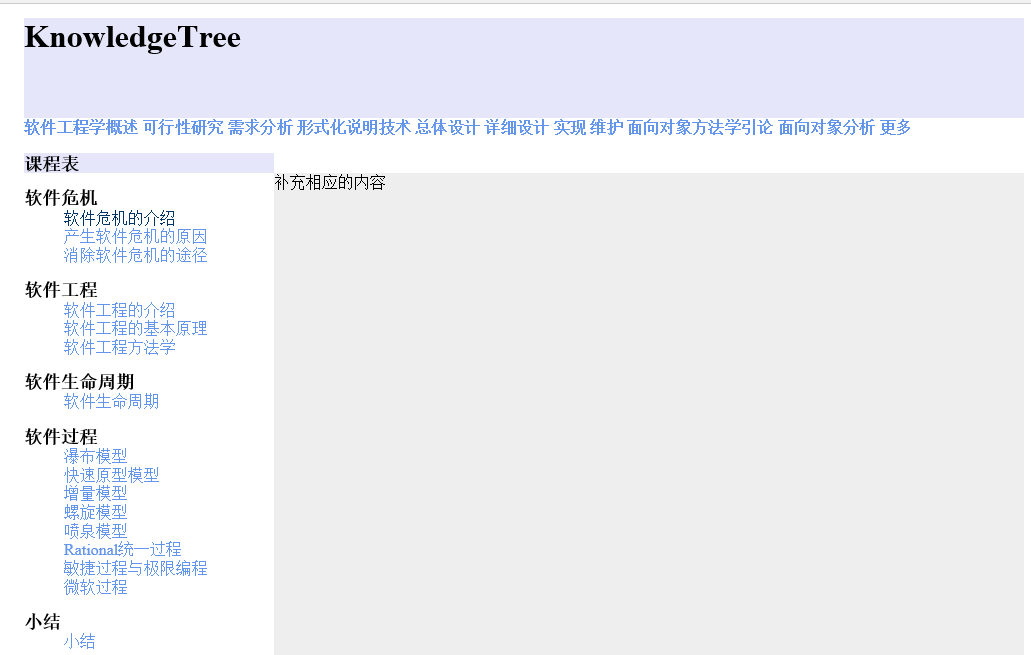
如图所示

相应的代码:
<!DOCTYPE html>
<html>
<head>
<style type="text/css">a:link{
font:12px;
color:cornflowerblue;
text-decoration: none;
}
a:visited
{
color:#003366;
text-decoration: none;
}
a:hover{
color:#003366 ;
text-decoration:underline;
}
a:active{
color: ;
text-decoration: underline;}
</style>
<style type="text/css">
div#container{1000px;margin-left: 150px;}
div#header {background-color:lavender;height: 100px;}
div#choose{background-color: white;height: 20px;}
div#chooser{background-color: lavender;height: 20px; 25%;}
div#menu {background-color:#ffffff;height:980px;25%;float:left;}
div#content {background-color:#EEEEEE;height:1000px;75%;float:left;}
div#footer {background-color:#99bbbb;clear:both;text-align:center;}
h1 {margin-bottom:0;}
h2 {margin-bottom:0;font-size:18px;}
ul {margin:0;}
li {list-style:none;}
</style>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<div id="container">
<div id="header">
<h1>KnowledgeTree</h1>
</div>
<div id="choose">
<div style=" 100%;" >
<strong><a href="" style="text-decoration: none;" style="float:left;" >软件工程学概述</a></strong>
<strong><a href="" style="text-decoration: none;" style="float:left;">可行性研究</a></strong>
<strong><a href="" style="text-decoration: none;" style="float:left;" >需求分析</a></strong>
<strong><a href="" style="text-decoration: none;" style="float:left;" >形式化说明技术</a></strong>
<strong><a href="" style="text-decoration: none;" style="float:left;" >总体设计</a></strong>
<strong><a href="" style="text-decoration: none;" style="float:left;" >详细设计</a></strong>
<strong><a href="" style="text-decoration: none;" style="float:left;" >实现</a></strong>
<strong><a href="" style="text-decoration: none;" style="float:left;" >维护</a></strong>
<strong><a href="" style="text-decoration: none;" style="float:left;" >面向对象方法学引论</a></strong>
<strong><a href="" style="text-decoration: none;" style="float:left;" >面向对象分析</a></strong>
<strong><a href="" style="text-decoration: none;" style="float:left;" >更多</a></strong>
</div>
</div>
<div id="chooser">
<h2>课程表</h2>
</div>
<div id="menu">
<h2>软件危机</h2>
<ul>
<li><a href="1.1.1.html" style="text-decoration: none;">软件危机的介绍</a></li>
<li><a href="" style="text-decoration: none;">产生软件危机的原因</a></li>
<li><a href="" style="text-decoration: none;">消除软件危机的途径</a></li>
</ul>
<h2>软件工程</h2>
<ul>
<li><a href="" style="text-decoration: none;">软件工程的介绍</a></li>
<li><a href="" style="text-decoration: none;">软件工程的基本原理</a></li>
<li><a href="" style="text-decoration: none;">软件工程方法学</a></li>
</ul>
<h2>软件生命周期</h2>
<ul>
<li><a href="" style="text-decoration: none;">软件生命周期</a></li>
</ul>
<h2>软件过程</h2>
<ul>
<li><a href="" style="text-decoration: none;">瀑布模型</a></li>
<li><a href="" style="text-decoration: none;">快速原型模型</a></li>
<li><a href="" style="text-decoration: none;">增量模型</a></li>
<li><a href="" style="text-decoration: none;">螺旋模型</a></li>
<li><a href="" style="text-decoration: none;">喷泉模型</a></li>
<li><a href="" style="text-decoration: none;">Rational统一过程</a></li>
<li><a href="" style="text-decoration: none;">敏捷过程与极限编程</a></li>
<li><a href="" style="text-decoration: none;">微软过程</a></li>
</ul>
<h2>小结</h2>
<ul>
<li><a href="" style="text-decoration: none;">小结</a></li>
</ul>
</div>
<div id="content">补充相应的内容</div>
<div id="footer">软件</div>
</div>
</body>
</html>