(注:我们在四则运算1的基础上做了改进,故本系统不只满足本次任务需求,例如可以选择是否生成真分数计算的题目。)
程序设计思想:
大致思路:定义表达式类Expression(包含计算结果),表达式生成器类ExpressionRandom,在页面中根据用户不同操作给ExpressionRandom中生成表达式的方法传递不同的参数,得到用户需要的题目(Expression),同时在页面中使用javascript进行计时。用户输入的数据与每个表达式调用计算结果函数得到的数据一一比较,从页面上给予用户反馈。
为使本系统支持分数计算和整数计算,将所有在限定范围内运算数看做分数(整数的分母为1)。
首先定义运算数类RationalNumber:
该类包含两个2个int型私有属性:分子numerator与分母denominator,为该类定义加、减、乘、除、化简(不允许出现未约分到最简的分数)方法,返回值仍为RationalNumber。
其次定义表达式组成元素类Element(在Expression类中使用):
Element有两个私有属性运算数fraction(RationalNumber)和运算符operator(String)。
每道题目由n个运算数与n-1个运算符交错排列构成,将每到题目按以下规则拆分:
* 如表达式“2+3-4/7”
* 一个运算数+一个运算符作为一个元素(Element,详见Element.java),如即2+、3-
* 每个表达式为Element对象构成的列表(List),
* 最后一个元素(Element)没有跟着的运算符,补充"#"
*
* 即表达式“2+3-4/7”由一个列表{2+、3-、4/7#}表示。
由此定义表达式类Expression:
Expression仅有一个私有属性:List<Element> expr,为该类定义计算结果方法getResult返回一个RationalNumber对象。
最后定义表达式随机生成器类ExpressionRandom:
在该类中定义静态方法:getExpression,返回一个Expression直接得到一个有效随机题目
在WebContent目录下,建立index.jsp文件,通过一个表单将用户输入的数据/选择的信息传递至Arithmetic.jsp页面,该页面根据用户输入信息生成数道题目,并调用其toHtmlDiv()方法使其恰当显示,并在每到题后添加input框供用户输入结果,在页面底部设置提交按钮,将用户输入信息以及题目答案信息传递至result.jsp页面,在该页面通过题目答案与用户答案一一对比,统计用户答题情况提示用户正确信息。
源程序代码:
RationalNumber.java

1 /*******运算数类*******/ 2 3 package model; 4 public class RationalNumber { 5 private int denominator; //分母 6 private int numerator; //分子 7 8 /***构造函数,整数看做分母为1的分数***/ 9 public RationalNumber(int numerator) { 10 this.numerator = numerator; 11 denominator = 1; 12 } 13 /****构造函数,第一个参数为分子,第二个为分母****/ 14 public RationalNumber(int numerator,int denominator) { 15 this.denominator = denominator; 16 this.numerator = numerator; 17 } 18 public int getDenominator() { 19 return denominator; 20 } 21 public void setDenominator(int denominator) { 22 this.denominator = denominator; 23 } 24 public int getNumerator() { 25 return numerator; 26 } 27 public void setNumerator(int numerator) { 28 this.numerator = numerator; 29 } 30 31 /***判断两个分数是否相等***/ 32 @Override 33 public boolean equals(Object obj) { 34 // TODO Auto-generated method stub 35 RationalNumber rn = (RationalNumber)obj; 36 if(this.denominator == rn.denominator && this.numerator == rn.numerator) { 37 return true; 38 }else return false; 39 } 40 41 /*****分数相加*****/ 42 public RationalNumber plus(RationalNumber rb) { 43 int addNum1 = this.numerator * rb.denominator; 44 int addNum2 = rb.numerator * this.denominator; 45 int demo = this.denominator * rb.denominator; 46 RationalNumber value = new RationalNumber(addNum1 + addNum2,demo); 47 value.simply(); 48 return value; 49 } 50 51 /*****分数相减*****/ 52 public RationalNumber minus(RationalNumber rb) { 53 int addNum1 = this.numerator * rb.denominator; 54 int addNum2 = rb.numerator * this.denominator; 55 int demo = this.denominator * rb.denominator; 56 RationalNumber value = new RationalNumber(addNum1 - addNum2,demo); 57 value.simply(); 58 return value; 59 } 60 61 /*****分数相乘*****/ 62 public RationalNumber multiply(RationalNumber rb) { 63 RationalNumber value = new RationalNumber(this.numerator * rb.numerator,this.denominator * rb.denominator); 64 value.simply(); 65 return value; 66 } 67 68 /*****分数相除*****/ 69 public RationalNumber divide(RationalNumber rb) { 70 RationalNumber value = new RationalNumber(this.numerator * rb.denominator,this.denominator * rb.numerator); 71 value.simply(); 72 return value; 73 } 74 75 /*****分数化简*****/ 76 public void simply() { 77 if(numerator == 0) { 78 denominator = 1; 79 return ; 80 } 81 82 int small,big,temp; 83 if(numerator > denominator) { 84 small = denominator; 85 big = numerator; 86 }else { 87 big = denominator; 88 small = numerator; 89 } 90 while(small != 0) { 91 temp = big % small; 92 big = small; 93 small = temp; 94 } 95 numerator /= big; 96 denominator /= big; 97 } 98 99 /****取得字符串****/ 100 @Override 101 public String toString() { 102 if(denominator == 1) 103 return String.valueOf(numerator); 104 else return String.valueOf(numerator + "/" + denominator); 105 } 106 107 /****取得Html格式字符串****/ 108 public String toHtmlDiv() { 109 String str = null; 110 if(denominator == 1) 111 str = "<div class='nomal'>" + this.numerator + "</div>"; 112 else 113 str = "<div class='fraction'><div>" + this.numerator + "</div><div style='border-top:2px solid black;'>" + this.denominator + "</div></div>"; 114 return str; 115 } 116 }
Element.java

1 /**每个Element由一个运算数(RationalNumber) + 一个运算符(String)构成: 2 * 具体代码如下: 3 */ 4 5 package model; 6 7 public class Element{ 8 9 RationalNumber fraction; //运算数 10 String operator; //运算符 11 //构造方法 12 public Element(RationalNumber fraction, String operator) { 13 this.fraction = fraction; 14 this.operator = operator; 15 } 16 //运算数的get/set方法 17 public RationalNumber getFraction() { 18 return fraction; 19 } 20 public void setFraction(RationalNumber fraction) { 21 this.fraction = fraction; 22 } 23 //运算符的get/set方法 24 public String getOperator() { 25 return operator; 26 } 27 public void setOperator(String operator) { 28 this.operator = operator; 29 } 30 //重载equals方法,判读两个元素是否相同 31 @Override 32 public boolean equals(Object obj) { 33 Element element = (Element)obj; 34 if(this.fraction.equals(element.fraction) && this.operator.equals(element.operator)) 35 return true; 36 else return false; 37 } 38 39 40 }
Expression.java

1 /**对每一个表达式,按照以下规则将其拆分: 2 * 如表达式“2+3-4/7” 3 * 一个运算数+一个运算符作为一个元素(Element,详见Element.java),如即2+、3- 4 * 每个表达式为2个或三个Element构成的列表(List), 5 * 最后一个元素(Element)没有跟着的运算符,补充"#" 6 * 7 * 即表达式“2+3-4/7”由一个列表{2+、3-、4/7#}表示。 8 */ 9 10 package model; 11 12 import java.util.List; 13 14 public class Expression { 15 private List<Element> expr; //Element构成的列表,表示一个表达式 16 17 public Expression() 18 { 19 20 } 21 public Expression(List<Element> expr) { //构造方法,参数为List<Element>类型 22 this.expr = expr; 23 } 24 25 //表达式列表的get/set方法 26 public List<Element> getExpr() { 27 return expr; 28 } 29 30 public void setExpr(List<Element> expr) { 31 this.expr = expr; 32 } 33 34 //得到表达式字符串,如"1+2/4/7" 35 @Override 36 public String toString() { 37 String exprStr = new String(); 38 for(Element e:expr) { 39 exprStr += e.getFraction().toString(); 40 if(!e.getOperator().equals("#")) 41 exprStr += e.getOperator(); 42 } 43 return exprStr; 44 } 45 46 /****取得Html格式字符串 47 * 如"<div class='nomal'>7</div><div class='nomal'>×</div><div class='nomal'>1</div><div class='nomal'>+</div><div class='nomal'>86</div><div class="nomal">=</div>" 48 * 在html中直接加入toHtmlDiv()生成的字符串,可规范显示该表达式 49 */ 50 public String toHtmlDiv() { 51 String exprStr = new String(); 52 for(Element e:expr) { //将每个元素转为html格式div,详见Element.java 53 exprStr += e.getFraction().toHtmlDiv(); 54 if(!e.getOperator().equals("#")) 55 { 56 //存运算符时以"*、/"表示乘除运算符,此处转换为"×、÷" 57 if(e.getOperator().equals("*")) 58 exprStr += "<div class='nomal'>×</div>"; 59 else if(e.getOperator().equals("/")) 60 exprStr += "<div class='nomal'>÷</div>"; 61 else 62 exprStr += "<div class='nomal'>"+ e.getOperator() + "</div>"; 63 } 64 } 65 exprStr += "<div class="nomal">=</div>"; 66 System.out.println(exprStr); 67 return exprStr; 68 } 69 70 /****两个算数表达式是否相同****/ 71 @Override 72 public boolean equals(Object obj) { 73 Expression expr = (Expression)obj; 74 if(this.expr.size() != expr.expr.size()) 75 return false; 76 for(int i = 0;i < this.expr.size();i++) 77 { 78 if(!this.expr.get(i).equals(expr.expr.get(i))) 79 return false; 80 } 81 return true; 82 } 83 84 /****计算结果,表达式不合法时,返回null****/ 85 public RationalNumber getResult() { 86 RationalNumber rn = null; //结果 87 int length = this.getExpr().size(); //运算数个数 88 String op1 = this.getExpr().get(0).operator,op2; 89 if(length == 2) //二元运算 90 rn = calc(this.getExpr().get(0).fraction,op1,this.getExpr().get(1).fraction); 91 else { 92 op2 = this.getExpr().get(1).operator; 93 RationalNumber rn_temp; //中间数 94 //运算符优先级判断 95 if((op1.equals("+") || op1.equals("-"))&&(op2.equals("*")||op2.equals("/"))){ 96 rn_temp = calc(this.getExpr().get(1).fraction,op2,this.getExpr().get(2).fraction); 97 if(rn_temp == null)return null; 98 //if(rn_temp == null || rn_temp.getDenominator() > 100 || rn_temp.getNumerator() > 100 || rn_temp.getDenominator() < 0 || rn_temp.getNumerator() < 0 || rn_temp.getDenominator() == 0|| (rn_temp.getDenominator() != 1 && rn_temp.getNumerator() >= rn_temp.getDenominator())) return null; 99 rn = calc(this.getExpr().get(0).fraction,op1,rn_temp); 100 }else { 101 rn = calc(this.getExpr().get(0).fraction,op1,this.getExpr().get(1).fraction); 102 if(rn == null)return null; 103 rn = calc(rn,op2,this.getExpr().get(2).fraction); 104 } 105 } 106 107 if(rn == null || rn.getDenominator() > 100 || rn.getNumerator() > 100 || rn.getDenominator() < 0 || rn.getNumerator() < 0 || rn.getDenominator() == 0|| (rn.getDenominator() != 1 && rn.getNumerator() >= rn.getDenominator())) 108 return null; 109 else 110 return rn; 111 } 112 113 /****根据单个运算符计算单个结果***/ 114 private RationalNumber calc(RationalNumber rn1,String o,RationalNumber rn2) { 115 RationalNumber rn = null; 116 if(rn1.getDenominator() > 100 || rn1.getNumerator() > 100 || rn1.getDenominator() < 0 || rn1.getNumerator() < 0 || rn1.getDenominator() == 0|| (rn1.getDenominator() != 1 && rn1.getNumerator() >= rn1.getDenominator()) || rn2.getDenominator() > 100 || rn2.getNumerator() > 100 || rn2.getDenominator() < 0 || rn2.getNumerator() < 0 || rn2.getDenominator() == 0 || (rn2.getDenominator() != 1 && rn2.getNumerator() >= rn2.getDenominator())){ 117 rn = null; 118 }else { 119 if(o.equals("+")) 120 rn = rn1.plus(rn2); 121 else if(o.equals("-")) 122 rn = rn1.minus(rn2); 123 else if(o.equals("*")) 124 { 125 if(rn1.getNumerator()<=9&&rn2.getNumerator()<=9) 126 { 127 rn = rn1.multiply(rn2); 128 } 129 else return null; 130 } 131 else if(o.equals("/")) 132 { 133 if((rn2.getNumerator() != 0)&&(rn2.getNumerator()<=9)&&(rn1.getNumerator()%rn2.getNumerator() == 0)&&(rn1.getNumerator()/rn2.getNumerator()<=9)) 134 rn = rn1.divide(rn2); 135 else return null; 136 } 137 } 138 return rn; 139 } 140 }
ExpressionRandom.java

1 /******题目(也称为运算表达式)随机生成器*****/ 2 3 package model; 4 5 import java.util.ArrayList; 6 import java.util.List; 7 8 public class ExpressionRandom { 9 /***定义运算符****/ 10 private static String[] operator = {"+","-","*","/"}; 11 12 /****随机得到一个表达式,elementNum为元素个数,isFraction表示是否支持分数计算*****/ 13 public static Expression getExpression(int elementNum,boolean isFraction) { 14 /***表达式列表***/ 15 List<Element> expr = new ArrayList<Element>(); 16 int i; //循环变量,分子,分母 17 int nume[] = new int[elementNum]; 18 int demo[] = new int[elementNum]; 19 String[] oper = new String[elementNum]; 20 /***随机生成elementNum个Element(随机分数 + 运算符),并添加到expr***/ 21 if(!isFraction) 22 { 23 for(i = 0;i < elementNum ;i ++) 24 { 25 demo[i] = 1; 26 } 27 } 28 else 29 { 30 for(i = 0;i < elementNum ;i ++) 31 { 32 demo[i] = (int)(Math.random()*100+1); 33 } 34 } 35 int a = 0,b=0,c=0,d=0; 36 for(i = 0;i < elementNum; i++) 37 { 38 nume[i] = (int)(Math.random()*101); 39 oper[i] = operator[(int)(Math.random() * 4)]; 40 } 41 if(elementNum == 2) 42 { 43 if(oper[0].equals("*")) 44 { 45 if(nume[0]>9||nume[0]==0) 46 { 47 nume[0] = (int)(Math.random()*9+1); 48 } 49 if(nume[1]==0||nume[1]>9) 50 { 51 nume[1] = (int)(Math.random()*9+1); 52 } 53 } 54 if(oper[0].equals("/")) 55 { 56 while(true) 57 { 58 if((nume[1]!=0)&&(nume[0]<=81)&&(nume[1]<=9)&&(nume[0]%nume[1]==0)&&(nume[0]/nume[1]<=9)) 59 { 60 break; 61 } 62 else 63 { 64 nume[0] = (int)(Math.random()*81+1); 65 nume[1] = (int)(Math.random()*9+1); 66 } 67 } 68 } 69 if(oper[0].equals("-")) 70 { 71 int exchange=0; 72 if(nume[0]<nume[1]) 73 { 74 exchange=nume[0]; 75 nume[0]=nume[1]; 76 nume[1]=exchange; 77 } 78 79 } 80 if(oper[0].equals("+")) 81 { 82 while(nume[0]+nume[1]>100) 83 { 84 for(i = 0;i < elementNum; i++) 85 { 86 nume[i] = (int)(Math.random()*101); 87 } 88 } 89 90 } 91 } 92 if(elementNum == 3) 93 { 94 95 for(i = 0;i<elementNum-1;i++) 96 { 97 if(oper[i].equals("*")||oper[i].equals("/")) 98 { 99 oper[i] = operator[(int)(Math.random()*2)]; 100 } 101 } 102 //判断三个数运算不能为负数,前两个相减不能为负数 103 if(oper[0].equals("+")&&oper[1].equals("-")) 104 { 105 while(true) 106 { 107 if((nume[0]+nume[1]-nume[2]<0)||(nume[0]+nume[1]-nume[2]>100)||(nume[0]+nume[1]>100)) 108 { 109 for(i = 0;i < elementNum; i++) 110 { 111 nume[i] = (int)(Math.random()*101); 112 } 113 114 } 115 else 116 { 117 break; 118 } 119 } 120 121 122 } 123 124 125 else if(oper[0].equals("-")&&oper[1].equals("-")) 126 { 127 128 while(true) 129 { 130 if((nume[0]-nume[1]-nume[2]<0)||(nume[0]<nume[1])) 131 { 132 for(i = 0;i < elementNum; i++) 133 { 134 nume[i] = (int)(Math.random()*101); 135 } 136 137 } 138 else 139 { 140 break; 141 } 142 } 143 144 145 } 146 else if(oper[0].equals("-")&&oper[1].equals("+")) 147 { 148 while(true) 149 { 150 if((nume[0]-nume[1]+nume[2]<0)||(nume[0]<nume[1])||(nume[0]-nume[1]+nume[2]>100)) 151 { 152 for(i = 0;i < elementNum; i++) 153 { 154 nume[i] = (int)(Math.random()*101); 155 } 156 157 } 158 else 159 { 160 break; 161 } 162 } 163 164 165 } 166 else if(oper[0].equals("+")&&oper[1].equals("+")) 167 { 168 while(true) 169 { 170 if(nume[0]+nume[1]+nume[2]>100) 171 { 172 for(i = 0;i < elementNum; i++) 173 { 174 nume[i] = (int)(Math.random()*101); 175 } 176 177 } 178 else 179 { 180 break; 181 } 182 } 183 184 } 185 186 } 187 for(i = 0;i<elementNum;i++) 188 { 189 RationalNumber rb = new RationalNumber(nume[i],demo[i]); 190 rb.simply(); 191 expr.add(new Element(rb, oper[i])); 192 } 193 expr.get(i-1).setOperator("#"); 194 /****通过expr构造运算表达式,并返回****/ 195 return new Expression(expr); 196 } 197 198 199 /****得到经过过滤的表达式*****/ 200 public static Expression getValidExpression(int elementNum,boolean isFraction) { 201 Expression expr = null; 202 do { 203 expr = getExpression(elementNum,isFraction); 204 }while(expr.getResult()== null); //(当表达式不合法时,返回计算结果为null) 205 return expr; 206 } 207 208 /******测试主函数,暂时没用********/ 209 public static void main(String[] args) { 210 /*for(int i = 0;i < 100;) { 211 Expression expr = ExpressionRandom.getExpression(2, true); 212 if(expr.getResult() != null) { 213 System.out.println(expr.toString() + "=" + expr.getResult() + " "); 214 i++; 215 } 216 }*/ 217 } 218 }
Index.jsp

1 <%@ page language="java" contentType="text/html; charset=UTF-8" 2 pageEncoding="UTF-8"%> 3 <!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> 4 <html> 5 <head> 6 <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> 7 <link rel="stylesheet" href="css/style.css"/> 8 <title>小学生四则运算</title> 9 10 </head> 11 <body> 12 <form action="arithmetic.jsp" class="option"> 13 <center><h2>选择你想做的题目类型</h2></center> 14 <p>选择题目类型: 15 <input name="elementNum" value="2" type="radio" />2元运算 16 <input name="elementNum" value="3" type="radio" checked="checked"/>3元运算<br> 17 题目数量: 18 <select name="count"> 19 <option>10</option> 20 <option>20</option> 21 <option>30</option> 22 <option>40</option> 23 <option>50</option> 24 <option>60</option> 25 </select> 26 <!-- <input name="count" value="5000" type="radio" />5000<br/> 27 <input name="count" value="1000000" type="radio" />10000000(极限测试,慎选!!) --> 28 <br /><br /> 29 <input type="checkbox" name="fraction" /><label>分数计算</label> 30 <br /> 31 限定时间:<input type="text" name="timelimit"/>分钟 32 <br /> 33 <button class="submit" style="margin-top:50px">开始答题喽!</button> 34 </form> 35 </body> 36 </html>
Arithmetic.jsp

1 <%@ page language="java" contentType="text/html; charset=UTF-8" 2 pageEncoding="UTF-8"%> 3 <%@page import="model.*" 4 import="java.util.List" 5 import="java.util.ArrayList"%> 6 <%ExpressionRandom exprRand = new ExpressionRandom(); %> 7 <% 8 //题目数量 9 String str = request.getParameter("count"); 10 11 int count = 0; //题目数量 12 int elementNum = 0; //运算数个数 13 boolean isFraction = false; //分数计算 14 List<Expression> exprs = new ArrayList<Expression>(); //题目 15 if(str != null){ //判断是由用户定制题目页面跳转至该页面 16 count = Integer.parseInt(str); 17 elementNum = Integer.parseInt(request.getParameter("elementNum")); 18 isFraction = (request.getParameter("fraction") != null); 19 for(int i = 0;i < count;i++){ 20 exprs.add(ExpressionRandom.getExpression(elementNum, isFraction)); 21 //out.println(exprs.get(i).toString()); 22 } 23 session.setAttribute("exprs", exprs); 24 }else{ 25 26 } 27 //时间限制 28 String timeLimit = request.getParameter("timelimit").trim(); 29 int time = Integer.parseInt(timeLimit) * 60; 30 %> 31 <!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> 32 <html> 33 <head> 34 <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> 35 <title>小学生算数</title> 36 <link rel="stylesheet" type="text/css" href="css/style.css"/> 37 <!-- 调整结果输入框位置 --> 38 <%if(isFraction == false) {%> 39 <style type="text/css"> 40 .result{ 41 position: relative; 42 top: 12px; 43 } 44 </style> 45 <%} %> 46 <!-- 调整结束 --> 47 <script type="text/javascript" src="js/jquery-2.1.0.js" ></script> 48 <script type="text/javascript" src="js/demo.js" ></script> 49 </head> 50 <body onload="timing(<%=time %>)"> 51 <form action="result.jsp"> 52 <table class="box" align="center" border="0" cellspacing="10" cellpadding="10"> 53 <%for(int i = 0;i < count;i+=2){%> 54 <tr> 55 <td align="center" class='expr'> 56 <%=exprs.get(i).toHtmlDiv()%> 57 </td> 58 <td><input autocomplete="off" value="" class="result" name="result" type="text"/></td> 59 <td align="center" class='expr'> 60 <%=exprs.get(i + 1).toHtmlDiv()%> 61 </td> 62 <td><input autocomplete="off" value="" class="result" name="result" type="text"/></td> 63 </tr> 64 <%} %> 65 <tr> 66 <td colspan="4" align="center"><button class="submit">提交</button></td> 67 </tr> 68 </table> 69 <input name="time" class="timer" type="text" /> 70 </form> 71 </body> 72 </html>
Result.jsp

1 <%@ page language="java" contentType="text/html; charset=UTF-8" 2 pageEncoding="UTF-8"%> 3 <%@page import="model.*" 4 import="java.util.List" 5 import="java.util.ArrayList"%> 6 <!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> 7 <html> 8 <head> 9 <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> 10 <title>结果</title> 11 <link rel="stylesheet" type="text/css" href="css/style.css"/> 12 </head> 13 <body> 14 <% List<Expression> exprs =(List<Expression>) session.getAttribute("exprs"); //题目 15 String[] result = request.getParameterValues("result"); //用户答案 16 int right = 0,i = 0; 17 for(String re:result){ 18 re = re.trim(); //去除两端空格 19 if(re.equals(exprs.get(i).getResult().toString())) 20 right++; 21 i++; 22 } 23 /*for(i = 0;i < exprs.size();i++){ 24 System.out.println(result[i]+"-------"+exprs.get(i).getResult()); 25 if(result[i].equals(exprs.get(i).getResult())) 26 right++; 27 i++; 28 }*/ 29 30 %> 31 <table class="box" align="center" border="0" cellspacing="10" cellpadding="10"> 32 <tr> 33 <td colspan="6">你共答对了<%=right %>道题,答错<%=exprs.size()-right %>道题,得分:<%=(double)right/exprs.size() * 100 %>,用时:<%=request.getParameter("time") %></td> 34 </tr> 35 <%for(i = 0;i < exprs.size();i+=2){%> 36 <tr> 37 <td align="center" class='expr'> 38 <%=exprs.get(i).toHtmlDiv()%> 39 </td> 40 <td><input disabled="disabled" value="<%=result[i] %>" class="result" name="result" type="text"/></td> 41 <% 42 if(exprs.get(i).getResult().toString().equals(result[i])){ 43 %> 44 <td>√</td> 45 <% 46 }else{ 47 %> 48 <td>× 正确答案:<%=exprs.get(i).getResult() %></td> 49 <% 50 } 51 %> 52 <td align="center" class='expr'> 53 <%=exprs.get(i + 1).toHtmlDiv()%> 54 </td> 55 <td><input disabled="disabled" value="<%=result[i+1] %>" class="result" name="result" type="text"/></td> 56 <% 57 if(exprs.get(i + 1).getResult().toString().equals(result[i + 1])){ 58 %> 59 <td>√</td> 60 <% 61 }else{ 62 %> 63 <td>× 正确答案:<%=exprs.get(i + 1).getResult() %></td> 64 <% 65 } 66 %> 67 </tr> 68 <%} %> 69 <tr> 70 <td colspan="6" align="center"><button class="submit" onClick="history.go(-1)">返回</button></td> 71 </tr> 72 </table> 73 </body> 74 </html>
style.css

1 @charset "UTF-8"; 2 /****四则运算题目表格(<table>)****/ 3 .box{ 4 margin-top: 50px; 5 } 6 /****结果输入框(<input>)****/ 7 .result{ 8 width: 60px; 9 padding: 5px; 10 border:none; 11 font-size:20px; 12 border-bottom: solid yellowgreen 5px; 13 text-align:center; 14 } 15 /****题目(<td>)****/ 16 .expr{ 17 font-size: x-large; 18 } 19 20 /****非分数/运算符(<div>)*****/ 21 .nomal{ 22 text-align:center; 23 float:left; 24 position: relative; 25 top: 16px; 26 margin-left: 3px; 27 margin-right: 3px; 28 width="20px" 29 } 30 31 /****分数(<div>)****/ 32 .fraction{ 33 text-align:center; 34 float: left; 35 margin-left:3px; 36 margin-right: 3px; 37 width="20px" 38 } 39 40 /****题目选择*****/ 41 .option{ 42 text-align: center; 43 } 44 /*****提交按钮*****/ 45 .submit{ 46 padding-top: 10px; 47 padding-bottom: 10px; 48 padding-left: 20px; 49 padding-right: 20px; 50 border-radius: 5px; 51 background: cornflowerblue; 52 border: none; 53 cursor: pointer; 54 color:lightyellow; 55 font-family: "微软雅黑"; 56 font-weight: bold; 57 font-size: 20px; 58 } 59 /******计时器*******/ 60 .timer{ 61 position:fixed; 62 top: 10px; 63 right: 100px; 64 border: none; 65 width:100px; 66 text-align: right; 67 background: none; 68 font-size:30px; 69 } 70 .pause{ 71 position:fixed; 72 top: 30px; 73 right: 10px; 74 } 75 /****题目选项****/ 76 .option{ 77 margin-left:auto; 78 margin-right:auto; 79 width:600px; 80 margin-top: 130px; 81 border:dashed #9ACD32 2px; 82 padding-top: 100px; 83 padding-bottom: 100px; 84 }
demo.js

1 //$(document).ready(); 2 3 function timing(timelimit){ 4 var time = $(".timer"); 5 var pause = $(".pause"); 6 var date = new Date(); 7 date.setHours(0); 8 date.setMinutes(timelimit / 60); 9 date.setSeconds(timelimit % 60); 10 window.setInterval(function(){ 11 time.html(date.getMinutes().toString() + ":" + date.getSeconds().toString()); 12 time.attr("value",com(date.getMinutes().toString()) + ":" + com(date.getSeconds().toString())); 13 date.setTime(date.getTime() - 1000); 14 var r; 15 if(date.getMinutes() == 0 && date.getSeconds() == 0) 16 { 17 r = confirm("时间到!,是否提交答案?"); 18 if(r) 19 $(".submit").click(); 20 else window.clearInterval(); 21 } 22 },1000) 23 24 pause.click(function(){ 25 window.clearInterval(); 26 }); 27 } 28 29 function com(s){ 30 if(s < 10) 31 s = "0" + s; 32 return s; 33 }
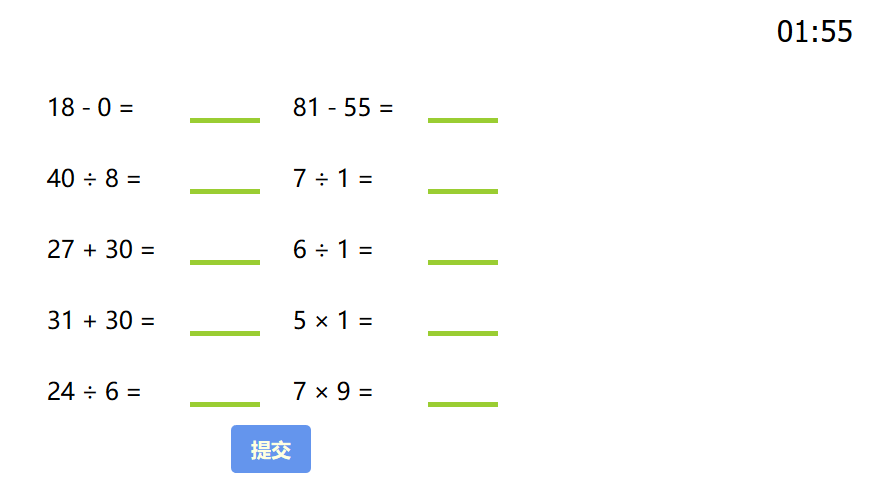
运行结果截图:



编程总结分析:
完成本项目,我们用到了jsp进行动态页面制作、与用户进行数据交互,并使用CSS给页面添加样式,在计时功能部分,使用javascript脚本使用JQuery库对页面中的元素进行操作。
编程中遇到的主要问题是:如何随机生成适当的题目。因当直接生成随机题目并根据整数限制将其过滤时,乘除法题目受限制较大,结果生成大量加减法,几乎没有乘除法。
解决方案:首先考虑题目类型,随机生成加、减、乘、除中的一个运算符,然后再生成运算数。
在完成本任务的过程中,我们也遇到一些其它问题,见随笔《JAVAWeb问题总结》1、2。
