1、Web标准构成
Web标准不是某一个标准,而是由W3C和其他标准化组织制定的一系列标准的集合。
主要包括结构(Structure)、表现(Presentation)和行为(Behavior)三个方面。
-
结构标准:结构用于对网页元素进行整理和分类,咱们主要学的是HTML(全称:超文本标记语言)。 最重要
-
表现标准:表现用于设置网页元素的版式、颜色、大小等外观样式,主要指的是CSS(全称:层叠式样式表)。
-
行为标准:行为是指网页模型的定义及交互的编写,咱们主要学的是 JavaScript。
2、HTML 简述
HTML 是超文本标记语言,主要用于做静态网页的,可以在网页上显示文字、图像、视频、声音。
HTML 运行原理
- 本地运行:直接用浏览器打开。
- 远程访问(http协议):
- 1、在浏览器中输入网址、或点击网址链接。
- 2、浏览器根据网址向对应的服务器发送请求。
- 3、服务器根据请求响应文件,将页面传输给客户端,在浏览器中进行网页的渲染。
HTML 骨架
【示例 2-1】HTML骨架
<!DOCTYPE html><!-- 第一行约束,声明 -->
<html lang="en"><!-- html标签中的属性:lang="zh_CN"表示中文-->
<head><!-- head标签:表示头部信息,一般包含三部分内容,title标题,css样式,js脚本 -->
<meta charset="UTF-8"><!-- 表示当前页面使用UTF-8字符集-->
<title>offer</title><!-- title标签:表示标题 -->
</head>
<body><!-- body标签:表示整个html页面显示的主题内容 -->
你的offer已收到
</body>
</html>
执行结果如下:

3、HTML标签介绍
-
标签格式:<标签名>封装的数据</标签名>
-
标签名大小写不敏感。
-
标签拥有自己的属性:
- 分为基本属性:如 bgcolor="red"等。
- 事件属性:如 onclick="alert(‘你好’);"
-
标签又分为单标签和双标签:
- 单标签格式:<标签名/> ,如 水平线:<hr/> 、换行:<br/>
- 双标签格式:<标签名>封装的数据</标签名>,如 段落:<p>...</p>
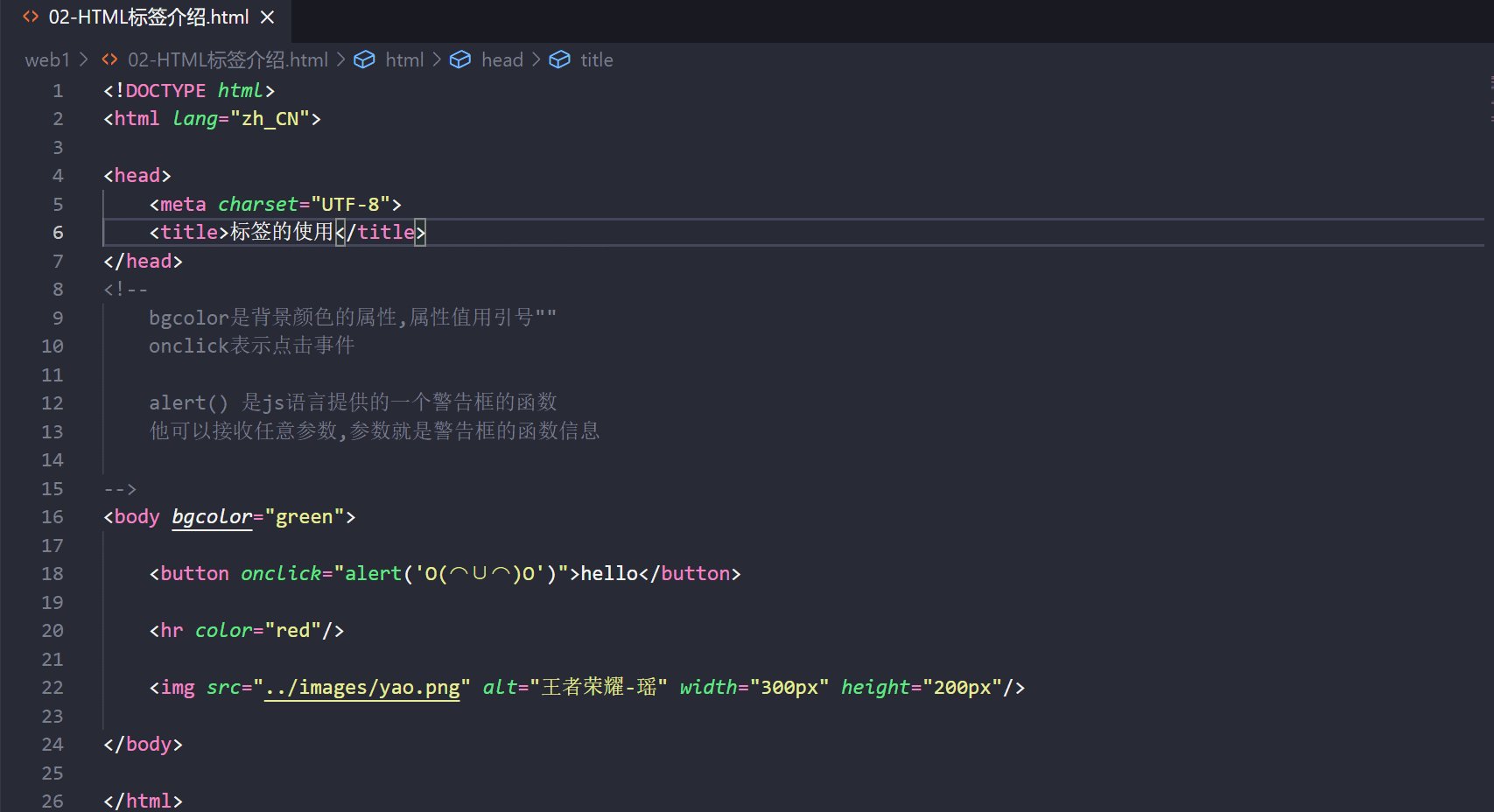
【示例 3-1】标签的使用
<!DOCTYPE html>
<html lang="zh_CN">
<head>
<meta charset="UTF-8">
<title>标签的使用</title>
</head>
<!--
bgcolor是背景颜色的属性,属性值用引号""
onclick表示点击事件
alert() 是js语言提供的一个警告框的函数
他可以接收任意参数,参数就是警告框的函数信息
-->
<body bgcolor="green">
<button onclick="alert('O(⌒∪⌒)O')">hello</button>
<hr color="red"/>
<img src="../images/yao.png" alt="王者荣耀-瑶" width="300px" height="200px"/>
</body>
</html>
执行结果如下:

注意事项:
- 双标签要成对使用。
- 标签不能交叉嵌套。
- 属性必须有值,属性值用引号""。
- 注释不能嵌套。
4、HTML常用的标签
font 字体标签
【示例 4-1】font标签的使用
需求:在网页上显示 我是字体标签,并修改字体为 宋体,颜色为红色。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>font 标签的使用</title>
</head>
<body>
<!--
font标签是字体标签,他可以用来修改文本的字体、颜色、大小(尺寸)
color属性修改颜色
face属性修改字体
size属性修改文本大小
-->
<font color="red" face="宋体" size="7">我是字体标签</font>
</body>
</html>
执行结果如下:

特殊字符


【示例 4-2】特殊字符的使用
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>特殊字符</title>
</head>
<body>
<!--
左尖括号 "<" 用字符 < 表示
右尖括号 ">" 用字符 > 表示
-->
我是<br><br/>
<!-- 空格用字符 表示-->
龙哥好 帅啊!
</body>
</html>
执行结果如下:

标题标签
【示例 4-3】演示h1-h6的使用
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>标题标签的使用</title>
</head>
<body>
<!--
h1 - h6 都是标题标签
h1最大 h6最小
align属性是对齐属性,属性值有:
left 左对齐(默认)
center 居中对齐
right 右对齐
-->
<h1 align="center">一级标题</h1>
<h2 align="right">二级标题</h2>
<h3 align="left">三级标题</h3>
<h4>四级标题</h4>
<h5>五级标题</h5>
<h6>六级标题</h6>
</body>
</html>
执行结果如下:

超链接
在网页中所有点击之后可以跳转的内容都是超链接。
【示例 4-4】超链接的使用。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>超链接</title>
</head>
<body>
<!-- a标签是 超链接
href属性设置连接的地址
taget属性设置哪个目标进行跳转,属性值有:
_self 表示当前页面跳转
_blank 表示打开新页面来进行跳转
-->
<a href="http://www.baidu.com">百度</a><br/>
<a href="http://www.baidu.com" target="_self">百度_self</a><br/>
<a href="http://www.baidu.com" target="_blank">百度_blank</a>
</body>
</html>
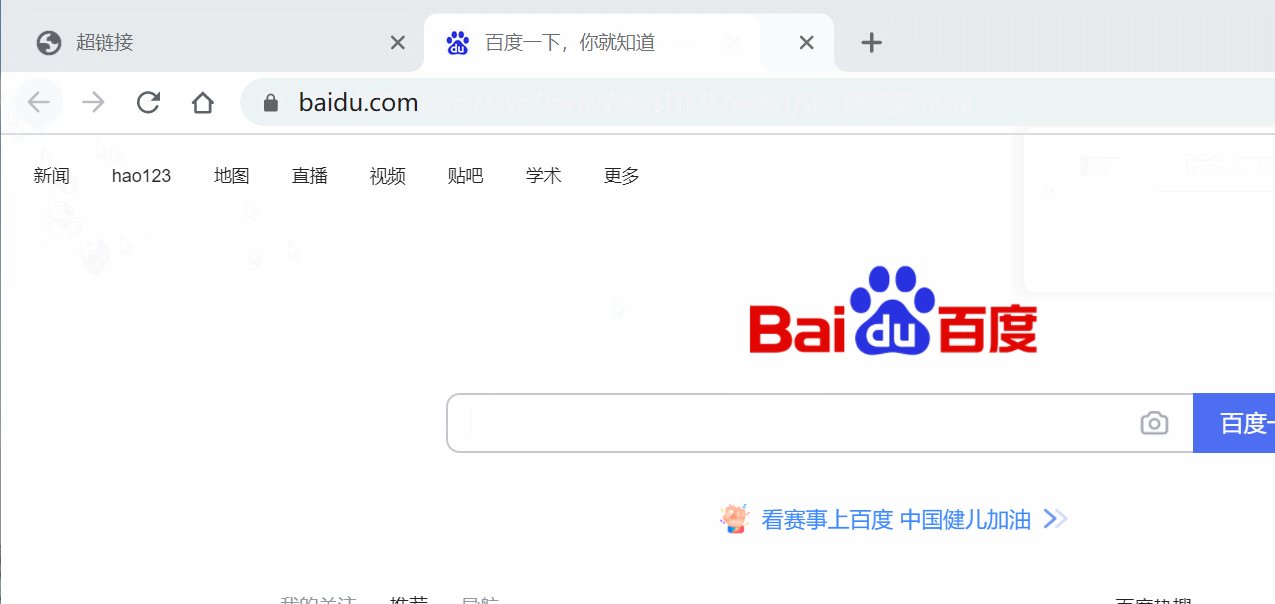
执行结果如下:

