最近做项目中,碰到了点小麻烦:
后台从接口请求回来的城市相关的数据只有城市名称,没有排序,铺页面的时候要排序就很麻烦;
面向百度编程时候找到了一个包,用它来将字符串转成拼音,就可以通过字符串截取取出拼音首字母,这样就可以进行首字母排序了。
这个包的名字叫js-pinyin。
- npm下载
npm i js-pinyin
- 下载完了之后在main.js中引入
import pinyin from 'js-pinyin'
这样使用环境就配置好了。
当在组件中使用时,要先在export default前引用node_modules/js-pinyin中的index.js文件:
import pinyin from '../../../node_modules/js-pinyin/index'
注意node_modules/js-pinyin的文件路径
因为我要在页面加载时就使用这个需要排序的数据,所以我将代码写入mounted()中。
在使用真实数据前,我们先写一个小demo:
在组件中使用时,要添加
let pinyin = require('js-pinyin');
和
pinyin.setOptions({checkPolyphone: false, charCase: 0});
两行代码,一个是引入js-pinyin,一个是配置js-pinyin。
完整的demo就是这样:
mounted() {
let pinyin = require('js-pinyin');
pinyin.setOptions({checkPolyphone: false, charCase: 0});
console.log(pinyin.getFullChars('管理员')); //GuanLiYuan
console.log(pinyin.getCamelChars('管理员')); //GLY
console.log(pinyin.getCamelChars('1234')); //1234
console.log(pinyin.getCamelChars('english')); //english
}
上述2个console.log中使用的函数,是js-pinyin中设计好的2个函数,作用分别是:
- getFullChars():获取字符串全部拼音,并且首字母大写;
- getCamelChars() : 获取字符串拼音首字母,并大写;
getCamelChars()中传入的参数不是汉字时,不会进行转换,仍然输出源字符串。
接下来使用真实数据:
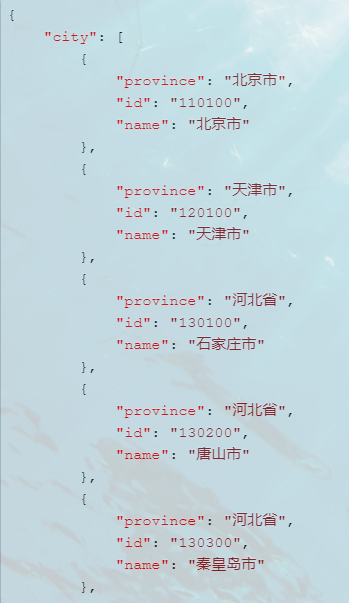
首先后台给我请求回来的数据结构是这个样子的:

我需要使用js-pinyin给请求回来的数据添加一个“first: 首字母”键值对,用来标识首字母。
data() {
return {
FristPin: ["A", "B", "C", "D", "E", "F", "G", "H", "J", "K", "L", "M", "N", "P", "Q", "R", "S", "T", "W", "X", "Y", "Z"],
cityjson: {},
}
},
mounted() {
let pinyin = require('js-pinyin');
pinyin.setOptions({checkPolyphone: false, charCase: 0});
//先拿到全部城市的名字
let cityArr = [];
index.tools.getAllCity().then(res => { //这是axios请求,请求回来的结果是res
for (let i = 0; i < res.data.city.length; i++) {
//遍历数组,拿到城市名称
let cityName = res.data.city[i].name;
//取全部城市的首字母
let fristName = pinyin.getCamelChars(cityName).substring(0, 1); //这里截取首字母的第一位
//给原json添加首字母键值对
res.data.city[i].first = fristName;
//放入新数组
cityArr.push(res.data.city[i]);
}
let cityJson = {};
//根据首字母键值对给原数据按首字母分类
for (let i = 0; i < _this.FristPin.length; i++) { //这里的FirstPin是一个写入了所有字母的数组,见data中
cityJson[_this.FristPin[i]] = cityArr.filter(function (value) {
return value.first === _this.FristPin[i];
})
}
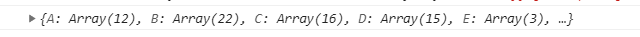
_this.cityjson = cityJson;
}
});
最后请求回来的数据经过我们处理后变成了data中的this.cityjson,就是以首字母开头的结构了。