1.倒影效果

看见下面的倒影了吗?下面是代码。
html:
<div>我是倒影</div>
css:
div{
-webkit-box-reflect:below 10px linear-gradient(transparent,transparent 20%,rgba(0,0,0,.3));
}
注意:
一定要加浏览器前缀,这个属性兼容性很差,且不占用空间,它有3个值,第一个是倒影的方向:above,below,left,right,第二个属性是文字和倒影之间的间距,第三个属性是渐变颜色,注意,是渐变颜色,单纯的颜色是无效的,必须写linear-gradient(线性渐变),radial-gradient(径向渐变)。
2.光晕效果

html:
<h2>我有光晕</h2>
css
h2{
text-shadow: 0 0 5px #FF0000;
color: white;
}
就是通过文字阴影做的,没啥可说的。text-shadow:值1:水平方向偏移量,值2:垂直方向偏移量,值3:模糊程度。
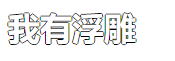
3.浮雕效果

css
h1{
text-shadow:2px 2px 4px #000000;
color: white;
}
还是文本阴影。
4.字体描边

css
h1{
text-shadow:#000 1px 0 0,#000 0 1px 0,#000 -1px 0 0,#000 0 -1px 0;
font-weight:bold;
color:white;
}
还是文本阴影,在每个方向上都加一个模糊度为0的阴影。
5.毛玻璃效果

css:
color: rgba(0,0,0,0);
text-shadow: 0 0 10px black;
在此基础上再加一行box-shadow: 1px 1px 2px 2px #ccc;,会变成下面这样

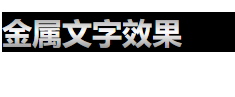
6.金属效果

html:
<p class="p1"><span></span>金属文字效果</p>
css:
.p1{
color: white;
background: black;
font-weight: bold;
font-size: 30px;
position: relative;
}
span{
position: absolute;
100%;
height: 100%;
background: linear-gradient(to bottom,black 0%,transparent 50%,black);
opacity: 0.5;
}
让一个span盖在父元素上,给渐变色,这个渐变色在父元素背景色的衬托下,我们看到的文字颜色就是这个渐变色。
7.更改浏览器滚动条的样式

css
::-webkit-scrollbar { /* 滚动条整体部分 */
40px;
}
::-webkit-scrollbar-track-piece { /*内层轨道,滚动条中间部分 */
background-color: red;
}
::-webkit-scrollbar-thumb { /* 滑块 */
40px;
border-radius: 5px;
background: #CBCBCB;
}
::-webkit-scrollbar-thumb:hover { /* 鼠标移入滑块 */
background: #909090;
}
就这些吧,后面还有的话再更新。。