元素水平居中和垂直居中的方式
关于居中的问题,一直处于疑惑不解的状态,知道的几种方法好像也不是每一次都会起到作用,所以更加迷惑。主要是不清楚该
在什么情况下采用哪种解决方法,所以,整理了一些方法,梳理一下思路,做一个总结。
1. line-height使单行文本垂直居中
对于单行文本,可以设置它的行高等于它父容器的高度,这样就实现了该文本的垂直居中,但是此方法只适用于单行文本。
(其实严格意义上来说,文字并不是绝对的垂直居中的,有那么很小的几像素差距,只是我们看上去它是居中的;这里的原因,就是文本的基线对齐的因素了,感兴趣的朋友可以再深入地去了解一下,这里我就不展开了)平时这样用就可以了。
对于多行文本,设置line-height就无法实现了,在这里有一个方法比较好。
还记得刚学习html的时候,大家应该都记得表格table吧,在每一个单元格里,如果我们想要让里边的文本垂直居中的话,用到的属性是 vertical-align:middle;所以在多行文本的情况下,就可以用的这个属性。
前提条件是,我们需要给文本再加一层标签,这里在 box3 中,我用 span 标签把文字包了起来。
给 span 的父级元素 div.box3 设置 display:table;给 span 设置display:table-cell;vertical-align:middle; 就可以了。
这里我没有考虑IE低版本兼容性问题,可以参考下方的推荐阅读,做进一步了解。
示例代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
*{margin:0;padding:0;}
div{
margin: 50px auto;
600px;
height: 100px;
line-height: 100px;
font-size: 20px;
font-weight: bold;
color: #ff1493;
background-color: #fff;
box-shadow: 0 0 5px #000;
border-radius: 10px;
}
.box2{
color: #800000;
}
.box3{
display: table;
margin-top: 200px;
}
.box3 span{
display: table-cell;
vertical-align: middle;
line-height: 20px;
}
</style>
</head>
<body>
<div class="box1">
这段文字想要居中!这段文字想要居中!这段文字想要居中!
</div>
<div class="box2">
我们也想要居中!<br>
我们也想要居中!<br>
我们也想要居中!
</div>
<div class="box3">
<span>
我们也想要居中!<br>
我们也想要居中!<br>
我们也想要居中!
</span>
</div>
</body>
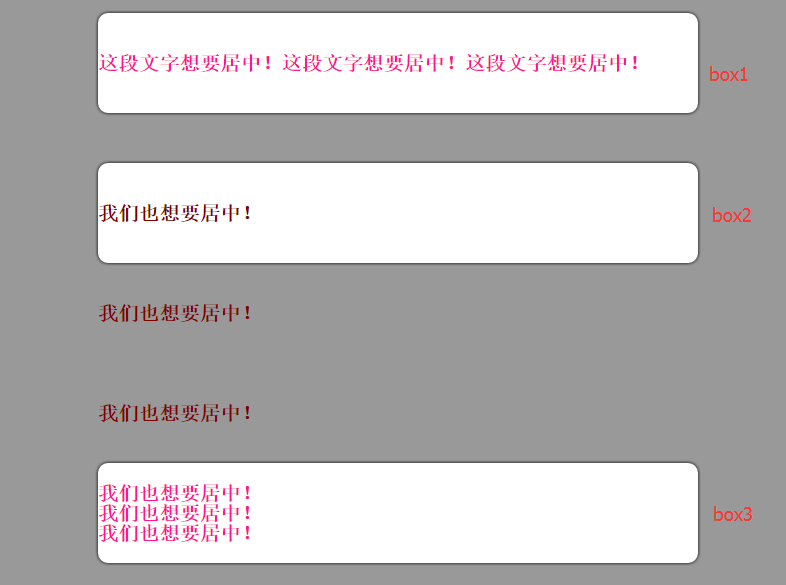
</html>效果如下:

推荐阅读:
http://www.zhangxinxu.com/study/200908/img-text-vertical-align.html#zhangxinxu
http://www.cnblogs.com/dearxinli/p/3865099.html
2. text-align 水平居中
该属性只能对图片、文字等行内元素(display为inline 或 inline-block 等)进行水平居中。
3. margin设置auto
- 水平方向上:
无论是块状元素还是行内元素,都可以通过设置 margin 的 left 和 right 为 auto,来达到水平居中的效果,此方法只能进行水平的居中,且对浮动元素或绝对定位元素无效。常用的地方,在做居中布局的时候,对于一个div设置 margin:0 auto; 来实现水平居中。
- 水平垂直方向:
对于一个块级元素,对它做绝对定位,然后设置它的 left right top bottom 都是0, margin 是 auto, 来实现水平垂直都居中,对于行内元素,无法设置,因为margin-top 和 margin-bottom 对于行内元素不起作用;
代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
*{margin:0;padding:0;}
.parent{
position: absolute; /* 父级元素设置相对定位 */
margin-left: 100px;
margin-top: 100px;
600px;
height: 400px;
border: 1px solid #ddd;
border-radius: 15px;
background-color: #fff;
box-shadow: 0 3px 18px rgba(0,0,0,.5);
}
.child{
position: absolute; /* 子级元素设置绝对定位 */
100px;
height: 100px;
background-color: #3eb777;
border-radius: 15px;
left: 0;
top: 0;
right: 0;
bottom: 0;
margin:auto; /* 这个属性设置是必须的 */
}
</style>
</head>
<body>
<div class="parent">
<div class="child"></div>
</div>
</body>
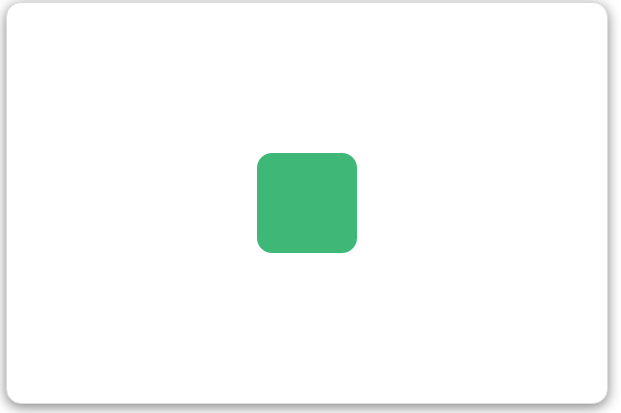
</html>效果如下:

那么,它是如何自适应的呢?
原因要考虑到绝对定位,因为绝对定位的布局取决于三个因素,一个是元素的位置,一个是元素的尺寸,一个是元素的 margin 值。
没有设置尺寸和 margin 的元素会自适应剩余空间,位置固定则分配尺寸,尺寸固定便会分配 margin,都是自适应的。这样就实现了绝对居中的效果。
IE7以下的渲染方式不同,渲染规则也不一样,它不会让定位元素去自适应。so~
推荐阅读:
http://www.barretlee.com/blog/2014/08/07/position-and-margin/
4. vertical-align 设置图片垂直居中(行内元素)
我们先来看一下代码,代码中多设置了一个空的 span 标签,为什么要这样,首先要搞清楚 vertical-align 这个属性的特点,它是相对兄弟级(line-height)来定位的(这里又涉及到了line-height和vertical-align的关系了,它们两个也是基情满满的,如有需要,大家可以移步到张鑫旭大神博客里进行查阅),并且它仅对行内元素有效,所以,在要定位的元素后面多加一个行内元素 span 来撑开父级的行高,以此来居中。
代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
*{margin:0;padding:0;}
.parent{
margin-left: 100px;
margin-top: 100px;
600px;
height: 400px;
border: 1px solid #ddd;
border-radius: 15px;
background-color: #fff;
box-shadow: 0 3px 18px rgba(0,0,0,.5);
text-align: center;
}
.child{
0;
line-height: 400px;
}
img{
vertical-align: middle;
}
</style>
</head>
<body>
<div class="parent">
<img src="a21.png" alt="">
<span class="child"></span>
</div>
</body>
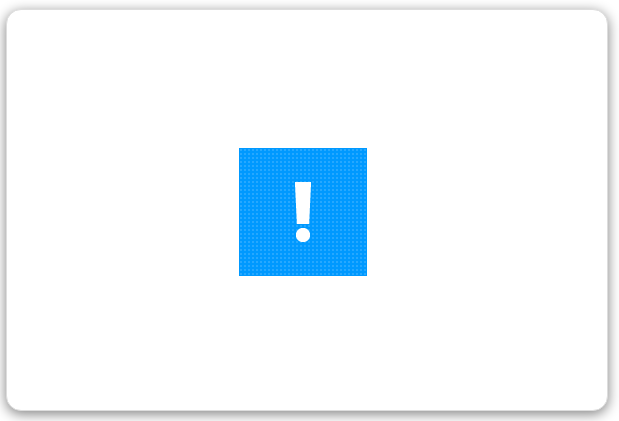
</html>效果如下:

5. 使用绝对定位来实现居中
该方法只适用于那些已知宽度和高度的元素,并且绝对定位对页面布局没有影响的情况下。
第一步,绝对定位进行居中的原理是通过把这个绝对定位元素的 left 或 top 的属性设置为 50%,这个时候并不是居中的,而是比居中的位置偏移了这个元素宽度或高度的一半距离;
第二步,已知宽高的元素,可以使用一个负的 margin-left 或 margin-top 的值来把它拉回到居中的位置,这个负的 margin 值就是这个元素宽度或高度的一半。
未知宽高的元素,中可以使用 transform:translate(); 这个属性进行设置,这个位移属性是相对于自身进行的,可以传入两个参数,分别是 x 和 y 方向上的偏移量,所以可以传入 (-50%,-50%) 使得元素移动到中心位置实现水平垂直居中。
代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
*{margin:0;padding:0;}
.parent{
position: relative;
margin-left: 100px;
margin-top: 100px;
600px;
height: 400px;
border: 1px solid #ddd;
border-radius: 15px;
background-color: #fff;
box-shadow: 0 3px 18px rgba(0,0,0,.5);
text-align: center;
}
.child{
position: absolute;
top: 50%;
left: 50%;
100px;
height: 100px;
background-color: #3eb777;
border-radius: 15px;
margin-top: -50px;
margin-left: -50%;
/*transform: translate(-50%,-50%); */ /*css3中的新属性*/
}
</style>
</head>
<body>
<div class="parent">
<div class="child"></div>
</div>
</body>
</html>第一步效果:

第二步效果:

转载