指令整理——掌握基本步骤
=====环境配置
npm init –y //初始化环境
npm install –global webpack //全局
npm i webpack webpack-cli --save-dev //本地
npm i webpack webpack-cli –D
====基本使用
【前提:】src存放项目源代码——dist存放打包后的结果
npx webpack //webpack解析
或者:修改script:
"scripts": {
"build": "webpack"
},
=====npm run build
================自定义配置
自定义配置文件:
"scripts": {
"build": "webpack --config webpack.config.js"
},
===========开发&生产环境模式
mode: 'development'production
=====支持写多个配置文件
"scripts": {
"build": "webpack --config webpack.config.js",
"serve": "webpack --config webpack.config2.js",
},
加载器:处理其他格式文件,除过:js模块或者json文件
-npm i style-loader css-loader --save-dev | -D
rules: [{
test: /.css$/,
use: ['style-loader', 'css-loader']
},{
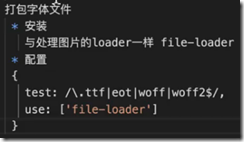
test:/./{png|svg|gifjpg}$/,
use:【‘file-loader】]
}]
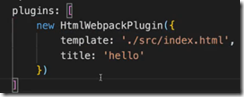
插件:
-npm i –D html-webpack-plugin
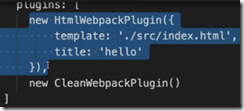
清除插件配置:
-npm i –D clean-webpack-plugin
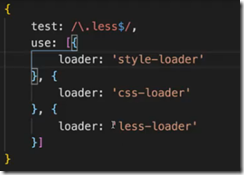
-对less的使用
npm i –D less-loader less
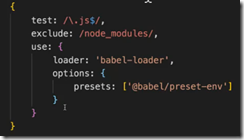
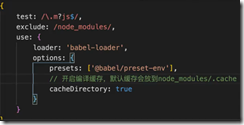
ES6—>ES5
yarn add babel/core
yarn build
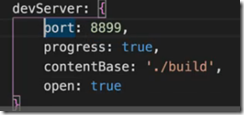
weboack-dev-server:通过它来打包
tips:
【1】一个js文件就是一个模块
【2】浏览器不认识commonJS规范——通过webpack解决
【3】