js的DOM操作,也就是所谓的增删改查DOM操作。通过js的DOM的操作,大家也能发现,大量的繁琐代码实现我们想要的效果。那么jQuery的文档操作的API提供了便利的方法供我们操作我们的文档。
看一个之前我们js操作DOM的例子:
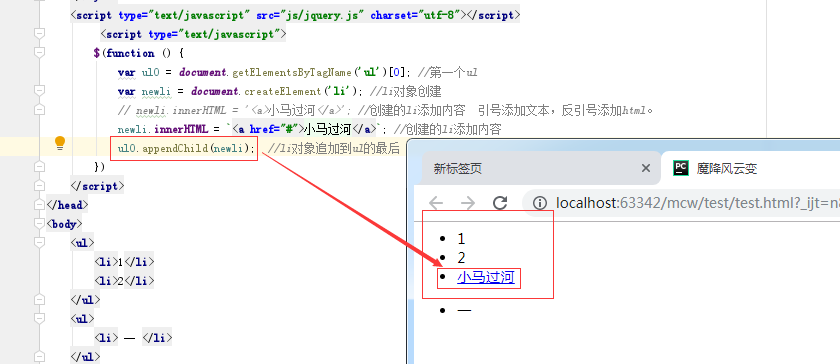
$(function () {
var ul0 = document.getElementsByTagName('ul')[0]; //第一个ul
var newli = document.createElement('li'); //li对象创建
// newli.innerHTML = '<a>小马过河</a>'; //创建的li添加内容 引号添加文本,反引号添加html。
newli.innerHTML = `<a href="#">小马过河</a>`; //创建的li添加内容
ul0.appendChild(newli); //li对象追加到ul的最后
})


一.插入操作
知识点1:
语法:
父元素.append(子元素)
解释:追加某元素,在父元素中添加新的子元素。子元素可以为:stirng | element(js对象) | jquery元素

代码:

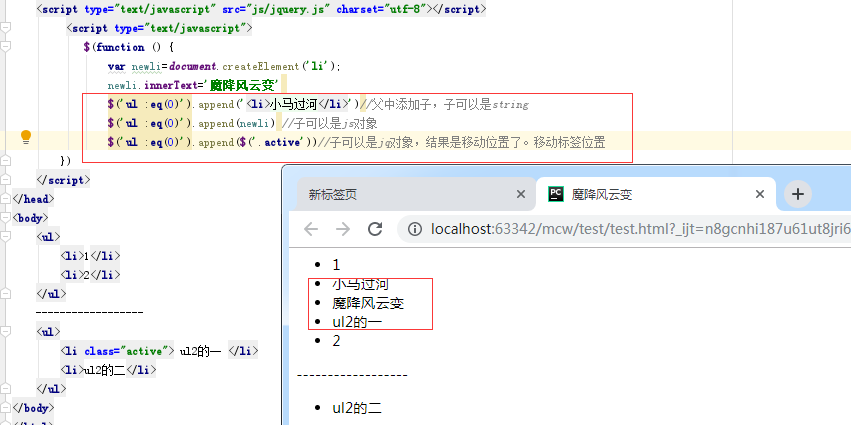
<html lang="en"> <head> <meta charset="UTF-8"> <title>魔降风云变</title> <style> </style> <script type="text/javascript" src="js/jquery.js" charset="utf-8"></script> <script type="text/javascript"> $(function () { var newli=document.createElement('li'); newli.innerText='魔降风云变' $('ul :eq(0)').append('<li>小马过河</li>')//父中添加子,子可以是string $('ul :eq(0)').append(newli) //子可以是js对象 $('ul :eq(0)').append($('.active'))//子可以是jq对象,结果是移动位置了。移动标签位置 }) </script> </head> <body> <ul> <li>1</li> <li>2</li> </ul> ------------------ <ul> <li class="active"> ul2的一 </li> <li>ul2的二</li> </ul> </body> </html>
<li>小马过河</li>不是string,纠正一下。父追加子,子可以字符串,引起来的标签,DOM对象,jq对象

