Views中的format有table,grid,unformatted list等,但是没有2 columns等选项。
如果要达到如下效果:

左侧一列有title,content,右侧一列image。各占50%。
我们可以安装views_fieldset模块
安装此模块后可添加"Global: Fieldset"字段。
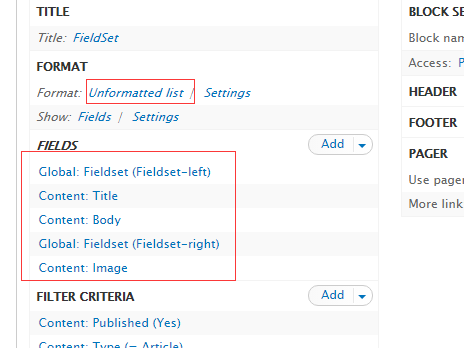
我们在views中添加两个Global:fielset。
在配置页面title分别命名fieldset-left和fieldset-right。
html classes分别命名content-left和content-right。
Display type选择"<div>"
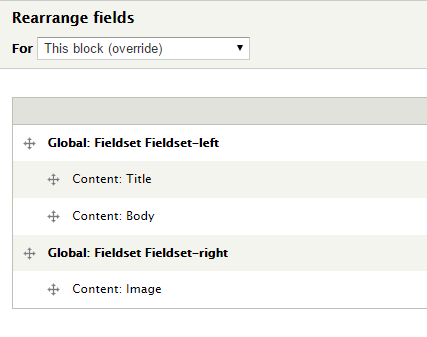
排列如下:

效果如下:

这样views每一项的html结构就会类似:
<div class="left-content"> <div class="views-title"></div> <div class="views-body"></div> </div> <div class="right-content"> <div class="views-image"></div> </div>
最后在CSS中调整样式:
.left-content { float:left; width:50%; } .right-content { float:right; width:50%; }