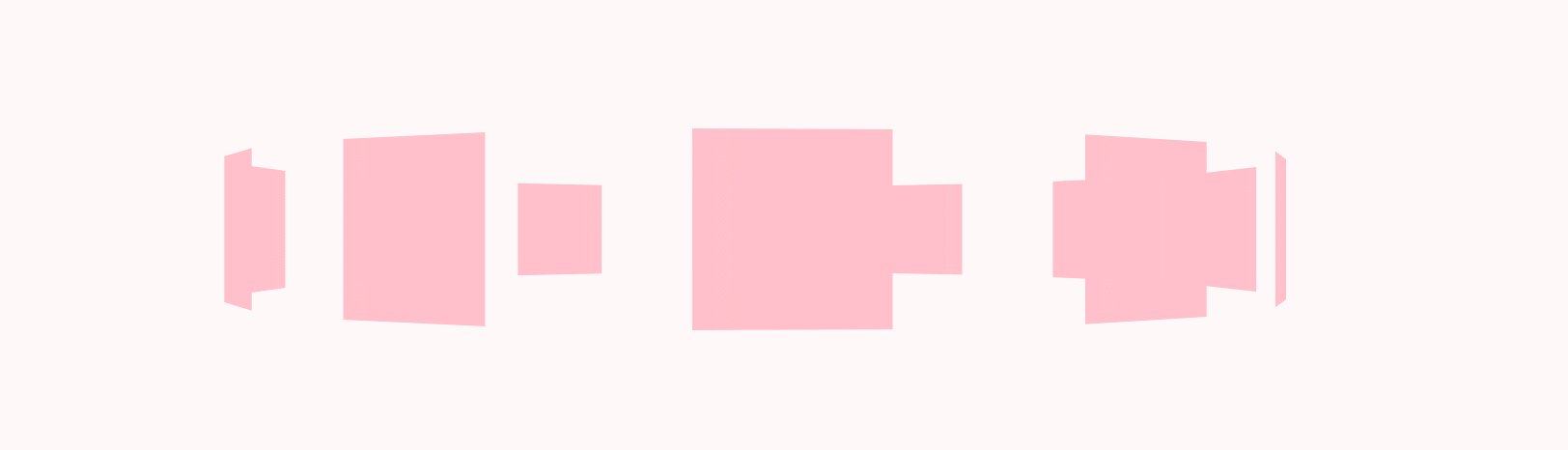
效果图:

代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
body {
transform-style:preserve-3d ;
perspective: 1000px;
}
.all {
100px;
height: 100px;
background-color: yellow;
margin: 200px auto;
position: relative;
transform-style:preserve-3d ;
transition: all 100s;
}
.all div {
100px;
height: 100px;
background-color: pink;
position: absolute;
top: 0;
left: 0;
}
.div1 {
transform: rotateY(30deg) translateZ(400px)
}
.div2 {
transform: rotateY(60deg) translateZ(400px)
}
.div3 {
transform: rotateY(90deg) translateZ(400px)
}
.div4 {
transform: rotateY(120deg) translateZ(400px)
}
.div5 {
transform: rotateY(150deg) translateZ(400px)
}
.div6 {
transform: rotateY(180deg) translateZ(400px)
}
.div7 {
transform: rotateY(210deg) translateZ(400px)
}
.div8{
transform: rotateY(240deg) translateZ(400px)
}
.div9{
transform: rotateY(270deg) translateZ(400px)
}
.div10 {
transform: rotateY(300deg) translateZ(400px)
}
.div11 {
transform: rotateY(330deg) translateZ(400px)
}
.div12 {
transform: rotateY(360deg) translateZ(400px)
}
.all:hover {
transform: rotateY(3600deg);
}
</style>
</head>
<body>
<div class="all">
<div class="div1"></div>
<div class="div2"></div>
<div class="div3"></div>
<div class="div4"></div>
<div class="div5"></div>
<div class="div6"></div>
<div class="div7"></div>
<div class="div8"></div>
<div class="div9"></div>
<div class="div10"></div>
<div class="div11"></div>
<div class="div12"></div>
</div>
</body>
</html>