Vue实例
每个 Vue 实例都会代理其 data 对象里所有的属性:vm.a===data.a //true
注意只有这些被代理的属性是响应的。
如果在实例创建之后添加新的属性到实例上,它不会触发视图更新。
除了 data 属性, Vue 实例暴露了一些有用的实例属性与方法。这些属性与方法都有前缀 $,以便与代理的 data 属性区分。
模板语法

使用在v-html里的{{}}绑定会变成下面的样子,不会编译,直接当做字符串:

computed
计算属性是基于它们的依赖进行缓存的。计算属性只有在它的相关依赖发生改变时才会重新求值。这就意味着只要 message 还没有发生改变,多次访问 reversedMessage 计算属性会立即返回之前的计算结果,而不必再次执行函数。


直接使用fullname就是调用getter,给fullname赋值时调用的是setter
watch选项
当你想要在数据变化响应时,执行异步操作或开销较大的操作,这是很有用的。
在官方的示例中,使用 watch 选项允许我们执行异步操作(访问一个 API),限制我们执行该操作的频率,并在我们得到最终结果前,设置中间状态。
这是计算属性无法做到的。
动态绑定class和style以及使用组件时如何添加动态class
自动添加前缀
当 v-bind:style 使用需要特定前缀的 CSS 属性时,如 transform ,Vue.js 会自动侦测并添加相应的前缀。

条件渲染

v-else 元素或v-else-if元素必须紧跟在 v-if 或者 v-else-if 元素的后面——否则它将不会被识别。
用 key 管理可复用的元素
Vue 会尽可能高效地渲染元素,通常会复用已有元素而不是从头开始渲染。
v-show
不同的是带有 v-show 的元素始终会被渲染并保留在 DOM 中。v-show 是简单地切换元素的 CSS 属性 display 。
注意, v-show 不支持 <template> 语法,也不支持 v-else。

列表渲染

对象迭代 item in object,在遍历对象时,是按 Object.keys() 的结果遍历,但是不能保证它的结果在不同的 JavaScript 引擎下是一致的。
整数迭代 n in 10。
2.2.0+ 的版本里,当在组件中使用 v-for 时,key 现在是必须的。
<my-component v-for="item in items" :key="item.id"></my-component>

v-for和key结合使用

变异方法(mutation method),顾名思义,会改变被这些方法调用的原始数组。
会触发视图更新的数组变异方法:
push()
pop()
shift()
unshift()
splice()
sort()
reverse()
非变异(non-mutating method)方法,例如: filter(), concat(), slice() 。
这些不会改变原始数组,但总是返回一个新数组。当使用非变异方法时,可以用新数组替换旧数组:
example1.items = example1.items.filter(function (item) {
return item.message.match(/Foo/)
})
Vue 并没有丢弃现有 DOM 并重新渲染整个列表。 Vue 实现了一些智能启发式方法来最大化 DOM 元素重用,所以用一个含有相同元素的数组去替换原来的数组是非常高效的操作。
重要

