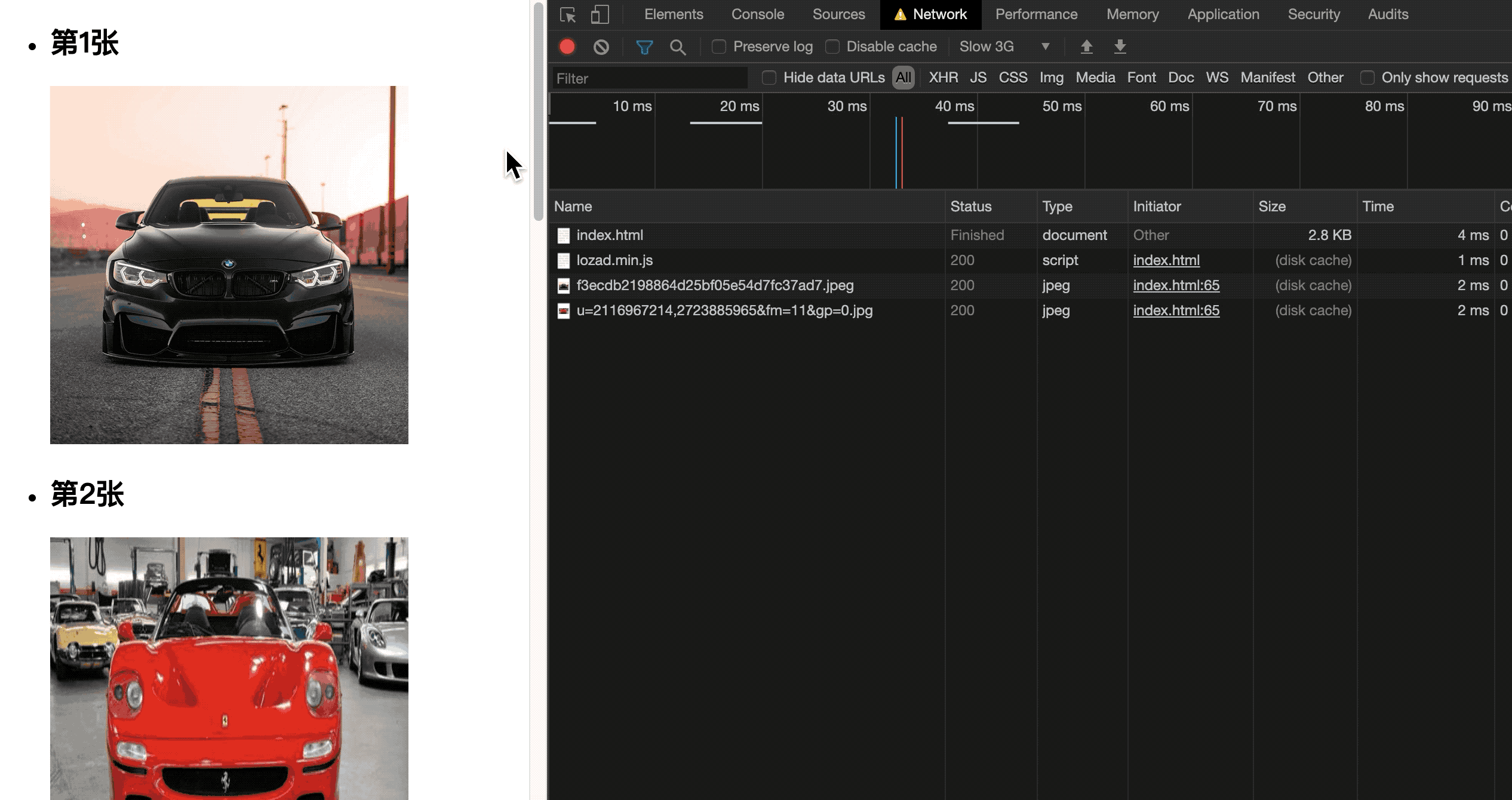
上个效果图

图片出现在页面中采去加载所需的图片进行显示,并不是开始就将整个页面的图片一起加载出来,这样有效提高网站的性能。
使用方法
cdn引入
<script type="text/javascript" src="https://cdn.jsdelivr.net/npm/lozad/dist/lozad.min.js"></script>
命令行安装
# You can install lozad with npm $ npm install --save lozad # Alternatively you can use Yarn $ yarn add lozad # Another option is to use Bower $ bower install lozad
es6和CommonJS方式引入
// using ES6 modules import lozad from 'lozad' // using CommonJS modules var lozad = require('lozad')
HTML中
<img class="lozad" data-src="image.png" />
JS中
// 基础使用 const observer = lozad(); // 元素默认为 '.lozad' observer.observe();
// 个性配置 const observer = lozad('.lozad',{ rootMargin: '30px 0px', threshold: 1 }); observer.observe();
// 添加生命周期 const observer = lozad('.lozad', { load: function(el) { // 生命周期:加载图片前 console.log(el.getAttribute('data-name') + '加载前(start)') // 需要自定义图片src el.src = el.getAttribute('data-src') }, loaded: function (el) { // 加载完毕,实际图片还在pending中,页面还没显示图片 console.log(el.getAttribute('data-name') + '加载完毕(end)') console.log(el) } }) observer.observe() // 加载,如果有新图片加入,再次执行即可
代码
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <script type="text/javascript" src="https://cdn.jsdelivr.net/npm/lozad/dist/lozad.min.js"></script> <style> img { display: inline-block; width: 300px; height: 300px; background-color: beige; } </style> </head> <body> <ul> <li> <h2>第1张</h2> <img data-name="第1张" class="lozad" data-src="http://5b0988e595225.cdn.sohucs.com/images/20181210/f3ecdb2198864d25bf05e54d7fc37ad7.jpeg" /> </li> <li> <h2>第2张</h2> <img data-name="第2张" class="lozad" data-src="http://img3.imgtn.bdimg.com/it/u=2116967214,2723885965&fm=11&gp=0.jpg" /> </li> <li> <h2>第3张</h2> <img data-name="第3张" class="lozad" data-src="http://img4.imgtn.bdimg.com/it/u=3021719368,4105741738&fm=11&gp=0.jpg" /> </li> <li> <h2>第4张</h2> <img data-name="第4张" class="lozad" data-src="http://img2.imgtn.bdimg.com/it/u=3988069150,2895360584&fm=26&gp=0.jpg" /> </li> <li> <h2>第5张</h2> <img data-name="第5张" class="lozad" data-src="http://img4.imgtn.bdimg.com/it/u=1994004472,3641688886&fm=26&gp=0.jpg" /> </li> <li> <h2>第6张</h2> <img data-name="第6张" class="lozad" data-src="http://img0.imgtn.bdimg.com/it/u=3593732750,2636518232&fm=26&gp=0.jpg" /> </li> <li> <h2>第7张</h2> <img data-name="第7张" class="lozad" data-src="http://img0.imgtn.bdimg.com/it/u=1572085073,3840873353&fm=26&gp=0.jpg" /> </li> </ul> <script> // // 基础使用 // const observer = lozad(); // observer.observe(); // // 个性配置 // const observer = lozad('.lozad',{ // rootMargin: '10px 0px', // threshold: 0.1 // }); // observer.observe(); // 添加生命周期 const observer = lozad('.lozad', { load: function(el) { // 生命周期:加载图片前 console.log(el.getAttribute('data-name') + '加载前(start)') // 需要自定义图片src el.src = el.getAttribute('data-src') }, loaded: function (el) { // 加载完毕,实际图片还在pending中,页面还没显示图片 console.log(el.getAttribute('data-name') + '加载完毕(end)') console.log(el) } }) observer.observe() // 加载,如果有新图片加入,再次执行即可 </script> </body> </html>
lozad.js出了可以懒加载图片, 它还能实现视频懒加载、iframe懒加载、其他dom节点渐入效果等等功能
详细的配置和更多功能请参照官网
配置详解见:
rootMargin and threshold
npm地址: