“0配置”打包器(bundler)Parcel
webpack 要有大量的配置,这样带来的成本就是复杂性——与此相对的,Parcel 带来了简洁性。Parcel 将自己标榜为“零配置”。
Parcel 内置了一个开发服务器,这个开发服务器能够在我们修改文件之时自动重新构建应用,为了加快开发,它还支持模块热替换。
Parcel 内置支持 JS、CSS、HTML、文件资产等等,这不需要插件,对用户会更加友好;
零配置,内置了 code splitting、热模块加载、CSS 预处理、开发服务器、缓存等等;
Parcel 有更加用户友好的错误日志。
不同场景适用打包器
Parcel:小型到中型规模的项目(代码行小于 15k);
Webpack:大型以及企业级规模的项目;
Rollup:用于 NPM 包。
Parcel简单使用
Parcel 的安装非常简单直接。
npm install parcel-bundler --save-dev
Parcel的入口可以是html或者js文件
dev方式
parcel index.html
parcel的hmr(热替换)也是很快的。
当然我们可以在package.json文件里配置命令:

就可以使用npm run start构建了。
build方式
parcel build index.js
也可以加参数指定构建路径:
parcel build index.js -d build/output
package.json文件里配置后可以使用npm run build命令打包。
集成开发环境
scss
npm i node-sass
执行命令后在js里import进scss文件,这就可以使用啦。
React+babel
npm install --save react react-dom babel-preset-env babel-preset-react
执行后创建.bablerc文件,内容如下:
{
"presets": ["env", "react"]
}
这样就可以写React啦:
index.js

index.html
<div id="root"></div>
<script src="./index.js"></script>
vue+babel
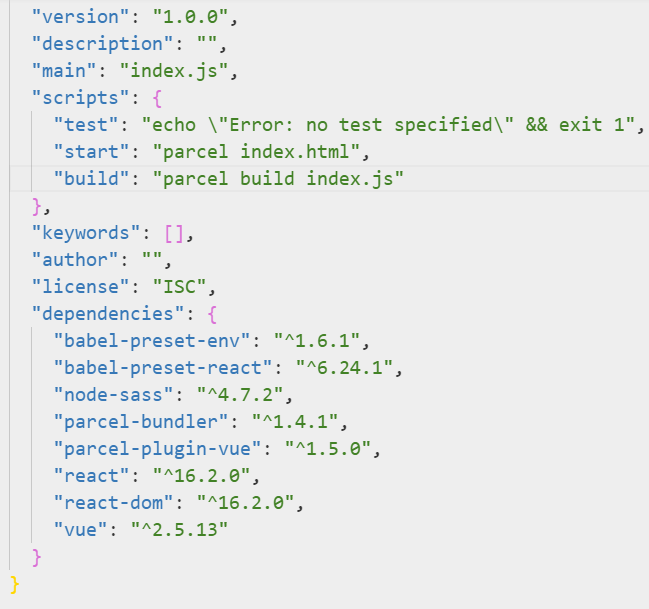
npm i --save vue parcel-plugin-vue babel-preset-env
执行后创建.bablerc文件,内容如下:
{
"presets": ["env"]
}
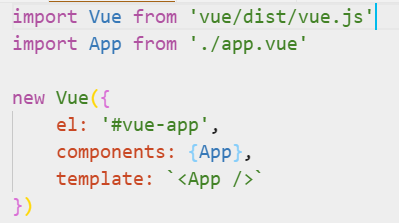
index.js

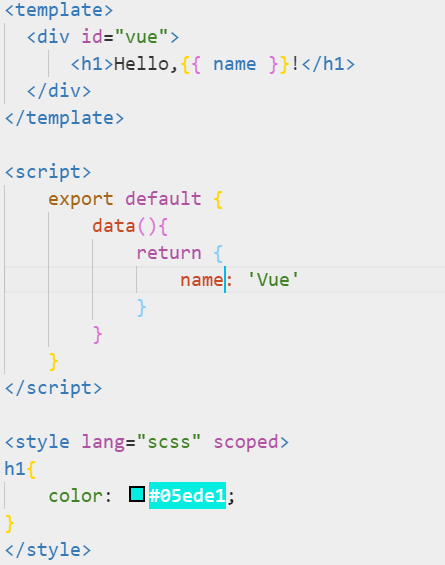
app.vue

index.html
<div id="vue-app"></div>
<script src="./index.js"></script>
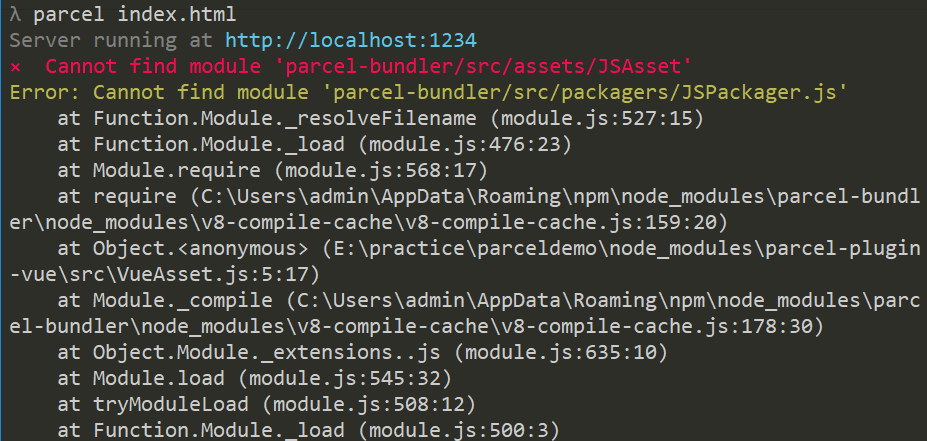
注意:

如果你是使用的全局安装的parcel-bundler,可能在构建vue项目时出现上面的错误
问题很明确,找不到该模块,只需要执行npm i --save parcel-bundler在项目里安装后再parcel index.html就好了。
所以开头的vue相关包安装命令可以为npm i --save vue parcel-plugin-vue parcel-bundler babel-preset-env。