【博客园cnblogs笔者m-yb原创,转载请加本文博客链接,笔者github: https://github.com/mayangbo666,公众号aandb7,QQ群927113708】
https://www.cnblogs.com/m-yb/p/10164853.html
组件系统是 Vue 的另一个重要概念,因为它是一种抽象,允许我们使用小型、独立和通常可复用的组件构建大型应用。我把这里理解为面向对象的思想.
在 Vue 里,一个组件本质上是一个拥有预定义选项的一个 Vue 实例。


官网代码优化 注意顺序:
<div id='app-7'>
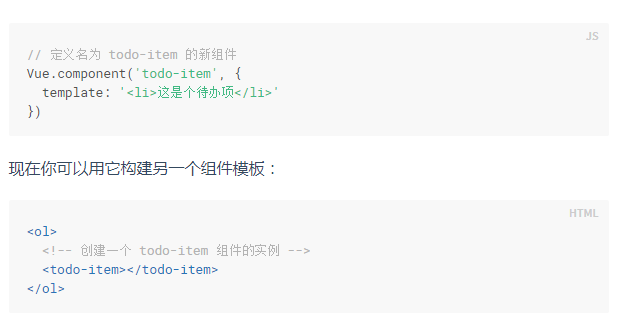
<ol>
创建一个 todo-item 组件的实例
<todo-item></todo-item>
</ol>
</div>
// 定义名为 todo-item 的新组件
Vue.component('todo-item', {
template: '<li>这是个待办项</li>'
})
var app7 = new Vue({
el: '#app-7'
})
几个注意点:
应该将要渲染的节点纳入vue管理;
注意要先注册组件, 再创建管理容器的Vue对象.