PS:如果追加的是jquery对象那么这些元素将从原位置上消失。简言之,就是一个移动操作。
似乎追加到第一个子标签后面了,难道不是追加到最后么?开头添加一个元素,结果还是第一个追加是在开头元素的后面,后面的追加到上一个追加的后面

其实是这样的:

指定索引的标签追加子元素,将子元素在第一个子元素内添加,这样的话,都是行内就一行显示,第一个子元素中有块级的就换行显示
不用指定索引的追加子元素才是正常的追加。
知识点2:
语法:
子元素.appendTo(父元素)
解释:追加到某元素 子元素添加到父元素
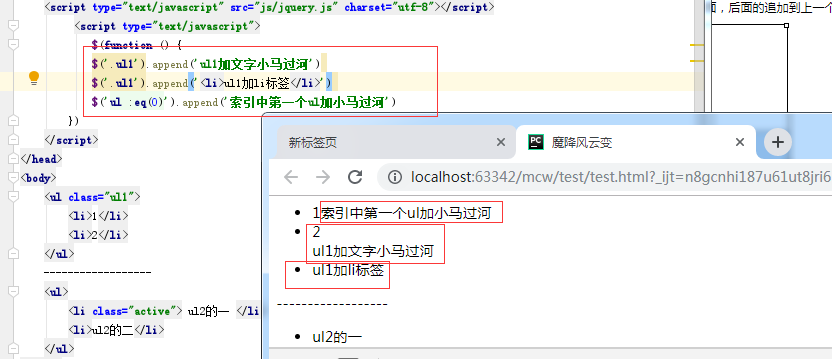
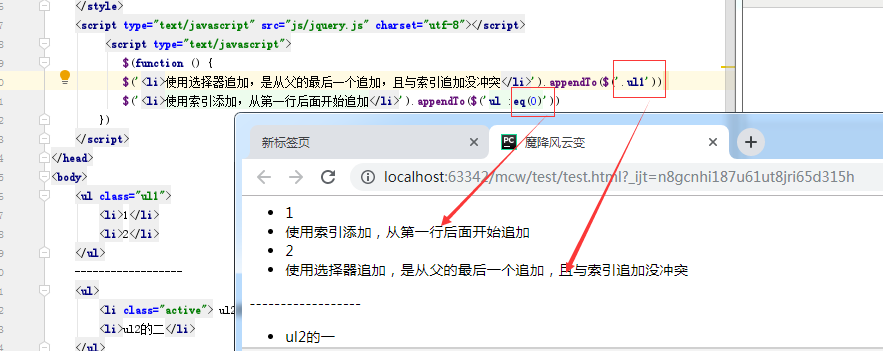
$(function () { $('<li>使用选择器追加,是从父的最后一个追加,且与索引追加没冲突</li>').appendTo($('.ul1')) $('<li>使用索引添加,从第一行后面开始追加</li>').appendTo($('ul :eq(0)')) })

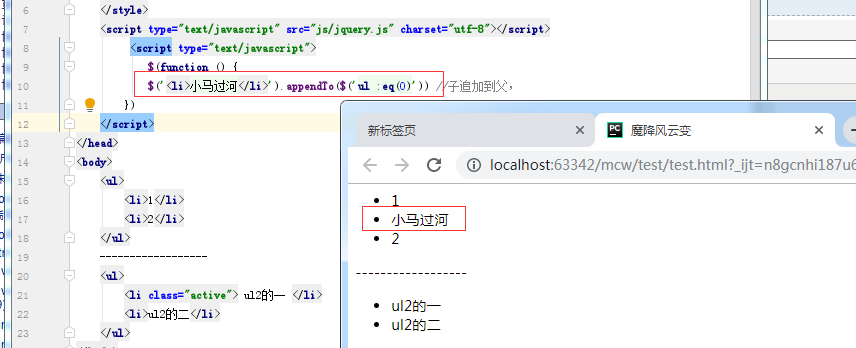
$('<li>小马过河</li>').appendTo($('ul :eq(0)')) //子追加到父,

