我做了一个WebRtf的控件,主要是封装了RichtextBox控件,增加一些方法,如打印等,用来实现在Web上显示RTF文档的功能。
编译成WebRtf.ocx,在VB中测试成功,为了能在Web上使用,我们需要做两个工作
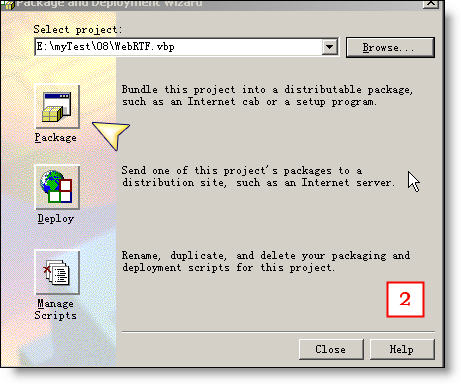
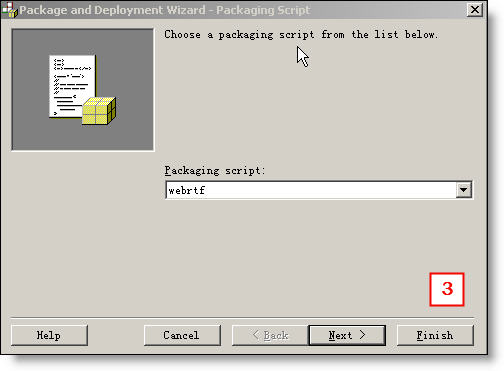
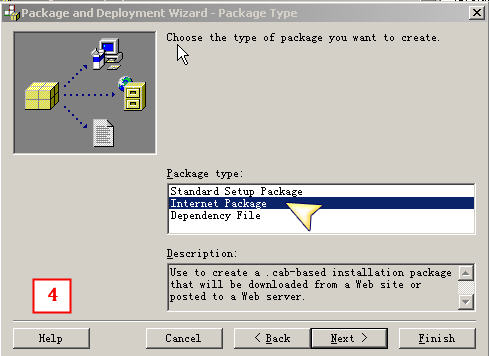
一是将其打包成Internet发布包
二是将这个包进行数字签名
我一步一步抓图进行讲解,如果对于第一个部分你已经熟悉,可以直接略过进入第二部分
图上已经相当清楚,我只在必要的地方加一点描述。
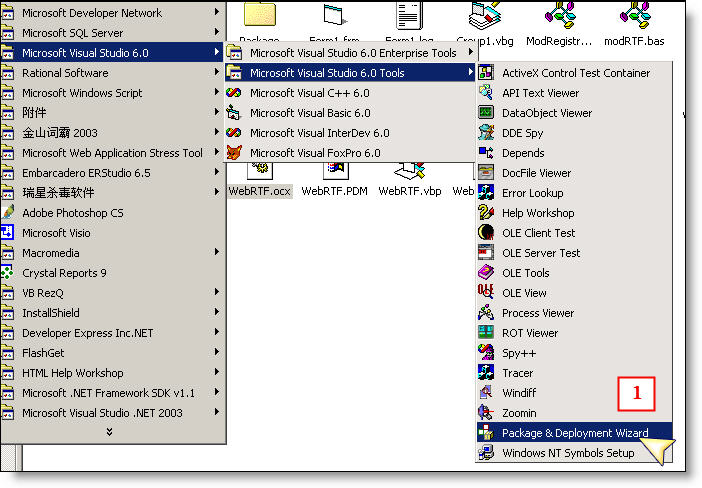
第一部分:将控件打包成发布包

找到你原来工程的位置 




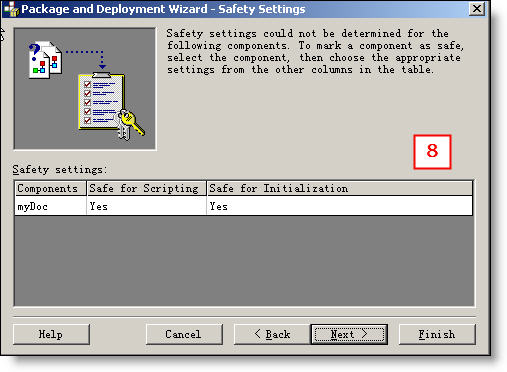
为了包文件的完整性,建议将所有的文件设置为“Include in this cab”,就是这个包里包含所有的依存文件
防止文件丢失导致控件不能正常运行 



