今天给大家说说BFC这个概念,在说概念前,先给大家看个例子:
首先,定义三个div块元素


效果:

我们发现,块级元素的排列顺序是从上往下,一块接着一块,在w3c中,是这样解释block-level box的:
在一个块级排版上下文中,盒子是从包含块顶部开始,垂直的一个接一个的排列的。
相邻两个盒子之间的垂直的间距是被margin属性所决定的,在一个块级排版上下文中相邻的两个块级盒之间的垂直margin是折叠的
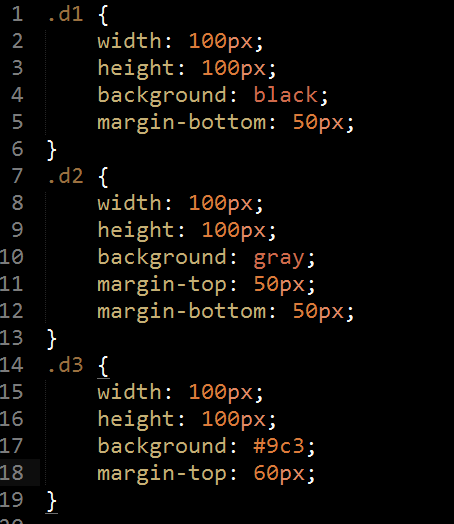
咱们看个例子:
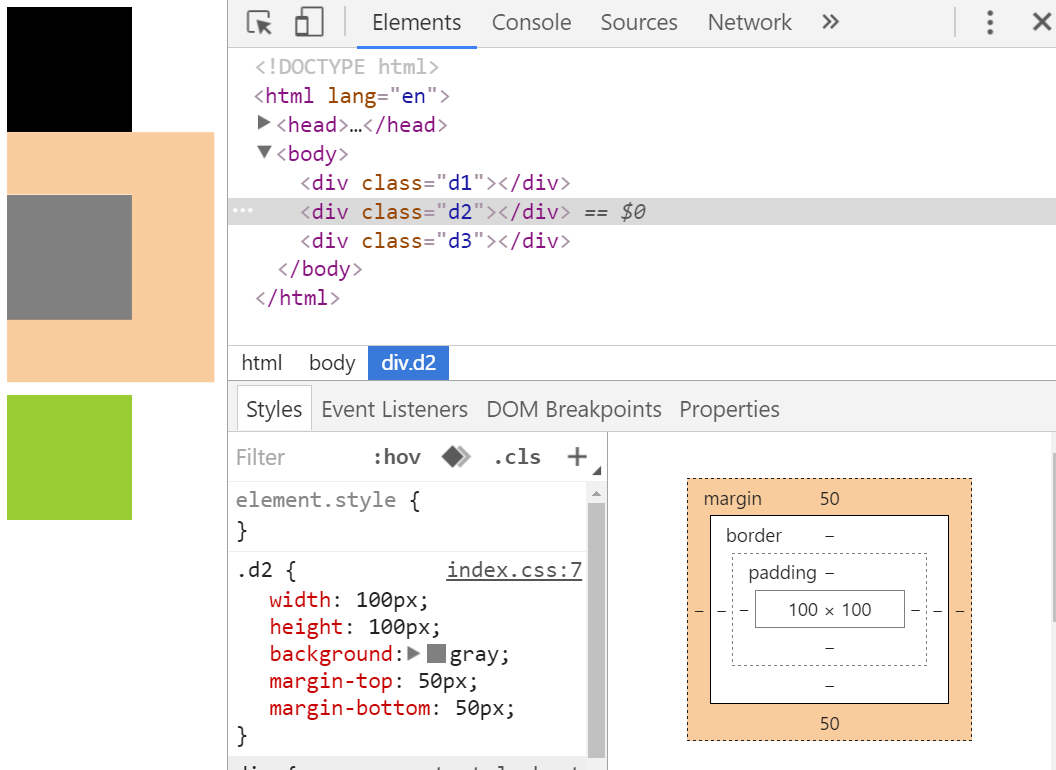
代码如下:

在图中我们发现,在给两个块级元素设置同样的margin-bottom值时,他们之间会发生margin折叠

观察此图,你会发现 class为 d1的块元素的margin已经与 d2块元素的margin产生折叠

在d2与d3中,也发生折叠现象,d3margin-top设置为60px,d2margin-bottom设置为50px,所以多了10px
好了,既然我们发现这种折叠的现象,我们就思考,怎么解决这种问题?
好,今天的主角登场:BFC
一、BFC概念:
Block Formatting Contexts 即块级格式化上下文,其中 Formatting Context 是一个决定如何渲染文档的容器
Formatting context是W3C CSS2.1规范中的一个概念。它是页面中的一块渲染区域,并且有一套渲染规则,它决定了其子元素将如何定位,以及和其他元素的关系和相互作用。
最常见的Formatting context有Block fomatting context(BFC)和Inline formatting context(IFC)。CSS2.1 中只有BFC和IFC, CSS3中还增加了GFC和FFC。
上面是来自w3c的对于BFC的概念,下面说说具体:
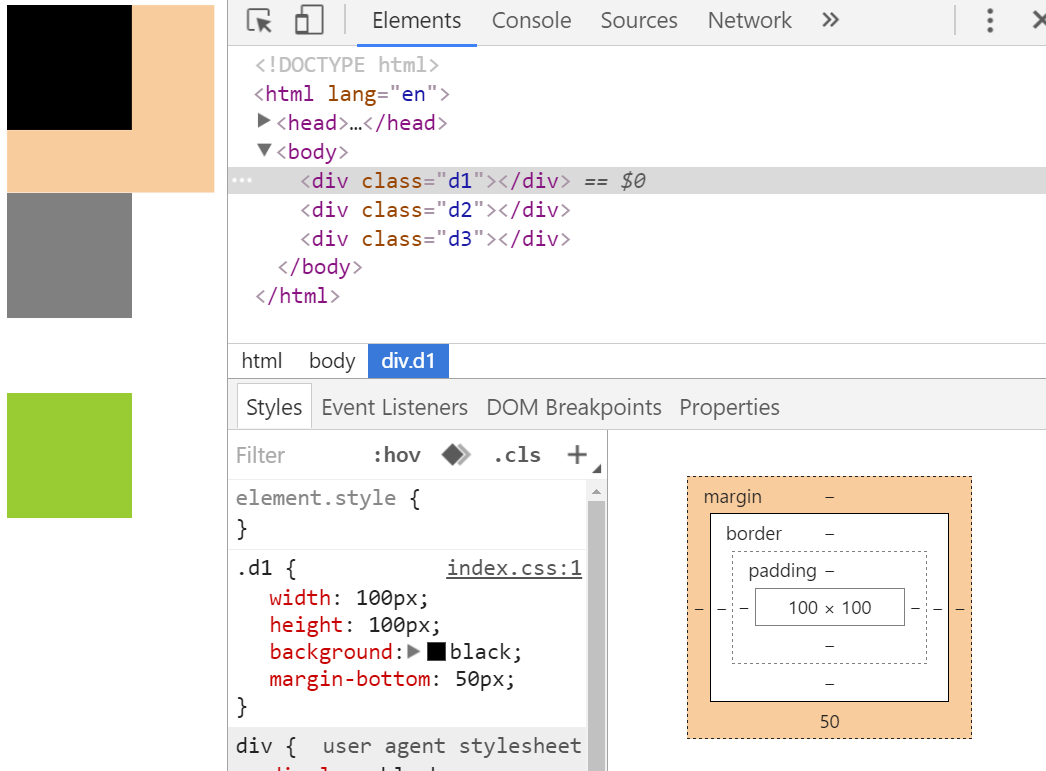
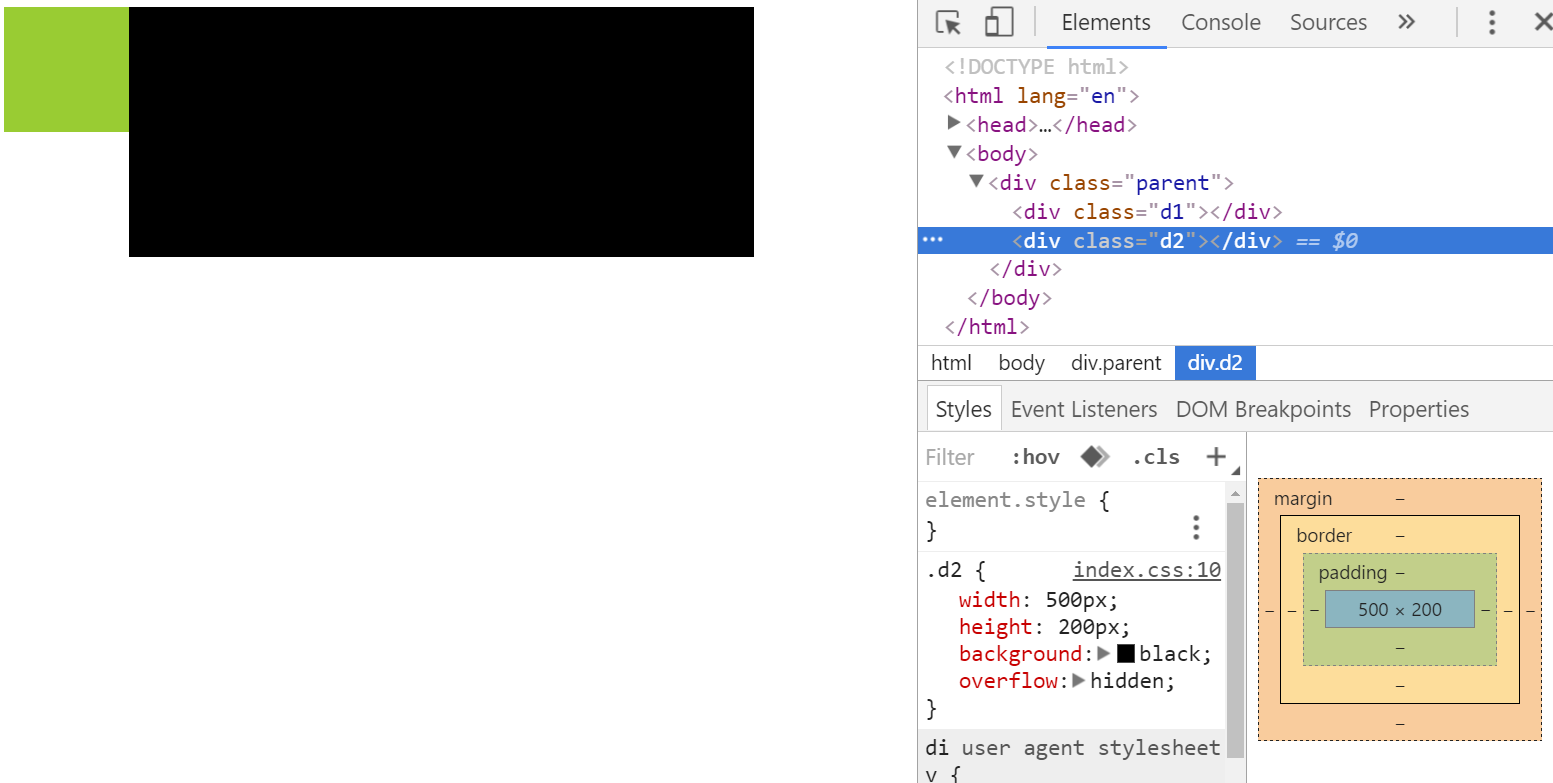
创建的BFC元素就是一个独立的盒子(见右下方图),只有Blcok-level box(块级盒) 可以创建BFC,它规定了内部的Block-level Box如何布局,并且与这个独立盒子里的布局不受外部影响,当然它也不会影响到外面的元素。图中margin、border、padding、content分别定义了元素四种边,然后每种类型的边的四条边定义了一个盒子,分别是content box、padding box、border box、margin box,而决定块盒在包含块中与相邻块盒的垂直间距的便是margin-box,这个margin-box是始终存在的,即使它的margin为0
好的,概念咱们说完了,看到这里,是不是有些懵?没关系,接下来先说说BFC的特性吧:
二、BFC特性:
1.内部的box会在垂直方向,从顶部开始一个接着一个地放置
2.box 垂直方向的距离由margin(外边距)决定。属于同一个BFC的两个相邻box的margin会发生叠加(例子所提到的盒子margin合并问题)
3.BFC的区域不会与float box叠加
4.BFC就是页面上的一个隔离的独立容器,容器里面的子元素不会影响到外面的元素,反之亦然
5.计算BFC高度时,浮动元素也参与计算
6.每个元素的margin box的左边, 与包含块border box的左边相接触(对于从左往右的格式化,否则相反)。即使存在浮动也是如此。(看应用例子2)
那么我们怎样才能触发BFC呢?
三、触发BFC:
1.设置除 float:none 以外的属性值(如:left | right)就会触发BFC
2.设置除 overflow: visible 以外的属性值(如: hidden | auto | scroll)就会触发BFC
3.设置 display属性值为: inline-block | flex | inline-flex | table-cell | table-caption 就会触发BFC
4.设置 position 属性值为:absolute | fixed 就会触发BFC
5.使用 fieldset 元素(可以给表单元素设置环绕边框的html元素)也会触发BFC
好了,触发BFC的方法咱们说完了,那现在咱们来说说BFC有哪些运用吧:
四、应用BFC:
1.解决margin叠加问题
这里给出例子:
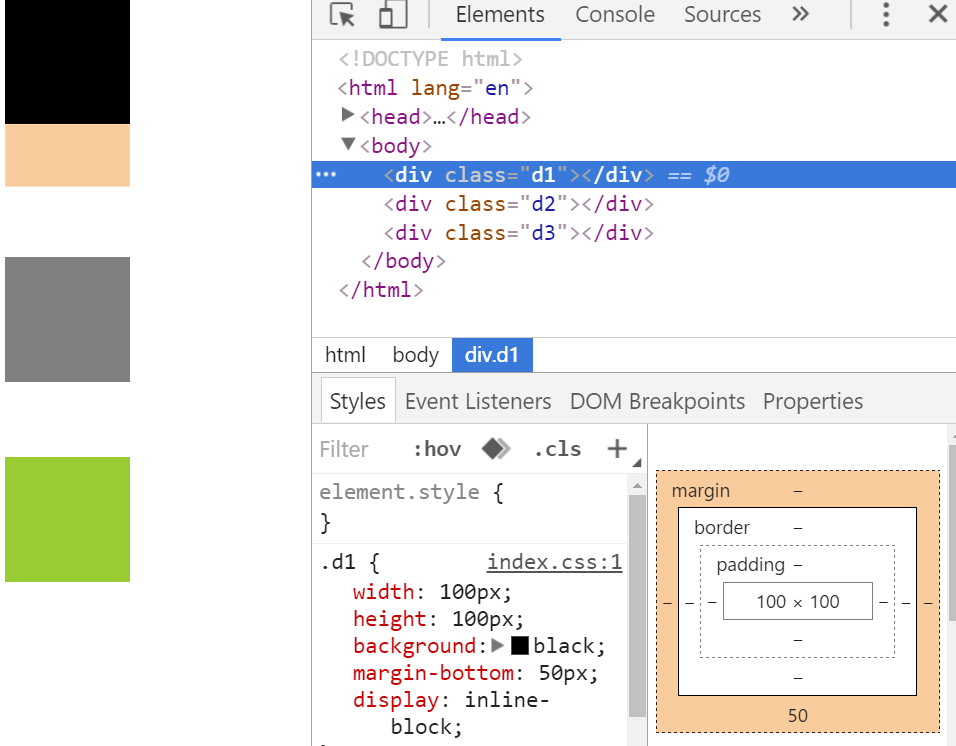
我们给例子中d1设置一个display:inline-block属性

效果:

此时,由于d1块元素通过display:inline-block触发了BFC,使得margin折叠得以解决,所以,此时的d1的margin-bottom,与d2的margin-top就不会发生折叠了。
2.用于布局
这里给出一个有缺陷的自适应两栏布局的例子:
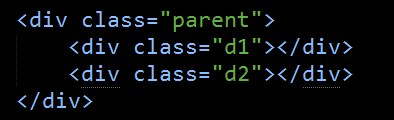
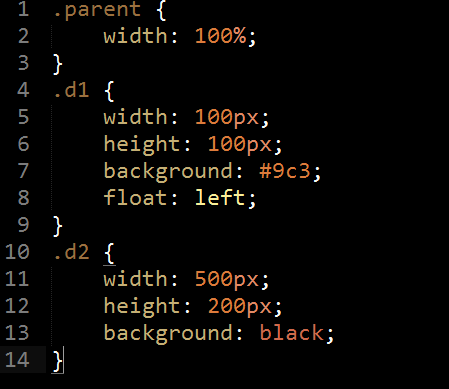
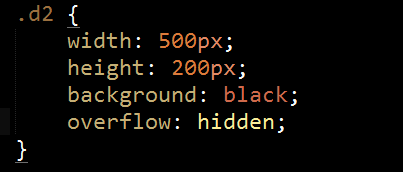
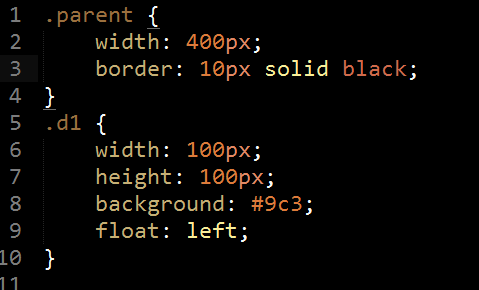
先给出代码:


我们给d1设置了float: left 属性,则d1会触发BFC,我们看下图效果:

在图中我们发现由于d1触发BFC,d2将d1包含,即d2元素的margin-box的左边, 与包含块d1的border box的左边相接触(符合从左向右的格式化)。即使存在浮动float:left也是如此。
那么,并没有达到我们想要的两栏布局需求(在d1下多了d2的一部分),那现在我们怎么解决这个问题?
先上代码:

这里我们给d2元素设置了overflow属性,让其也触发BFC,这样,将d1与d2变成了两个相互隔离的独立盒子,此时这两个独立盒子里的布局不受外部影响,也不会影响到外面的元素
我们看效果:

此时这个效果就是我们想要的两栏布局效果了,这就是利用了BFC进行布局的一个实例,记住!触发BFC的元素会变成一个独立的盒子,这个独立盒子里的布局不受外部影响,也不会影响到外面的元素!这就是BFC的精髓所在!
3.用于清除浮动,计算BFC高度
BFC还可以用于清除浮动,具体先上代码:


效果:

在这里我们给父元素设置了一个border,我们想让父元素包裹住d1,可是当d1设置float属性后(即触发BFC),我们发现,父元素无法包裹d1了
那么,我们该怎么清除由float触发BFC带来的问题呢?
我们知道,在计算BFC的高度时,浮动元素也参与计算,现在子元素d1已经触发BFC(即成为独立盒子),那么父元素是不是也可以通过触发BFC,在计算高度时可以让
子元素d1也实现浮动元素的高度计算呢?
我们来试试:

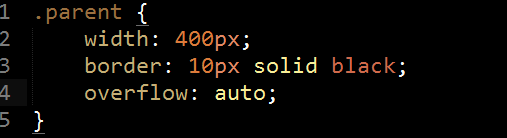
我们给父元素设置overflow:auto 属性来触发BFC
效果:

果然,给父元素设置BFC,确实可以让d1这个浮动元素随父元素进行高度计算,这样,我们就解决了利用BFC清除浮动的问题。