PS:要添加的元素同样既可以是stirng 、element(js对象) 、 jquery元素
知识点3:
语法:
父元素.prepend(子元素);
解释:前置添加, 添加到父元素的第一个位置
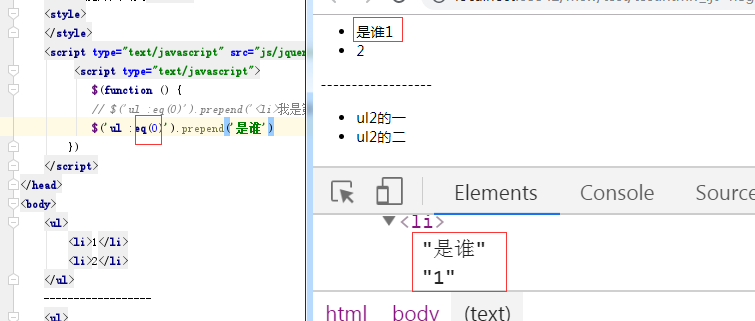
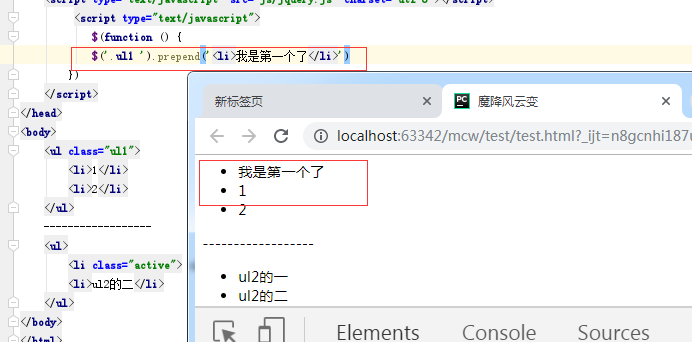
$('ul').prepend('<li>我是第一个</li>')
父前置加子,这里父是第一个ul,li里文字和这里的文字都是行内所有一行显示,‘’是谁 ‘’ 在前
 e
e
父使用索引 prepend放法,不是想象的那样

没有索引,prepend, 前置追加一个子

知识点4:
语法:
子元素.prependTo(父元素);
解释:前置添加, 添加到父元素的第一个位置
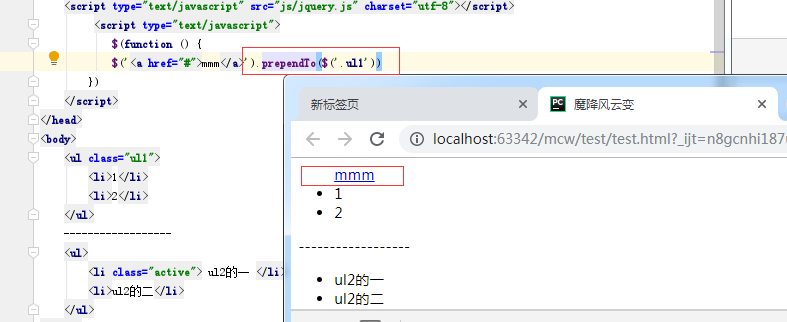
$('<a href="#">mmm</a>').prependTo($('.ul1'))

知识点5:
语法:
兄弟元素.after(要插入的兄弟元素);
要插入的兄弟元素.inserAfter(兄弟元素);
解释:在匹配的元素之后插入内容
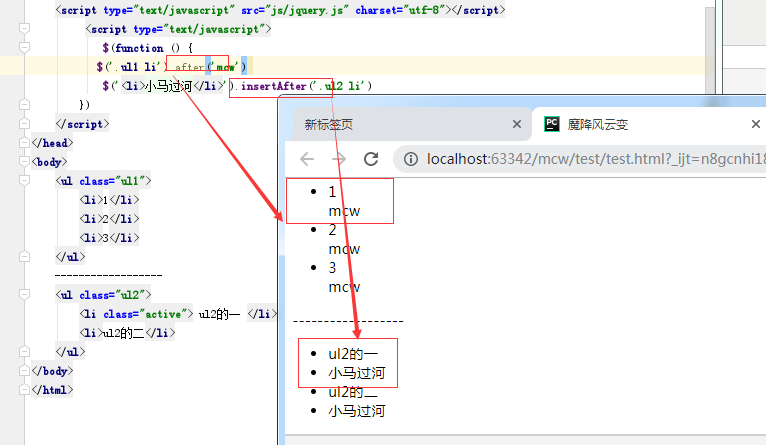
$('.ul1 li').after('mcw')
$('<li>小马过河</li>').insertAfter('.ul2 li')
元素对象.的后面加内容;$()对象点插入在元素选择器后 (非对象)