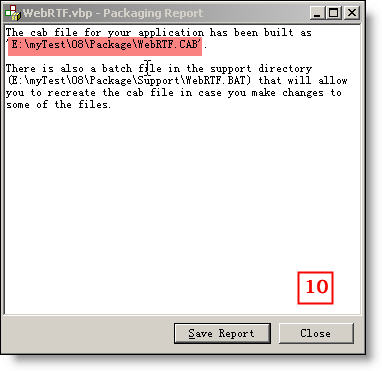
OK,第一部分完成了,上面红色标注出来的就是打包好的文件的位置,
注意这个打包文件旁边还有个htm文件,这个可以用来参考作具体的WEB应用的
下面开始进入第二部分,数字签名与发布
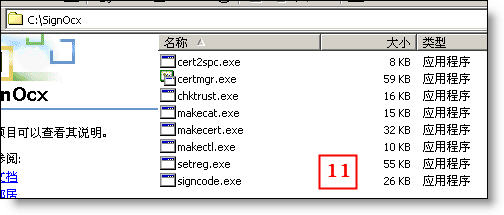
准备好工具包,微软的IE SDK里包含这些工具,
但是那个开发包太过庞大,而且操作起来也稍微得繁琐了一些你只需要下载这么几个文件就可以了
文中提到的数字签名工具包,请在此处下载
https://files.cnblogs.com/babyt/SignTool.rar 
首先我们要制作一个证书
进入DOS模式下该目录
为了便于操作,建议你将这个工具包放在磁盘根目录下,目录名称起得简单些
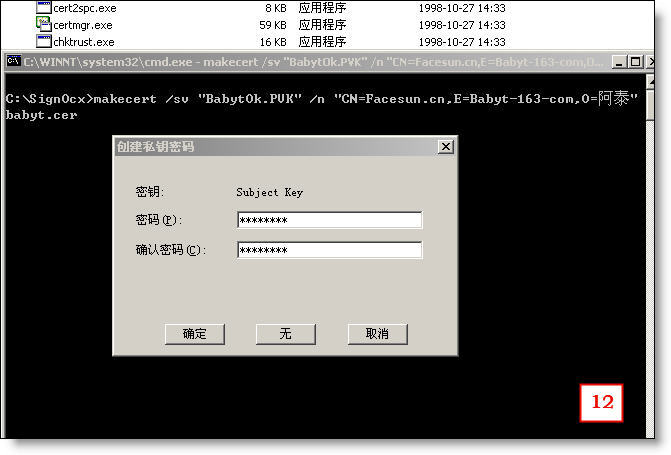
输入以下命令,生成一个名为babyt.cer的证书
其中各参数的含义,使用
makecert -?
makecert -!
可以获得详尽的帮助,在这里就不说了
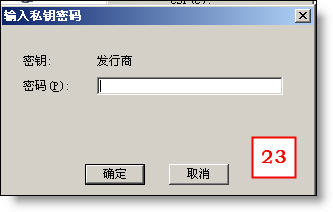
在弹出的窗口输入密码保护你的证书,这个密码要在后面反复使用多次,所以要记住了 