有时,我们想要显示一个数组的过滤或排序副本,而不实际改变或重置原始数据。在这种情况下,可以创建返回过滤或排序数组的计算属性。
显示过滤/排序结果
事件处理器






滑鼠按键修饰符也是2.1.0 新增,.left .right .middle,这些修饰符会限制处理程序监听特定的滑鼠按键。
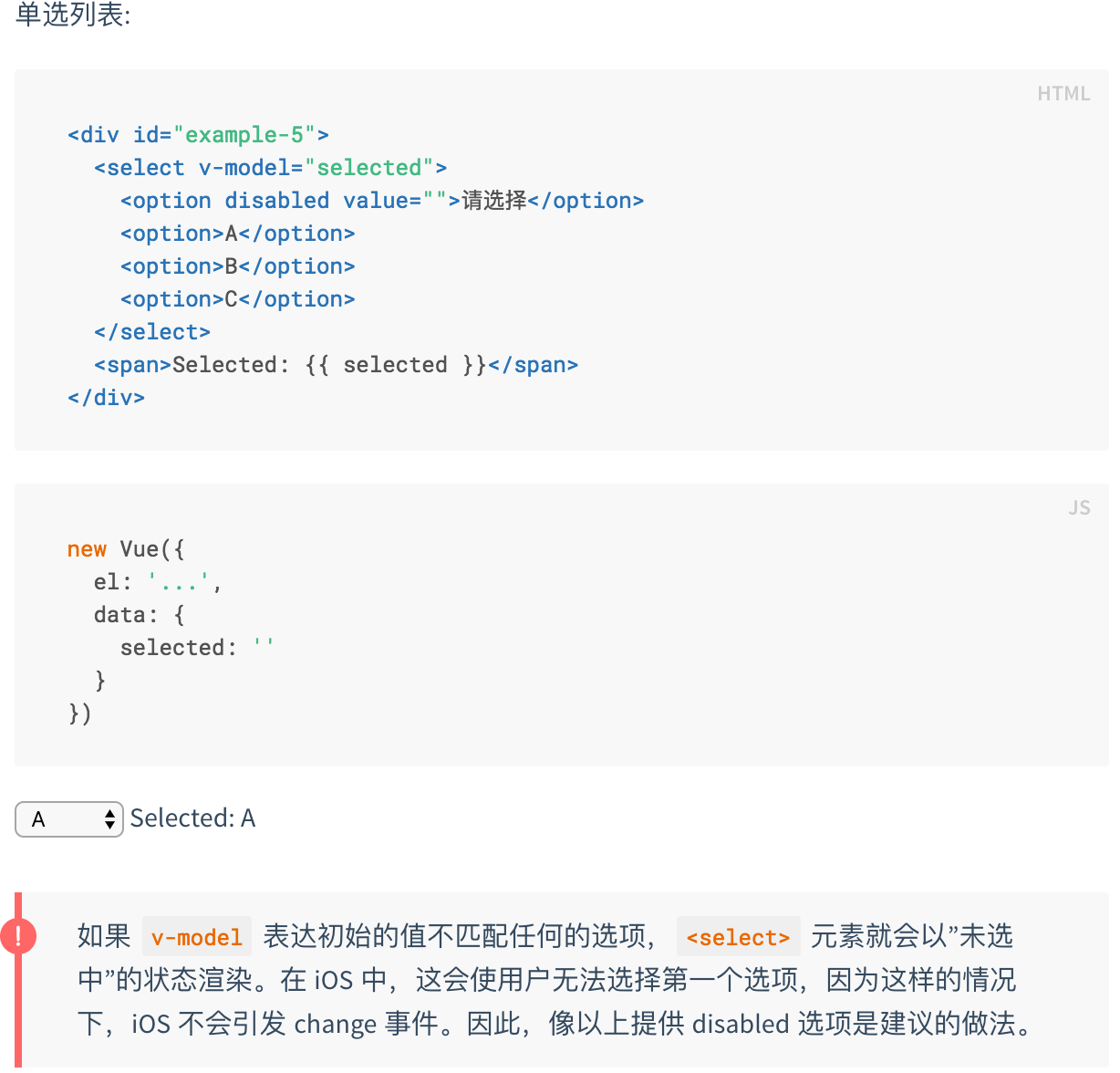
表单控件绑定
v-model 本质上不过是语法糖,它负责监听用户的输入事件以更新数据,并特别处理一些极端的例子。



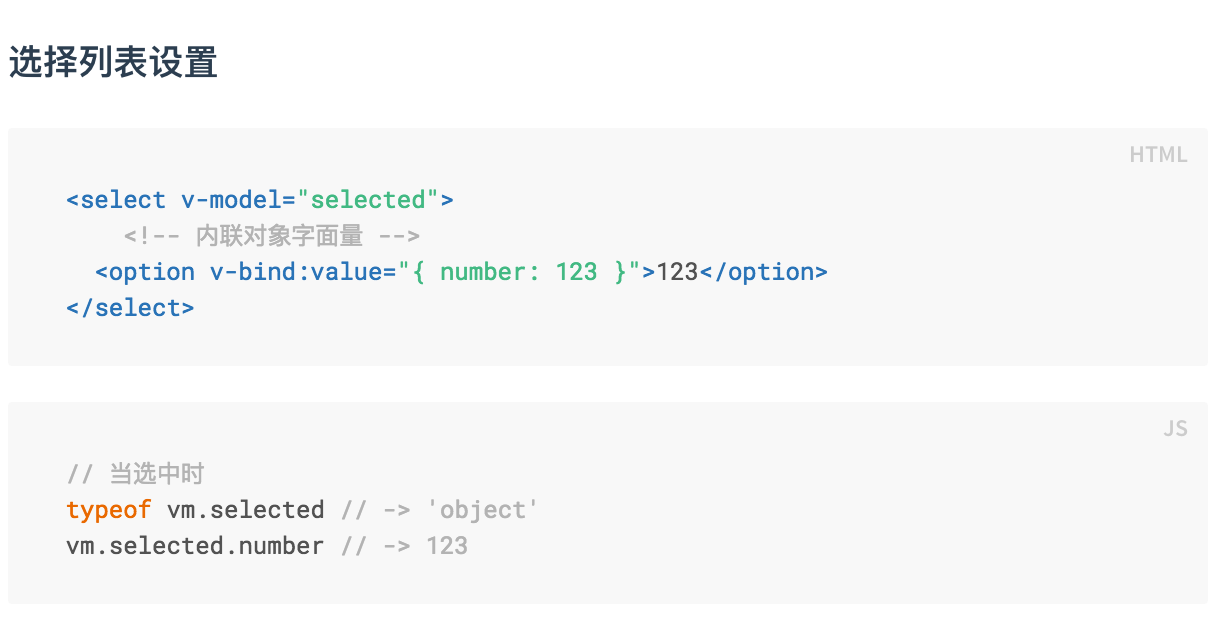
:value绑定数据,不光可以绑简单值,也可以绑对象:

不加.lazy就是在input中输入或退格,对应的数据就跟着改变(input事件);
加.lazy就是当输完后,input失去焦点时,对应数据进行改变(change事件)。

自定义事件的表单输入组件
HTML 内建的 input 类型有时不能满足你的需求。可以创建一个具有自定义行为可复用的 input 类型,这些 input 类型可以和 v-model 一起使用!

