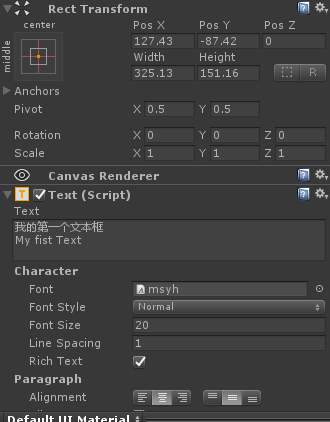
Text 游戏物体组成部分
①Rect Transform:用于控制 UI 物体的基本属性。
②Canvas Renderer:画板 UI 渲染器,UI 游戏物体必备且不可编辑的组件。
③Text 组件:当前 UI 物体的的核心组件。
④Default UI Material:默认 UI 材质球,UI 的显示也是需要材质球的。
备注:
①②④是所有的 UGUI 游戏物体必备的组件,其实 UI 的形态改变,就是通过使
用不同的 UI 组件来实现的。
Text面板属性

Text
控件显示的文本。
Font
用于显示文本的字体。
Font Style
应用于文本的样式。选项是正常、粗体、斜体和粗体和斜体。
Font Size:字体大小
控制字体的显示大小,但是当字体很大的时候,需要配合调整当前区域的宽和高,否则字体将因为空间太小,无法显示。
Line Spacing
文本行之间的垂直间距。行间距
Rich Text
富文本 样式?
<color=red>我是过来测试的红色字体</color>
Paragraph
Alignment
文本的水平和垂直对齐方式。
Horizontal Overflow
用于处理矩形中的文本太宽的情况的方法。选项为换行和溢出。
Vertical Overflow
用于处理换行的文字在太高,适合在矩形中的情况的方法。选项是截断和溢出。
Best Fit
窗口大小自动调整为可以显示所有文本
Color
用于呈现文本的颜色。 不会对富文本标签产生影响
Material
用于呈现文本的材质。
Effect Style
要应用于文本呈现时的效果。选项是无,阴影和轮廓线。
Effect Color
用来呈现文本的轮廓线或阴影效果(仅当效果样式设置为阴影或轮廓线时可用)的颜色。
Effect Distance
处来呈现文本的轮廓线或阴影效果(仅当效果样式设置为阴影或轮廓线时可用)的水平和垂直距离。
========================================================
Details
一些控件(如按钮和切换开关已内置的文本描述)。例如没有隐式的文本的控件(如滑块,您可以指示使用创建标签为一个文本控件的目的。文本也是有用关于列表的说明、对话、故事文本法律免责声明。
文本控件提供了对字体大小、样式等,通常的参数和文本的对齐方式。当选中RichText选项时,标记markup元素内的文本将被视为造型的信息,所以你可以只是单个的词或短节以黑体字或以不同的颜色,说(见关于富文本标记方案的详细信息的页)。
Effects
Effect Style效果样式属性允许您指定要应用到文本渲染效果。可用效果是阴影和轮廓线,每个通过呈现不同的颜色在它后面文本的一个或多个副本
========================================================