输入完成后界面上会提示Succeeded,在当前的目录下也生成了babyt.cer和babytOK.pvk两个文件 
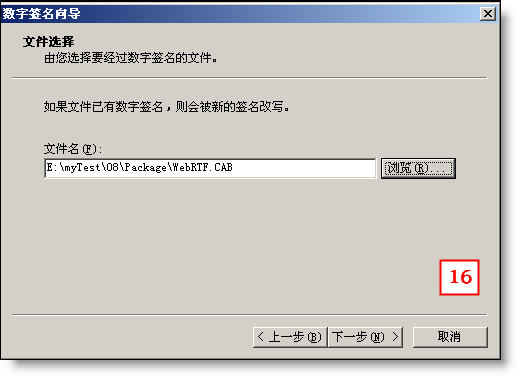
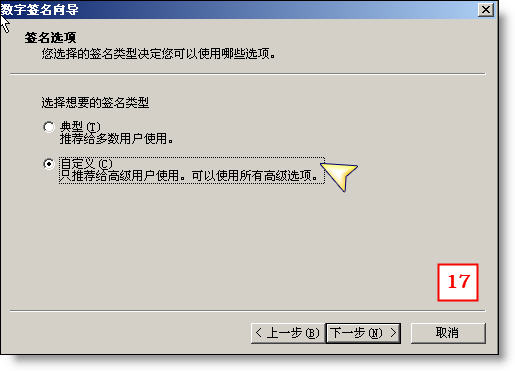
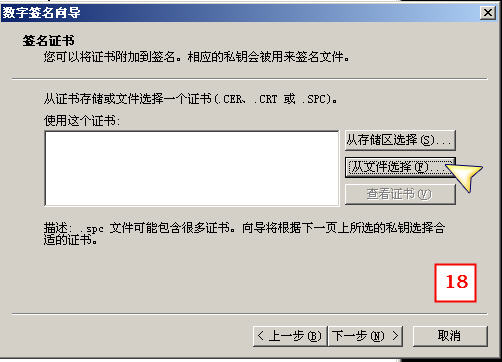
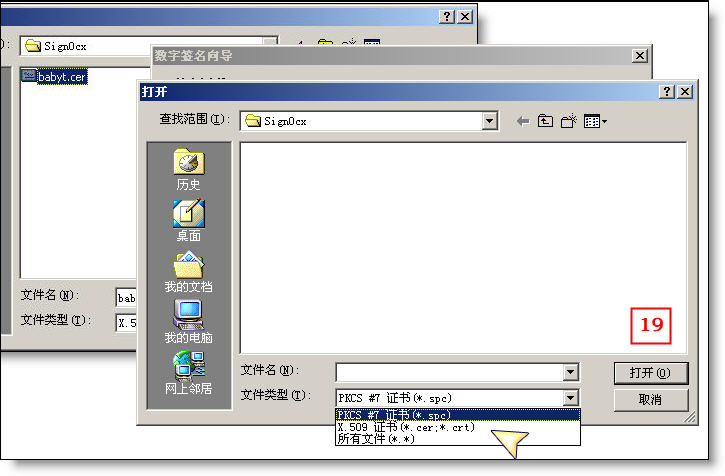
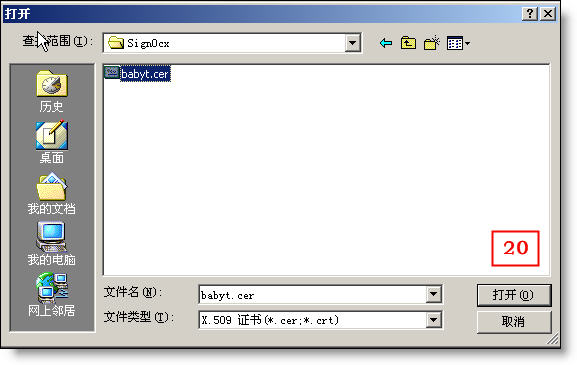
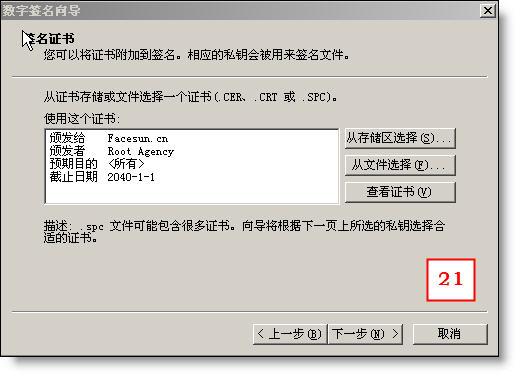
下面我们开始对前面打包好的控件进行签名。
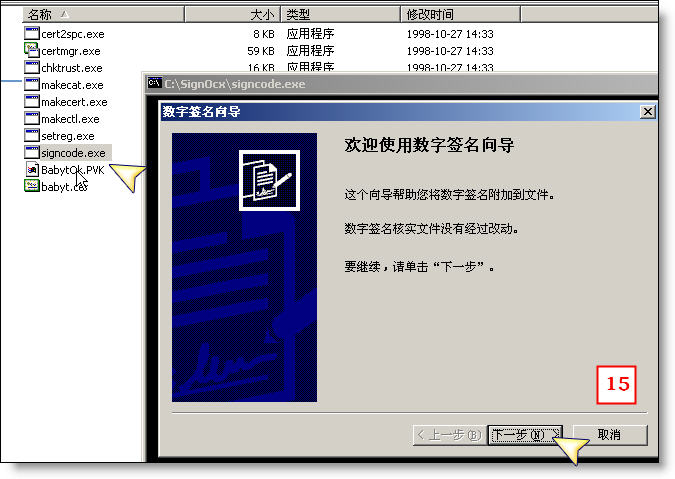
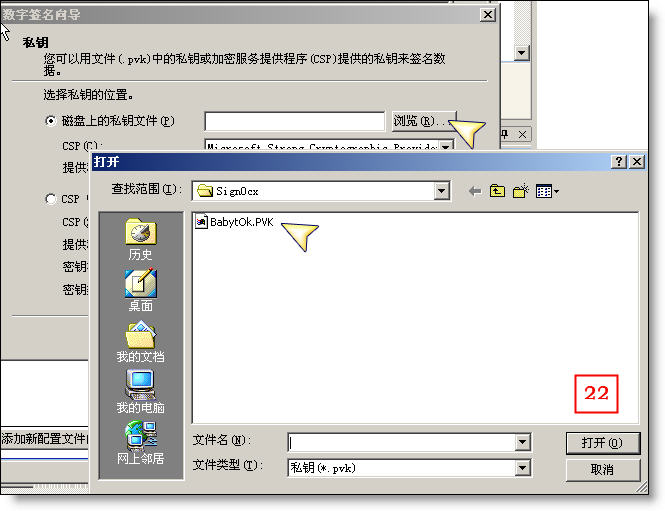
双击工具包里的signcode.exe
文中提到的数字签名工具包,请在此处下载
https://files.cnblogs.com/babyt/SignTool.rar 















至此,数字签名完成
在DOS窗口下,输入
对我们的成果进行检验 

此时成功,对了,这个“恭喜”的红字是我做上去的,可别到时候这俩字出不来还觉得奇怪![]()
最后就是发布了
将这两个文件拷贝到WEB目录下进行测试,出现证书安装提示后按是安装即可

下面就是我的控件在WEB上正常显示的结果.