知识点6:
语法:
兄弟元素.before(要插入的兄弟元素);
要插入的兄弟元素.inserBefore(兄弟元素);
解释:在匹配的元素之后插入内容
$('.ul1 li').before('我是一个粉刷匠')
$('<h5>我是一个h5标题</h5>').insertBefore('.ul2 li')
元素对象.的前面加内容 ;内容对象.插入前面在选择器选中的(非对象)
二、克隆操作
语法:
$(选择器).clone();
解释:克隆匹配的DOM元素
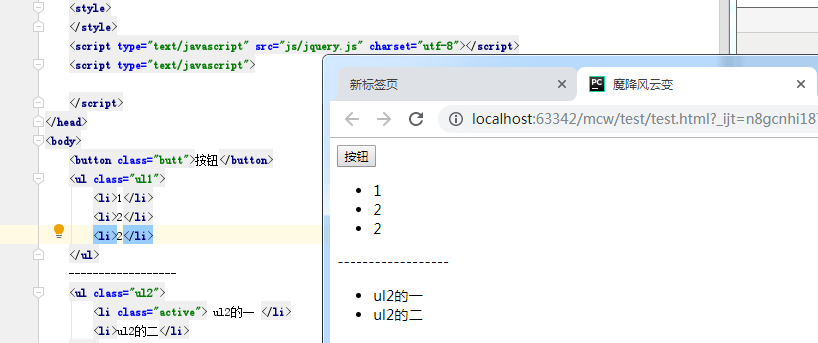
$('button').click(function() {
// 1.clone():克隆匹配的DOM元素
// 2.clone(true):元素以及其所有的事件处理并且选中这些克隆的副本(简言之,副本具有与真身一样的事件处理能力)
$(this).clone(true).insertAfter(this);
})
三、修改操作
知识点1:
语法:
$(selector).replaceWith(content);
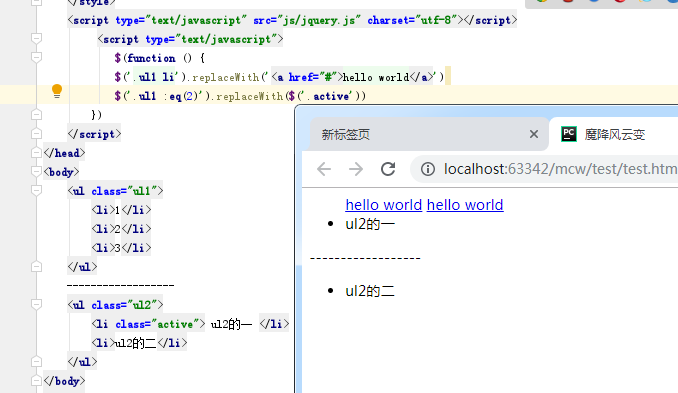
将所有匹配的元素替换成指定的string、js对象、jquery对象。
//将所有的h5标题替换为a标签
$('h5').replaceWith('<a href="#">hello world</a>')
//将所有h5标题标签替换成id为app的dom元素
$('h5').replaceWith($('#app'));
将选中的对象替换用内容
知识点2:
语法:
$('<p>哈哈哈</p>')replaceAll('h2');
解释:替换所有。将所有的h2标签替换成p标签。
$('<br/><hr/><button>按钮</button>').replaceAll('h4')
感觉和replaceWith没太大区别

4、删除操作
知识点1:
语法:
$(selector).remove();
解释:删除节点后,事件也会删除(简言之,删除了整个标签)
$('ul').remove();
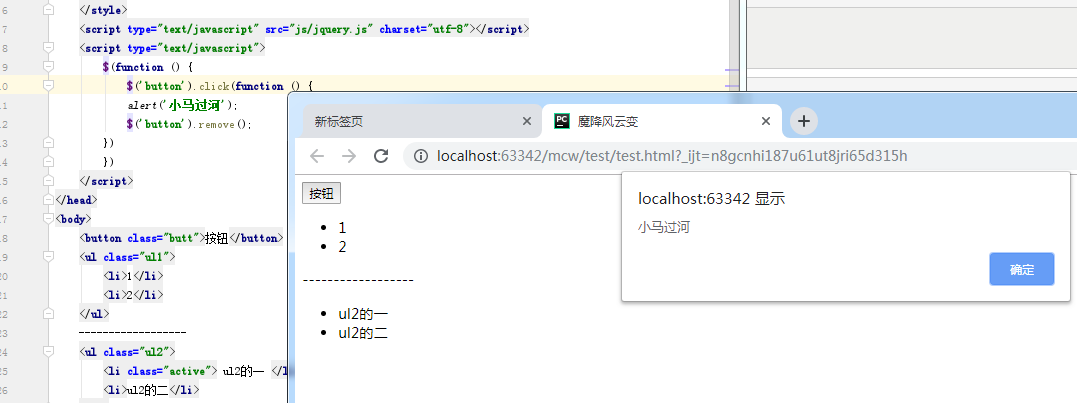
 View Code
View Code点击一次就删除,按钮就没了。;

在前面再把按钮加上,但是再点击的时候事件没有发生了。删除节点后,事件也会删除

知识点2:
语法:
$(selector).detach();
解释:删除节点后,事件会保留
var $btn = $('button').detach()
//此时按钮能追加到ul中
$('ul').append($btn)
<html lang="en"> <head> <meta charset="UTF-8"> <title>魔降风云变</title> <style> </style> <script type="text/javascript" src="js/jquery.js" charset="utf-8"></script> <script type="text/javascript"> $(function () { $('button').click(function () { alert('小马过河'); $(this).detach(); $('.ul1').before($(this).detach()) }) }) </script> </head> <body> <button class="butt">按钮</button> <ul class="ul1"> <li>1</li> <li>2</li> </ul> ------------------ <ul class="ul2"> <li class="active"> ul2的一 </li> <li>ul2的二</li> </ul> </body> </html>

知识点3:
语法:
$(selector).empty();
解释:清空选中元素中的所有后代节点
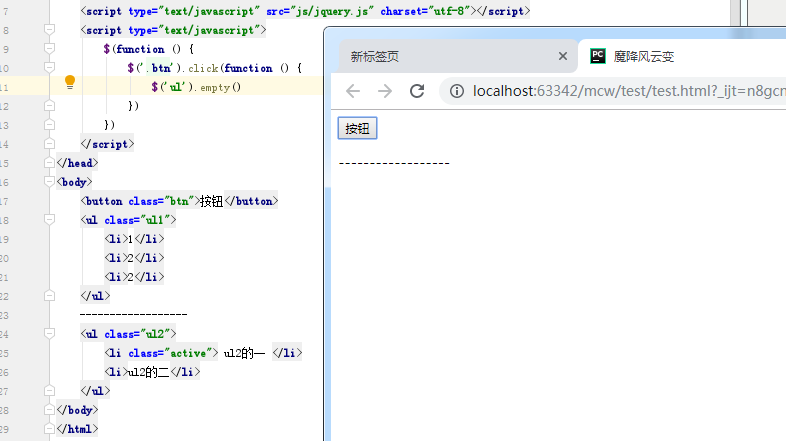
//清空掉ul中的子元素,保留ul $('ul').empty()

添加置空的事件
点击之后ul匹配上的都没有了

参考链接:https://www.cnblogs.com/majj/p/9119467.html