经过两天的研究终于将VUE打包后的项目通过BAE发布到了网上。虽然接口方面还有一下问题但是自己还是很高兴的。
首先说一下这个项目需要用到的技术,vue+express+git+百度的应用引擎BAE。
继续编辑终于将自己写的JSON文件模拟的数据也传上去了。
具体的步骤:
1,首先讲写好的vue项目打包(具体的打包过程我就不在说了,直接npm run build,就会在VUE项目文件中重新创建一个dist文件,这个就是打包好的项目)

2,在百度的应用引擎BAE部署一个项目,一天才2毛钱很便宜。自己玩很划算。
详细的的步骤在https://cloud.baidu.com/doc/BAE/QuickGuide.html上面都有介绍,我用的GIT版本管理工具。一定要选择nodejs0.10.21-web这个类型。因为我们用的express框架。根据步骤创建好自己的库以后。先自己熟悉一下他的配置文档。
3,在自己创建的库里面将espress安装上去,具体的步骤自己度娘。(npm install -g express-generator 这个命令一定要有,要不然可能提示express命令找不到)
接下来就是重头戏了,虽然很简单,但是我研究了半天。
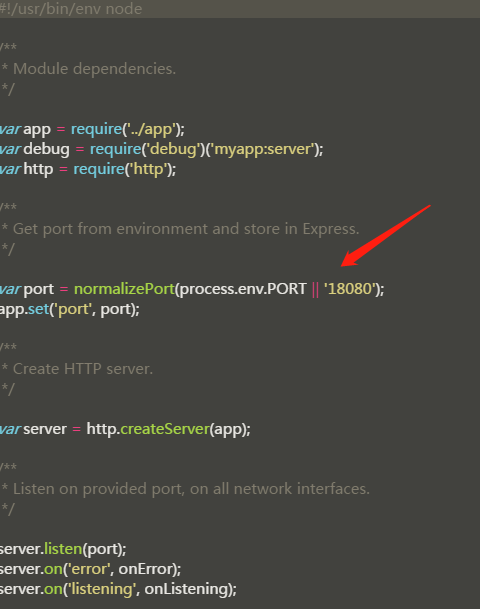
(1)先将git管理的这个文件里三个文件,除了app.conf全部删掉,然后将创建的express项目中的文件复制出来放到git 管理的那个库里面,git管理的库的文件名基本上是test1appid245yn4jb32这个样子的。test1是我创建的文件夹,appid245yn4jb32这个文件夹是git远程克隆下来的。将express创建的项目中的文件,包括依赖全部复制到appid245yn4jb32文件夹下面。同时将bin文件夹里面的www文件加上js后缀。因为这个BAE只识别.js的入口文件。同时将www文件中的端口改为18080. 因为BAE的默认端口为18080。

(2)将vue项目中打包好的项目(dist文件夹下面的所有文件)复制到public文件夹下面,将它原来的删掉。
这样将所有文件上传 ,打开网站,应该就可以看到vue项目中的东西了。(不过是没有数据的样子)