1.RectTransform 组件介绍
1.组件基础介绍
Transform 组件是所有的游戏物体必备的一个组件,且不可删除,不可隐藏。
就算是一个空物体,也是具备 Transform 组件的。
Unity 官方在推出 UGUI 系统后,针对 UI 游戏物体,创建了一个新的基础组件:
RectTransform,这个组件是基于 Transform 组件的。[简单演示]
namespace UnityEngine { // // 摘要: // Position, size, anchor and pivot information for a rectangle. [NativeClass("UI::RectTransform")]
//RectTransform 继承了Transform public sealed class RectTransform : Transform { public RectTransform(); // // 摘要: // The offset of the upper right corner of the rectangle relative to the upper right // anchor. public Vector2 offsetMax { get; set; } // // 摘要: // The offset of the lower left corner of the rectangle relative to the lower left // anchor. public Vector2 offsetMin { get; set; } // // 摘要: // The normalized position in this RectTransform that it rotates around. public Vector2 pivot { get; set; } // // 摘要: // The size of this RectTransform relative to the distances between the anchors. public Vector2 sizeDelta { get; set; } // // 摘要: // The position of the pivot of this RectTransform relative to the anchor reference // point. public Vector2 anchoredPosition { get; set; } // // 摘要: // The normalized position in the parent RectTransform that the upper right corner // is anchored to. public Vector2 anchorMax { get; set; } // // 摘要: // The 3D position of the pivot of this RectTransform relative to the anchor reference // point. public Vector3 anchoredPosition3D { get; set; } // // 摘要: // The calculated rectangle in the local space of the Transform. public Rect rect { get; } // // 摘要: // The normalized position in the parent RectTransform that the lower left corner // is anchored to. public Vector2 anchorMin { get; set; } public static event ReapplyDrivenProperties reapplyDrivenProperties; // // 摘要: // Get the corners of the calculated rectangle in the local space of its Transform. // // 参数: // fourCornersArray: // The array that corners are filled into. public void GetLocalCorners(Vector3[] fourCornersArray); // // 摘要: // Get the corners of the calculated rectangle in world space. // // 参数: // fourCornersArray: // The ray that corners are filled into. public void GetWorldCorners(Vector3[] fourCornersArray); public void SetInsetAndSizeFromParentEdge(Edge edge, float inset, float size); public void SetSizeWithCurrentAnchors(Axis axis, float size); // // 摘要: // Enum used to specify one edge of a rectangle. public enum Edge { // // 摘要: // The left edge. Left = 0, // // 摘要: // The right edge. Right = 1, // // 摘要: // The top edge. Top = 2, // // 摘要: // The bottom edge. Bottom = 3 } // // 摘要: // An axis that can be horizontal or vertical. public enum Axis { // // 摘要: // Horizontal. Horizontal = 0, // // 摘要: // Vertical. Vertical = 1 } // // 摘要: // Delegate used for the reapplyDrivenProperties event. // // 参数: // driven: public delegate void ReapplyDrivenProperties(RectTransform driven); } }
2.组件组成部分
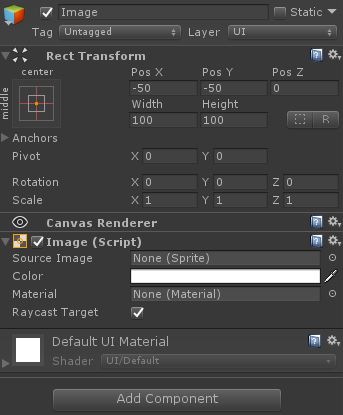
RectTransform 组件由两部分组成:
①组件基础部分:类似于 Transform,控制游戏物体基本属性。
②Anchors 锚点部分:UGUI 特有属性,用于实现 UI 游戏物体锚点定位。
2.RectTransform 基本属性
1.位置属性
Pos X,Pos Y,Pos Z 三个属性等同于 Transform 组件的 Position;
都是用于表示游戏物体在三维空间内的位置信息的。
2.旋转属性
Rotation 属性等同于 Transform 组件的 Rotation;用于表示物体的旋转。
3.缩放属性
Scale 属性等同于 Transform 组件的 Scale;用于表示物体的缩放比例。
4.宽高属性
Width,Height 属性用于表示 UI 游戏物体的宽和高。
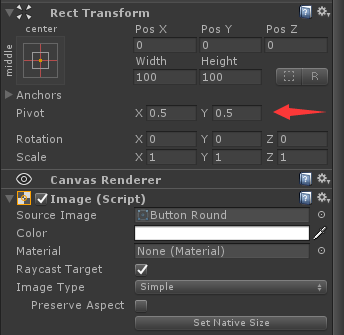
5.中心点属性
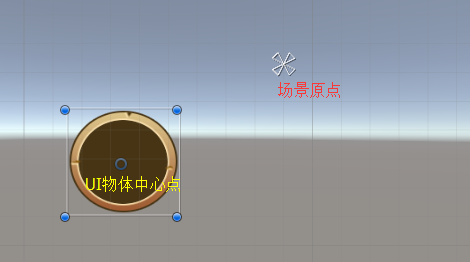
Pivot 属性用于表示 UI 游戏物体的中心点。中心点在 Scene 界面表现为一个
“空心的蓝色圆环”。

UI 游戏物体的中心点的作用和 3D 模型的中心点的作用是一样的,当我们改变
一个游戏物体的位置的时候,都是相对于该物体的中心点进行移动的。
Pivot 属性的 X,Y 两个值的取值范围0-1[见图]。
x=0时,左边,X=1时,右边
y=0时,下边,Y=1时,上边

当我们改变了 UI 游戏物体的 Pivot 属性后,UI 游戏物体的 Pos 属性也会跟随
发生改变。