前言
今天看视频的时候发现老师用了一个box-sizing,来设置padding不需要改变width和height,看了之后一直不理解什么意思,so,上网查了资料,然后自己再实践了一次,发现了真理。。。。
内容(这是网上复制的内容)
box-sizing 属性用于更改用于计算元素宽度和高度的默认的 CSS盒子模型。
-
content-box -
默认值,标准盒子模型。 width 与 height 只包括内容的宽和高, 不包括边框(border),内边距(padding),外边距(margin)。注意: 内边距, 边框 & 外边距 都在这个盒子的外部。 比如. 如果 .box { 350px}; 而且 {border: 10px solid black;} 那么在浏览器中的渲染的实际宽度将是370px;
尺寸计算公式:width = 内容的宽度,height = 内容的高度。宽度和高度都不包含内容的边框(border)和内边距(padding)。 -
border-box -
width 和 height 属性包括内容,内边距和边框,但不包括外边距。这是当文档处于 Quirks模式 时Internet Explorer使用的盒模型。注意,填充和边框将在盒子内 , 例如,
.box { 350px; border: 10px solid black;}导致在浏览器中呈现的宽度为350px的盒子。内容框不能为负,并且被分配到0,使得不可能使用border-box使元素消失。
这里的维度计算为: -
width = border + padding + 内容的 width,
-
height = border + padding + 内容的 height。
实践
代码。。
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="Generator" content="EditPlus®">
<meta name="Author" content="">
<meta name="Keywords" content="">
<meta name="Description" content="">
<title>Document</title>
<style type="text/css">
.content-box{
box-sizing:content-box;
-moz-box-sizing:content-box;
100px;
height: 100px;
padding: 20px;
border: 5px solid #E6A43F;
background: blue;
}
.padding-box{
box-sizing:padding-box;
-moz-box-sizing:padding-box;
100px;
height: 100px;
padding: 20px;
border: 5px solid #186645;
background: red;
}
.border-box{
box-sizing:border-box;
-moz-box-sizing:border-box;
100px;
height: 100px;
padding: 20px;
border: 5px solid #3DA3EF;
background: yellow;
}
</style>
</head>
<body>
<div class="content-box">11</div>
<div class="padding-box">11</div>
<div class="border-box">11</div>
</body>
</html>
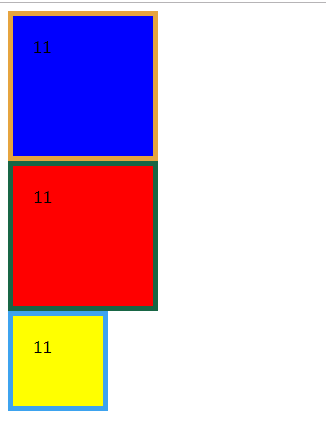
效果图

到上面这一步对于我这个渣渣来说还是很难理解,
然后。。。我发现

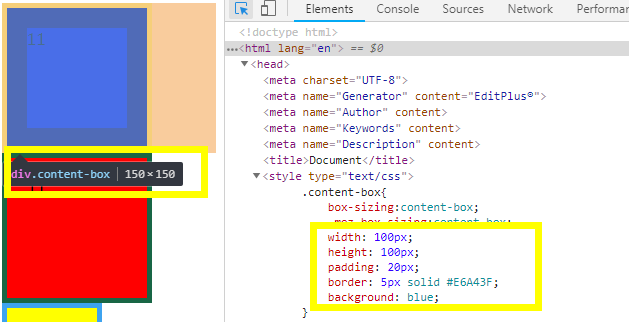
给.content-box设置的是100px和100px,但是它的实际在浏览器中占的是150*150,所以到这里就理解了box-sizing:content-box设置的只包含内容而不包含内边距和border的宽度。
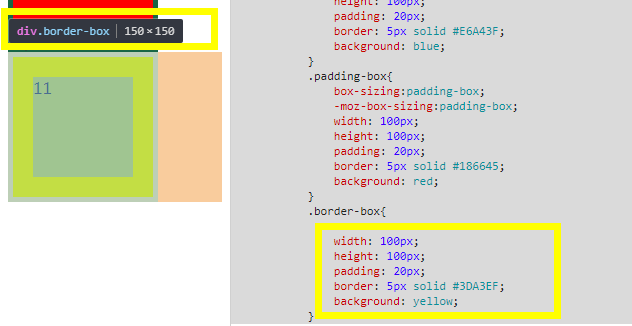
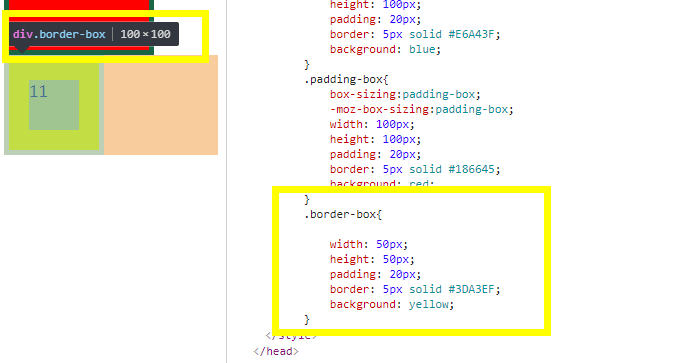
重点是:这个border-box属性
第一张图不设置box-sizing属性时,宽高设置的是100*100,但是显示是150*150.

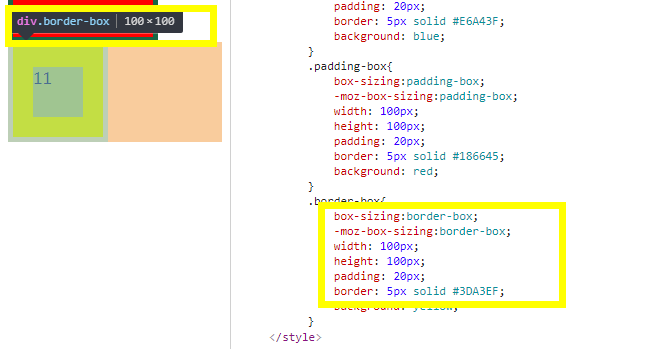
第二张图设置了border-box,显示的是100*100

第三张图将宽高设为50*50,显示的也是100*100

所以,相信大家都理解了border-box的用法了,,,,