【示例 4-5】锚点链接的使用
<!DOCTYPE html>
<html lang="zh_CN">
<head>
<meta charset="UTF-8">
<title>锚点链接的使用</title>
</head>
<body>
<font color="red" face="宋体" size="7" id="top">恭喜你收到一个offer!</font><br />
<a href="#down">回到底部</a><br>
巴拉巴拉 <br />
巴拉巴拉 <br />
巴拉巴拉 <br />
巴拉巴拉 <br />
巴拉巴拉 <br />
巴拉巴拉 <br />
巴拉巴拉 <br />
巴拉巴拉 <br />
巴拉巴拉 <br />
巴拉巴拉 <br />
巴拉巴拉 <br />
巴拉巴拉 <br />
巴拉巴拉 <br />
巴拉巴拉 <br />
巴拉巴拉 <br />
巴拉巴拉 <br />
巴拉巴拉 <br />
巴拉巴拉 <br />
巴拉巴拉 <br />
巴拉巴拉 <br />
巴拉巴拉 <br />
巴拉巴拉 <br />
巴拉巴拉 <br />
巴拉巴拉 <br />
巴拉巴拉 <br />
巴拉巴拉 <br />
巴拉巴拉 <br />
巴拉巴拉 <br />
巴拉巴拉 <br />
巴拉巴拉 <br />
巴拉巴拉 <br />
巴拉巴拉 <br />
巴拉巴拉 <br />
巴拉巴拉 <br />
巴拉巴拉 <br />
巴拉巴拉 <br />
巴拉巴拉 <br />
巴拉巴拉 <br />
巴拉巴拉 <br />
巴拉巴拉 <br />
巴拉巴拉 <br />
巴拉巴拉 <br />
巴拉巴拉 <br />
巴拉巴拉 <br />
巴拉巴拉 <br />
巴拉巴拉 <br />
巴拉巴拉 <br />
巴拉巴拉 <br />
巴拉巴拉 <br />
巴拉巴拉 <br />
巴拉巴拉 <br />
巴拉巴拉 <br />
巴拉巴拉 <br />
巴拉巴拉 <br />
巴拉巴拉 <br />
巴拉巴拉 <br />
巴拉巴拉 <br />
巴拉巴拉 <br />
<a name="down"></a>
</body>
</html>
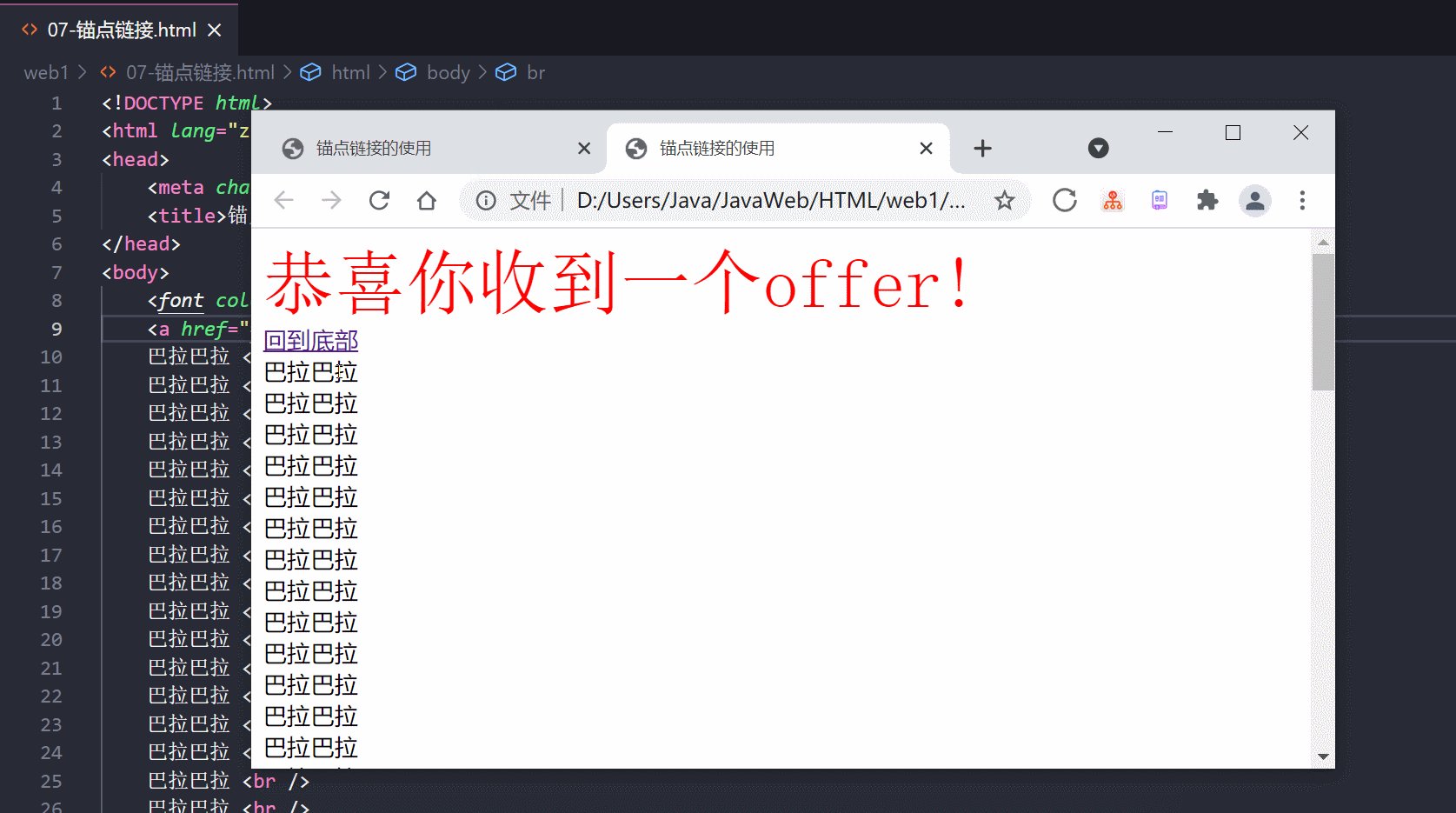
执行结果如下:

图片超链接:
<a href="" target=""><img src="" alt=""></img></a>
列表标签
列表标签有无序列表(Unordered List)和有序列表(Ordered List)、定义列表。
【示例 4-6】无序列表的使用
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>无序列表的使用</title>
</head>
<body>
<!--需求:使用无序列表把东北F4展示出来-->
<!--
ul 是无序列表
type属性可以修改列表项前面的符号,属性值有:
none 不显示
square 方块
circle 空心圆
li 是列表项
-->
<ul>
<li>赵四</li>
<li>刘能</li>
<li>小沈阳</li>
<li>宋小宝</li>
</ul>
<ul type="none">
<li>赵四</li>
<li>刘能</li>
<li>小沈阳</li>
<li>宋小宝</li>
</ul>
<ul type="square">
<li>赵四</li>
<li>刘能</li>
<li>小沈阳</li>
<li>宋小宝</li>
</ul>
<ul type="circle">
<li>赵四</li>
<li>刘能</li>
<li>小沈阳</li>
<li>宋小宝</li>
</ul>
</body>
</html>
执行结果如下:

img 标签
img标签可以在html页面上显示图片。
【示例 4-7】使用img标签插入照片
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>img标签的使用</title>
</head>
<body>
<!--
img标签 在html页面上显示图片
src属性可以设置图片路径(相对路径/绝对路径)
width属性设置图片宽度大小
height属性设置图片高度大小
alt属性设置图片描述信息
-->
<img src="../image1s/0.jpg" width="300" height="200" alt="宇宙">
<img src="../images/yao.png" width="300" height="200" alt="瑶">
</body>
</html>
执行结果如下:

表格标签
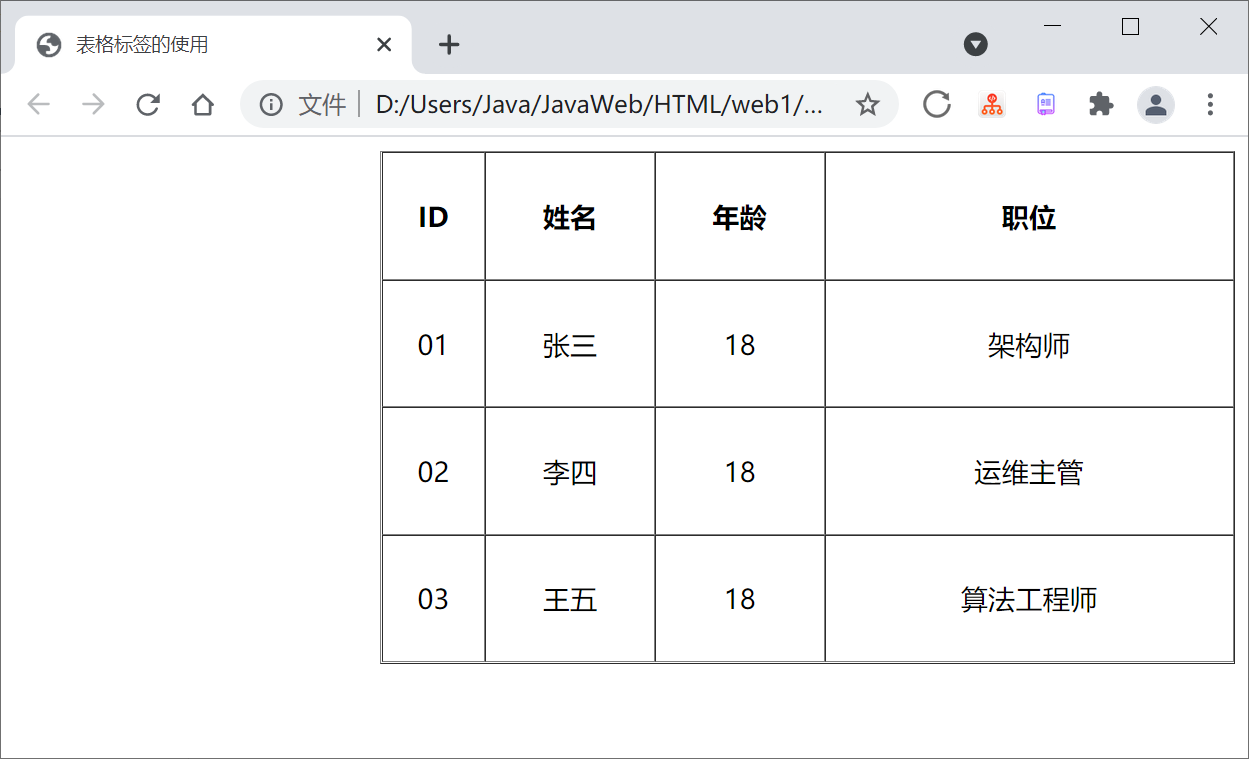
【示例 4-8】表格的使用
需求1:做一个 代表头的,四行四列的表格,并显示边框。
需求2:修改表格的宽度、高度,表格的对齐方式,表格间距。
<!DOCTYPE html>
<html lang="zh_CN">
<head>
<meta charset="UTF-8">
<title>表格标签的使用</title>
</head>
<body>
<!--
table标签是表格标签
boder属性设置边框
width属性设置表格宽度
height属性设置表格高度
align属性设置表格相对于页面的对齐方式
cellspacing属性设置单元边距
tr 是行标签
align属性设置文本对齐方式
th 表头标签
td 是单元格标签
-->
<table border="1" width="500" height="300" align="right" cellspacing="0">
<tr>
<th><b>ID</b></th>
<th><b>姓名</b></th>
<th><b>年龄</b></th>
<th><b>职位</b></th>
</tr>
<tr align="center">
<td>01</td>
<td>张三</td>
<td>18</td>
<td>架构师</td>
</tr>
<tr align="center">
<td>02</td>
<td>李四</td>
<td>18</td>
<td>运维主管</td>
</tr>
<tr align="center">
<td>03</td>
<td>王五</td>
<td>18</td>
<td>算法工程师</td>
</tr>
</table>
</body>
</html>
执行结果如下:

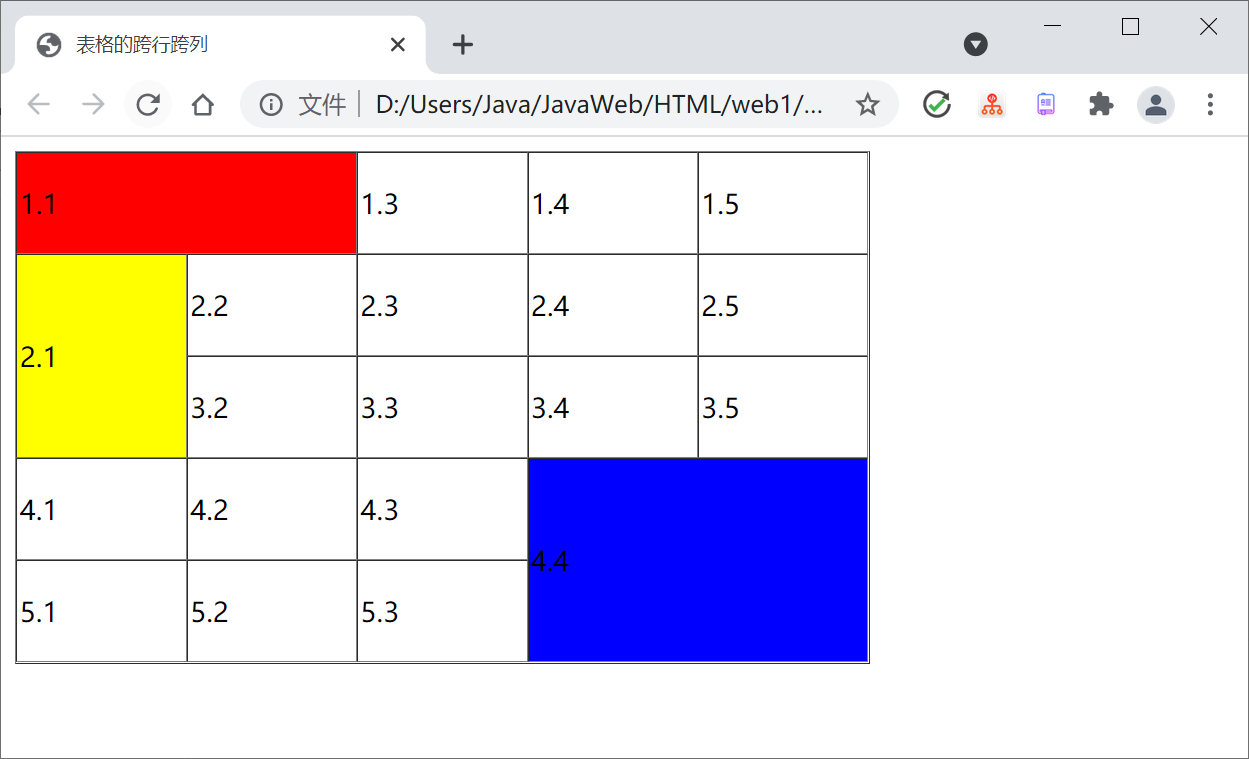
【示例 4-9】跨行跨列表格
需求:新建一个五行五列的表格,第一行第一列的单元格要跨两列,第二行第一列的单元格跨两行,第四行第四列的单元格跨两行两列。
<!DOCTYPE html>
<html lang="zh_CN">
<head>
<meta charset="UTF-8">
<title>表格的跨行跨列</title>
</head>
<body>
<!--
colspan属性设置跨列
rowspan属性设置跨行
-->
<table width="500" height="300" cellspacing="0" border="1">
<tr>
<td colspan="2" bgcolor="red">1.1</td>
<td>1.3</td>
<td>1.4</td>
<td>1.5</td>
</tr>
<tr>
<td rowspan="2" bgcolor="yellow">2.1</td>
<td>2.2</td>
<td>2.3</td>
<td>2.4</td>
<td>2.5</td>
</tr>
<tr>
<td>3.2</td>
<td>3.3</td>
<td>3.4</td>
<td>3.5</td>
</tr>
<tr>
<td>4.1</td>
<td>4.2</td>
<td>4.3</td>
<td rowspan="2" colspan="2"bgcolor="blue">4.4</td>
</tr>
<tr>
<td>5.1</td>
<td>5.2</td>
<td>5.3</td>
</tr>
</table>
</body>
</html>
执行结果如下:

视频标签和音频标签
video标签专门用来播放网络上的视频或电影,audio标签则专门用来播放网络上的音频数据。使用这两个标签,就不再需要使用其他的任何插件了,只要使用支持 HTML5 的浏览器就可以了。
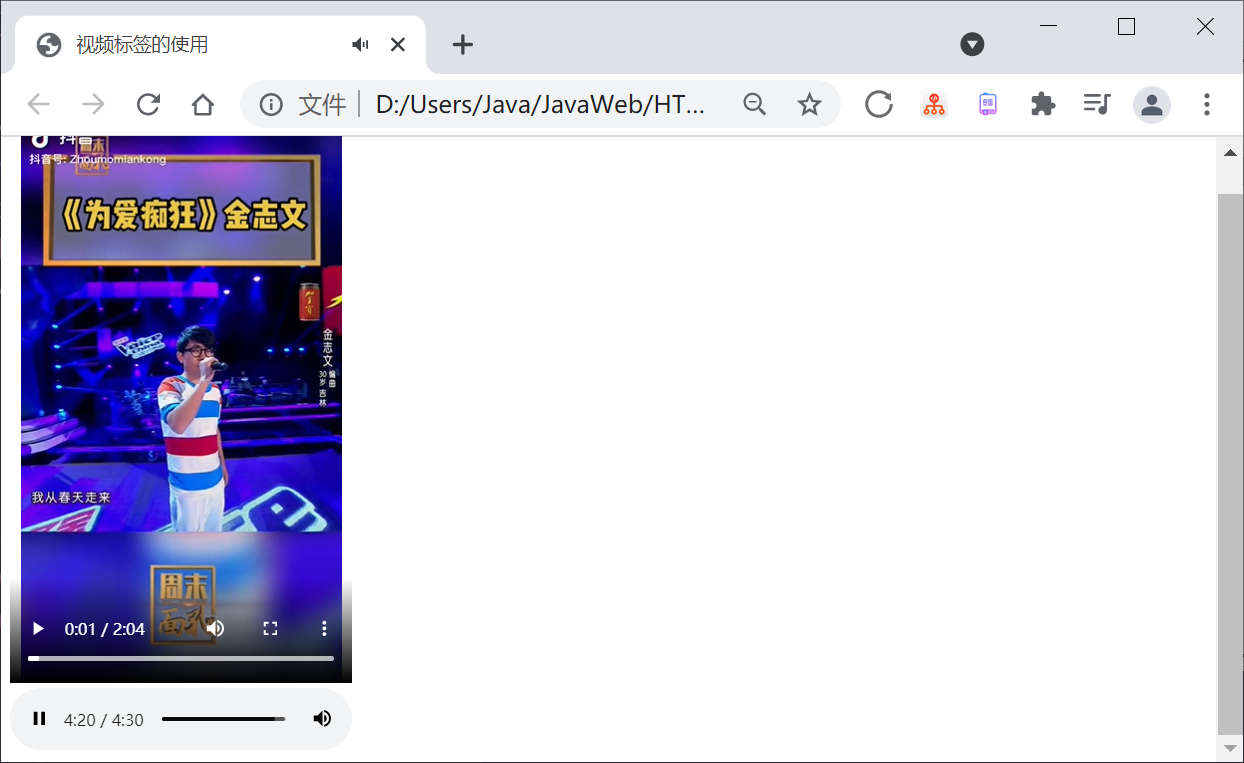
【示例 4-10】video标签和audio标签的使用
<!DOCTYPE html>
<html lang="zh_CN">
<head>
<meta charset="UTF-8">
<title>视频标签的使用</title>
</head>
<body>
<!--
video标签用于HTML5视频播放
src属性可以设置视频路径
controls属性设置控制条
autoplay属性设置自动播放
-->
<video src="../images/为爱痴狂.mp4" controls="true" autoplay="true" width="300" height="500"></video>
<br/>
<!--
audio标签用于HTML5音频播放
src属性可以设置音频路径
controls属性设置控制条
autoplay属性设置自动播放
-->
<audio src="../images/等你下课-周杰伦.mp3" controls="true" autoplay="true"></audio>
</body>
</html>
执行结果如下:

iframe内联标签
iframe标签它可以在一个html页面上打开一个小窗口去加载一个单独的页面。
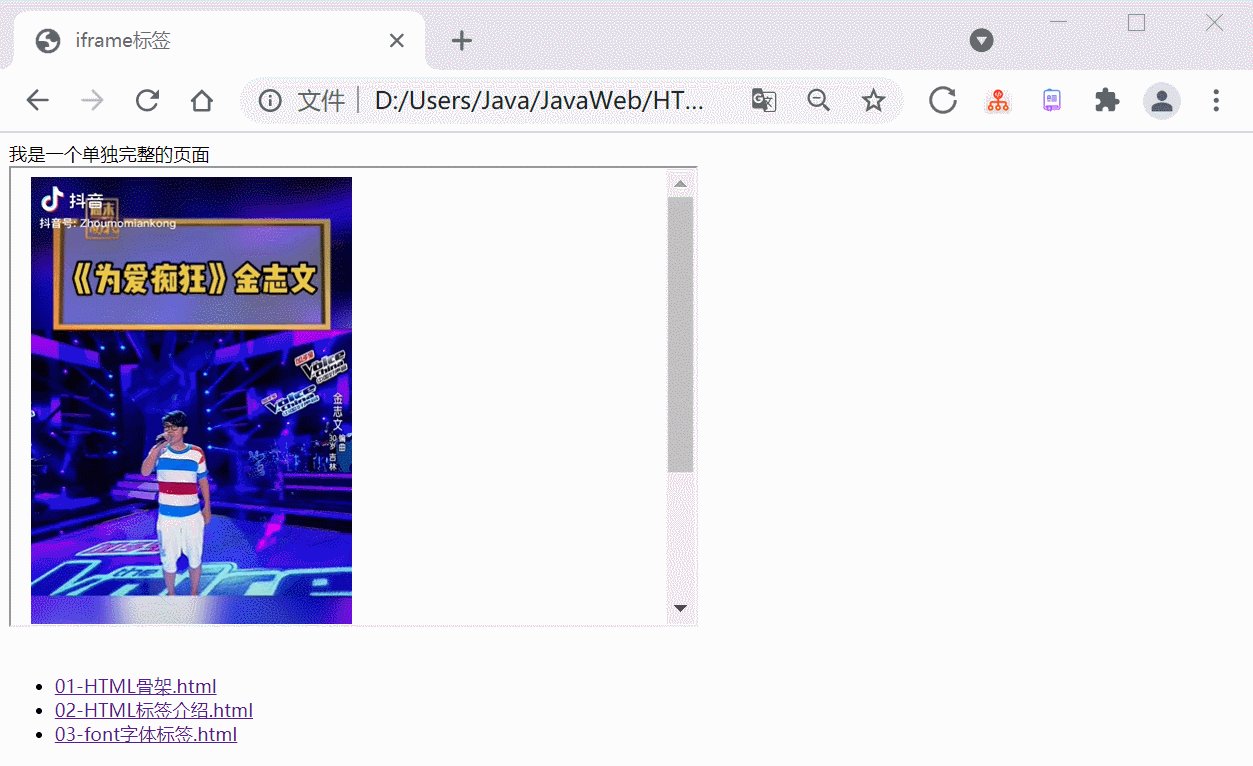
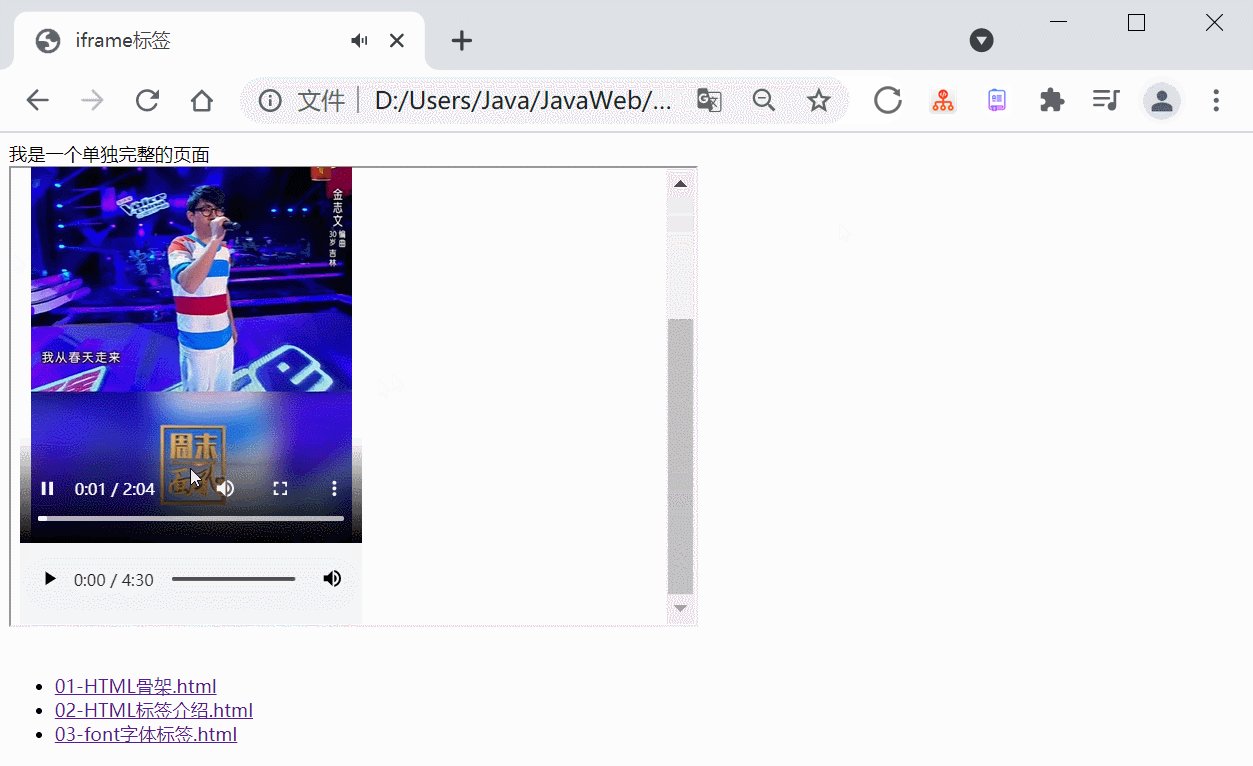
【示例 4-11】iframe标签的使用
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>iframe标签</title>
</head>
<body>
我是一个单独完整的页面 <br/>
<!--
iframe标签可以在当前页面上嵌套另一个页面
iframe和a标签组合使用步骤如下:
1、在iframe标签中使用name属性定义一个名称
2、在a标签的target属性上引用iframe的name属性
-->
<iframe src="12-video和audio标签.html" width="600" height="400" name="abc"></iframe>
<br/><br/>
<ul>
<li><a href="./01-HTML骨架.html" target="abc">01-HTML骨架.html</a></li>
<li><a href="./02-HTML标签介绍.html" target="abc">02-HTML标签介绍.html</a></li>
<li><a href="./03-font字体标签.html" target="abc">03-font字体标签.html</a></li>
</ul>
</body>
</html>
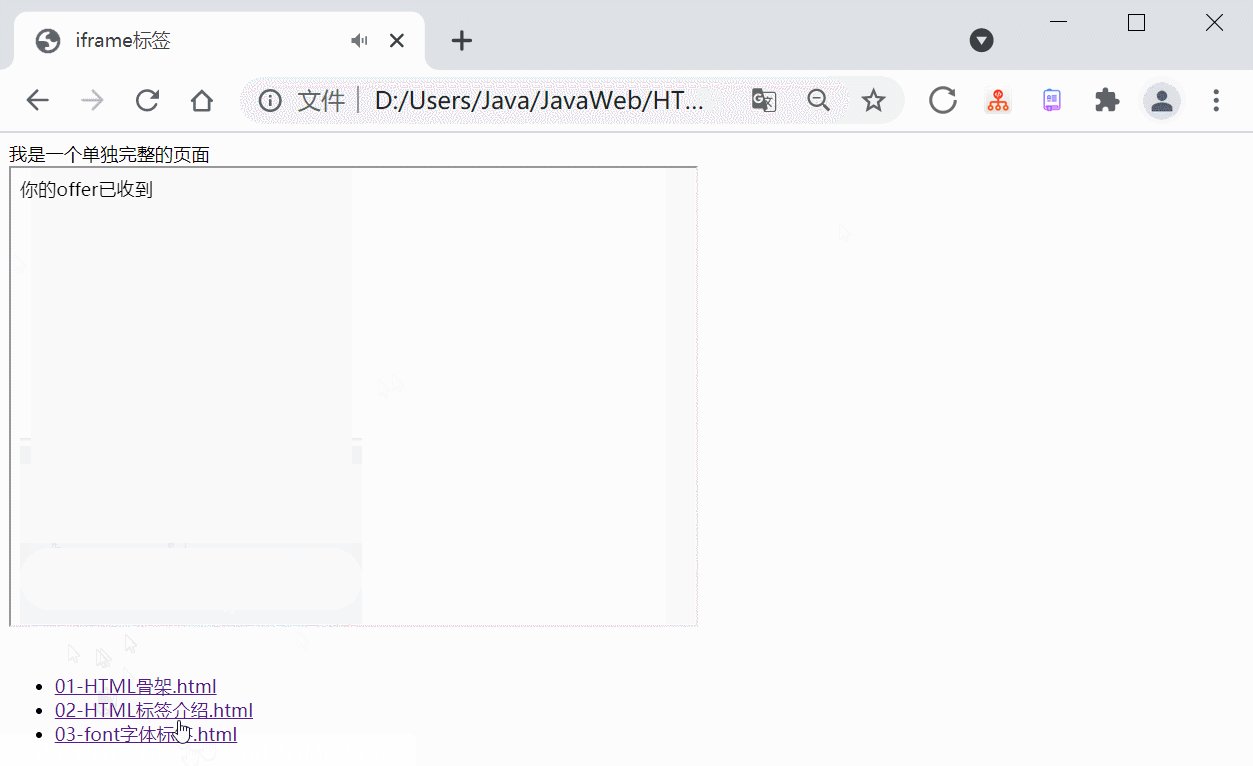
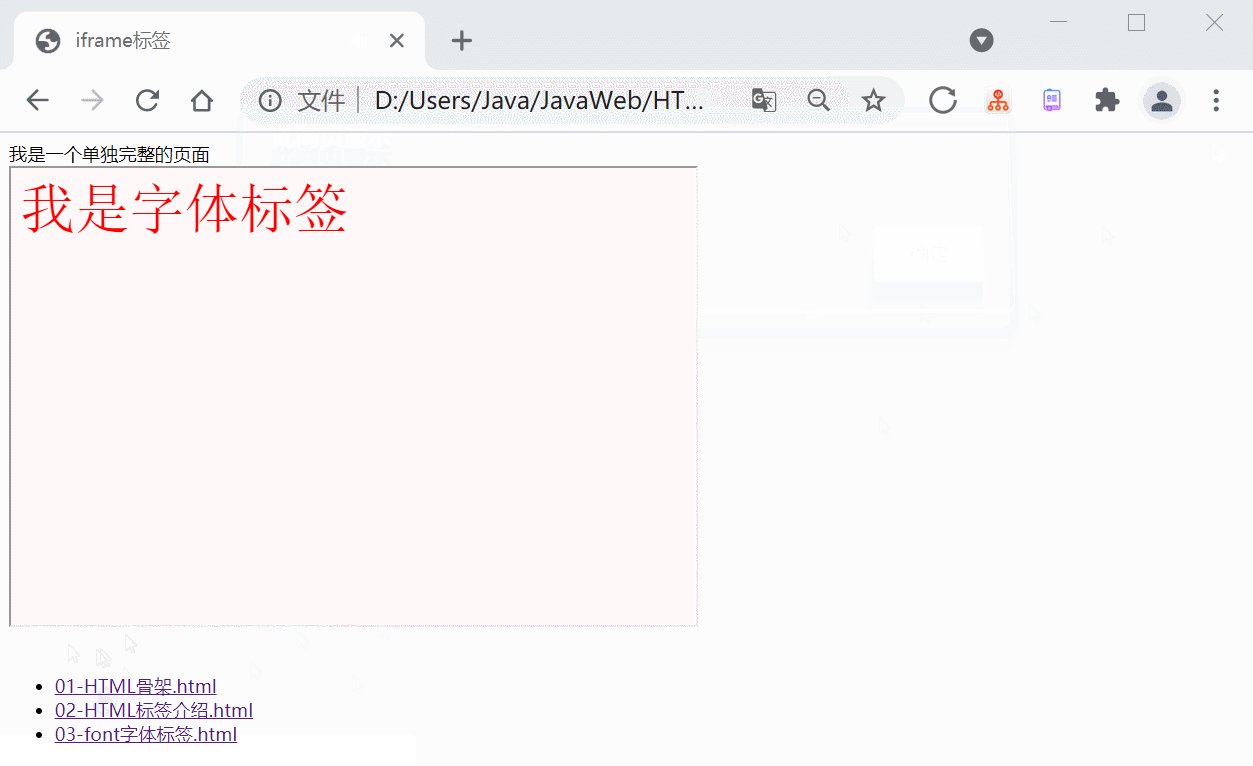
执行结果如下:

表单标签
【示例 4-12】表单的展示
<!DOCTYPE html>
<html lang="zh_CN">
<head>
<meta charset="UTF-8">
<title>表单标签</title>
</head>
<body>
<!--
form标签就是表单
method属性规定如何发送表单数据 (get/post)
action属性表示向何处发送表单数据
input type=text 是文本输入框 value属性设置默认显示内容
input type=password 是密码输入框
input type=radio 是单选框 name属性可以对其进行分组 checked="checked"表示默认选中
input type=checkbox 是复选框
input type=reset 是重置按钮 value属性修改按钮上的文本
input type=submit 是提交按钮 value属性修改按钮上的文本
input type=button 是按钮 value属性修改按钮上的文本
input type=file 是文件上传域
input type=hidden 是隐藏域 当我们要发送某些信息,不需要让用户参与,就可以使用隐藏域(提交的时候同时发给服务器)
select标签 是下拉列表框
option标签 是下拉列表框中的选项 selected="selected"设置默认选中
textarea标签 表示多行文本输入框 (起始标签和结束标签中的内容是默认值)
rows属性设置可以显示几行的高度
cols属性设置每行可以显示几个字符宽度
-->
<form>
用户名称: <input type="text" value="默认值" /><br />
用户密码: <input type="password" value="abc" /><br />
确认密码: <input type="password" value="abc" /><br />
性别:
<input type="radio" name="sex" checked="checked" />男
<input type="radio" name="sex" />女<br />
兴趣爱好:
<input type="checkbox" checked="checked" />Java
<input type="checkbox" />C++
<input type="checkbox" />JavaScript<br />
国籍:
<select>
<option>--请选择国籍--</option>
<option selected="selected">中国</option>
<option>美国</option>
<option>小日本</option>
</select><br />
自我评价: <textarea rows="10" cols="20">我才是默认值</textarea><br />
<input type="reset"/>
<input type="submit"/>
<input type="button" value="用账号登录"/> <br/><br/>
<input type="file"/><br/>
<input type="hidden" name="abc" value="隐藏域"/><br/>
</form>
</body>
</html>
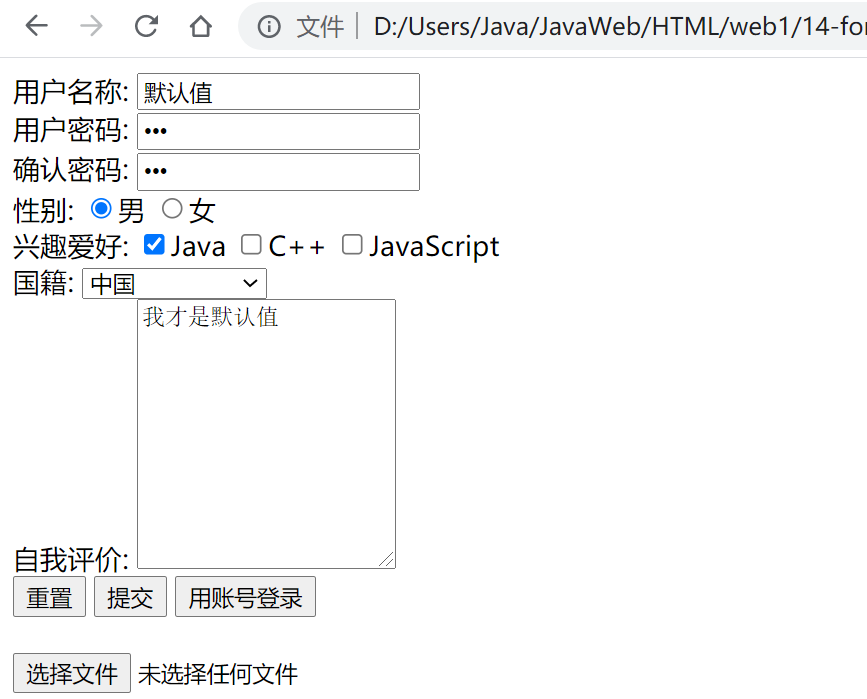
执行结果如下:

示例 4-13】表单格式化
<!DOCTYPE html>
<html lang="zh_CN">
<head>
<meta charset="UTF-8">
<title>表单格式化</title>
</head>
<body>
<!--
form标签就是表单
method属性规定如何发送表单数据 (get/post)
action属性表示向何处发送表单数据
input type=text 是文本输入框 value属性设置默认显示内容
input type=password 是密码输入框
input type=radio 是单选框 name属性可以对其进行分组 checked="checked"表示默认选中
input type=checkbox 是复选框
input type=reset 是重置按钮 value属性修改按钮上的文本
input type=submit 是提交按钮 value属性修改按钮上的文本
input type=button 是按钮 value属性修改按钮上的文本
input type=file 是文件上传域
input type=hidden 是隐藏域 当我们要发送某些信息,不需要让用户参与,就可以使用隐藏域(提交的时候同时发给服务器)
select标签 是下拉列表框
option标签 是下拉列表框中的选项 selected="selected"设置默认选中
textarea标签 表示多行文本输入框 (起始标签和结束标签中的内容是默认值)
rows属性设置可以显示几行的高度
cols属性设置每行可以显示几个字符宽度
-->
<form>
<h1 align="center">用户注册</h1>
<table align="center">
<tr>
<td>用户名称: </td>
<td>
<input type="text" value="默认值" />
</td>
</tr>
<tr>
<td> 用户密码:</td>
<td>
<input type="password" value="abc" />
</td>
</tr>
<tr>
<td>确认密码:</td>
<td>
<input type="password" value="abc" />
</td>
</tr>
<tr>
<td>性别:</td>
<td><input type="radio" name="sex" checked="checked" />男
<input type="radio" name="sex" />女
</td>
</tr>
<tr>
<td>兴趣爱好:</td>
<td>
<input type="checkbox" checked="checked" />Java
<input type="checkbox" />C++
<input type="checkbox" />JavaScript
</td>
</tr>
<tr>
<td>国籍:</td>
<td>
<select>
<option>--请选择国籍--</option>
<option selected="selected">中国</option>
<option>美国</option>
<option>小日本</option>
</select>
</td>
</tr>
<tr>
<td>自我评价:</td>
<td>
<textarea rows="10" cols="20">我才是默认值</textarea>
</td>
</tr>
<tr>
<td>
<input type="reset" />
</td>
<td align="center">
<input type="submit" />
</td>
</tr>
</table>
</form>
</body>
</html>
执行结果如下:

其他标签
- 块级元素:无论内容多少,该元素独占一行。如 p标签、标题标签 等;
- 行内元素:内容撑开宽度,左右都是行内元素的可以在一排。如 超链接、em标签、strong标签等。
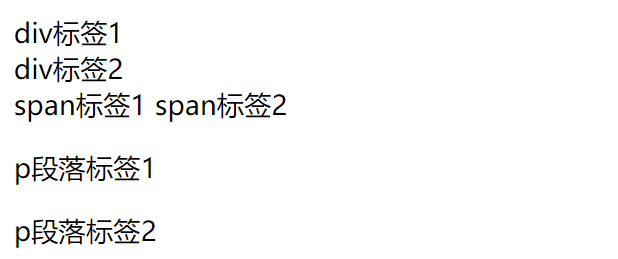
【示例 4-14】div、span、p标签的使用
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>其他标签</title>
</head>
<body>
<!--
div标签 默认独占一行
span标签 它的长度是封装数据的长度
p段落标签 默认会在段落的上方或下方各空出一行来 (如果已有就不在空咯)
-->
<div>div标签1</div>
<div>div标签2</div>
<span>span标签1</span>
<span>span标签2</span>
<p>p段落标签1</p>
<p>p段落标签2</p>
</body>
</html>
执行结果如下: