Angular组件之间不能互相调用方法,但是可以通过创建服务来实现公共方法的调用。
实现
创建服务命令
ng g service 服务路径/服务名
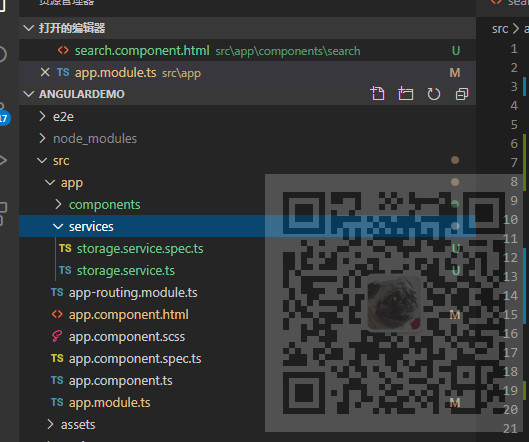
比如这里在app/services目录下创建storage服务
ng g service services/storage

在app.module.ts中引入创建的服务
在applmodule.ts中引入创建的服务
import {StorageService} from './services/storage.service';
并在MgModule里面的providers里面依赖注入服务

在使用的页面引入服务并注册服务
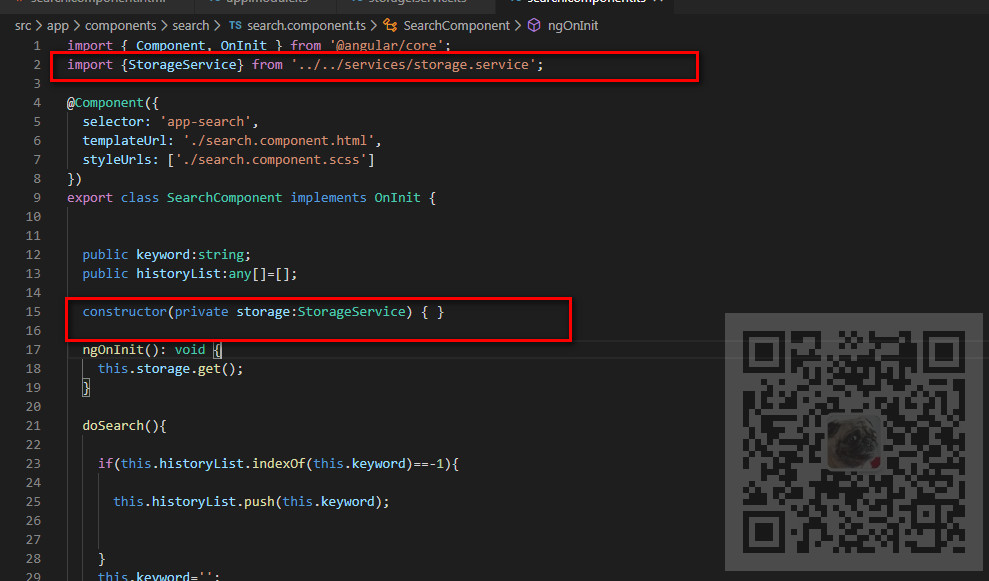
这里在search这个组件中调用服务的方法,所以打开search这个组件的ts
import {StorageService} from '../../services/storage.service';
并在构造方法中注册服务
constructor(private storage:StorageService) { }

注意这里调用的路径,service服务与组件的位置关系如下

这里注册服务时在构造方法中private storage:StorageService,storage名字自己随意起,后面的StorageService要与上面引入时
相对应。
调用服务的方法
上面在要调用服务方法的ts中使用private storage:StorageService注册服务后可以直接通过
this.storage.get();
调用其中的方法。
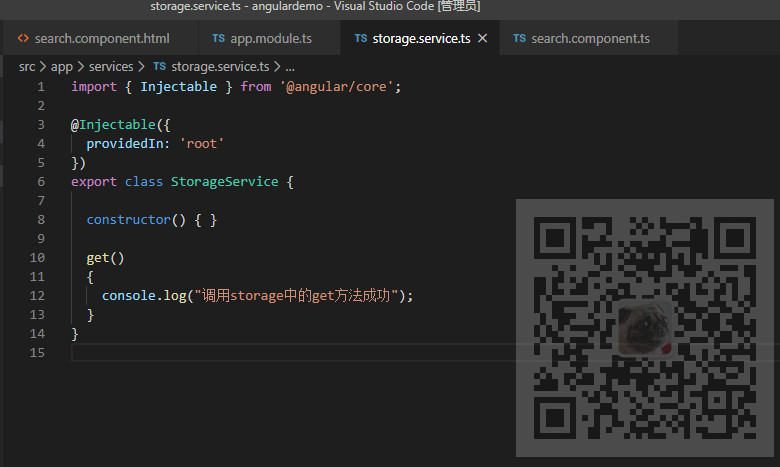
get()方法需要提前在service中提前声明

为了测试方法的调用,在search这个组件的ngInit方法中调用
ngOnInit(): void {
this.storage.get();
}
