网址:https://blog.csdn.net/gao_xu_520/article/details/79697571
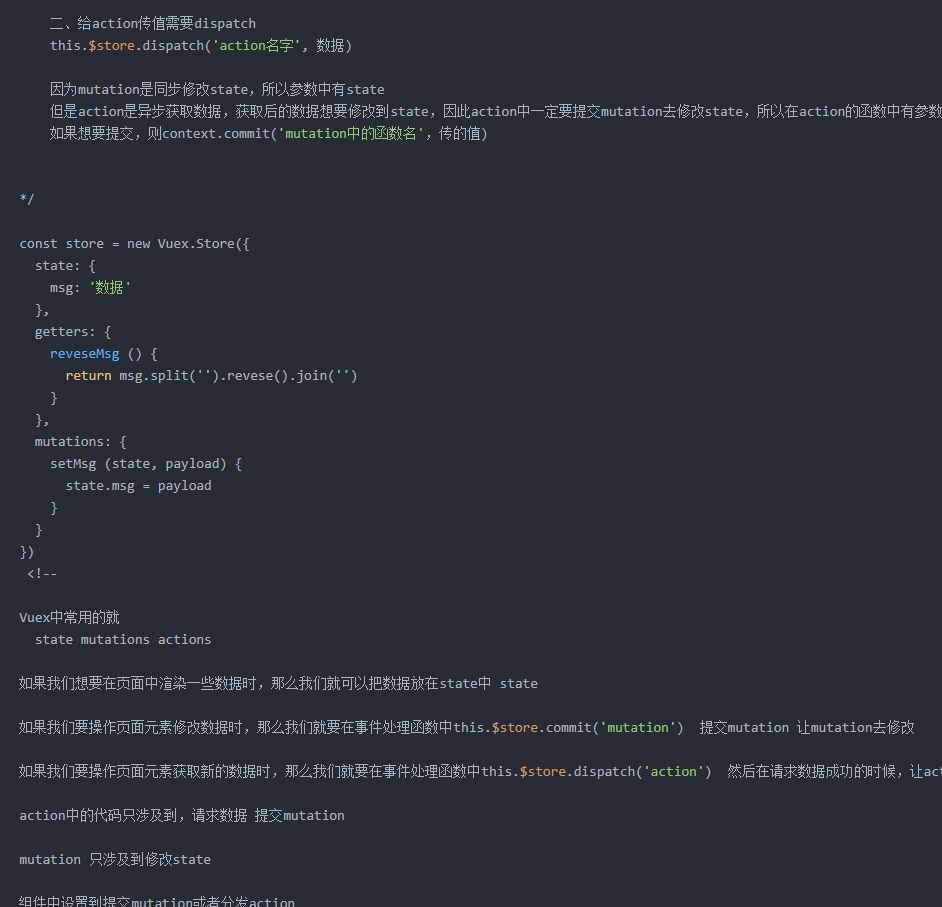
1.vuex 中state里面的数据只能mutation改变 mutation是唯一可以改变state里面值的函数 所以action想异步改变值的话 需要通过commit传到motation里面 才能改变。
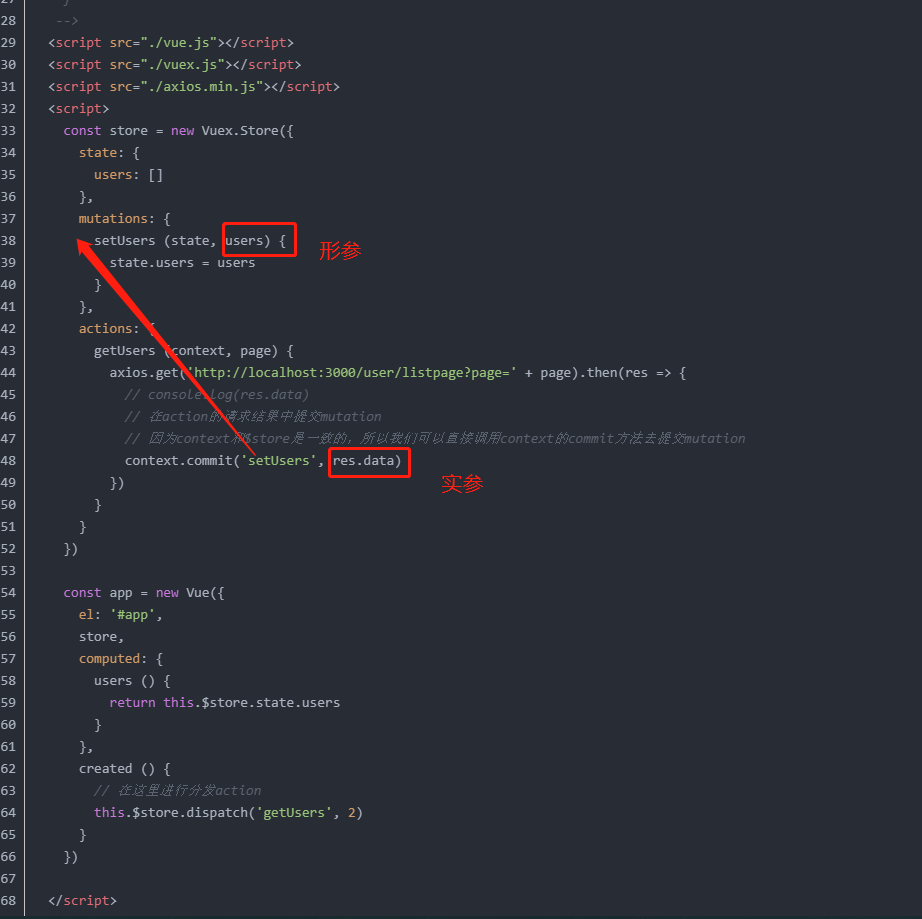
2.Acton 属于异步请求操作,返回数据用store.commit提交到mutation里面,之后保存到state里面。
3.getter是负责读取state里面值的数据,getter 调用值发生改变,才被重新计算,只有需要改变时才会被改变,否则不会发生改变。与双向绑定随时改变不同。
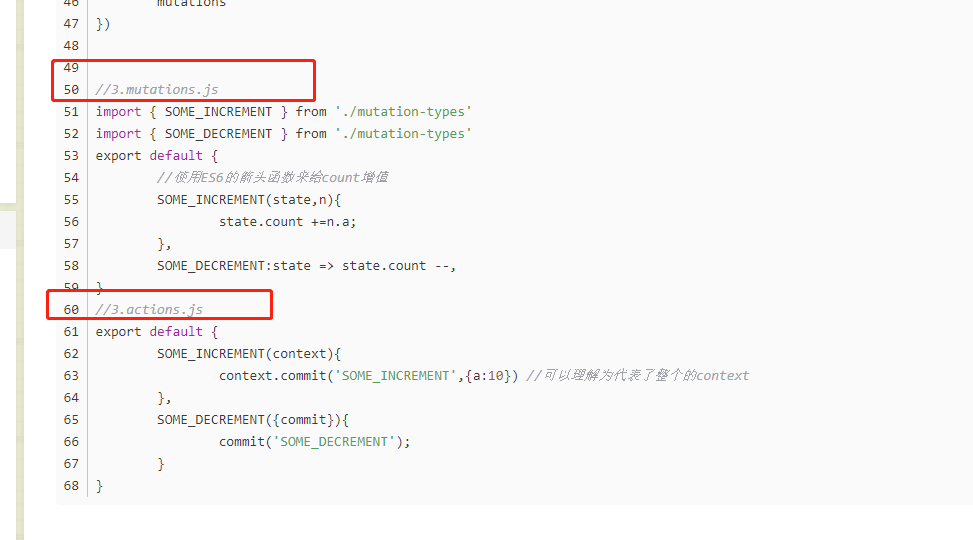
4.调用vuex里面 的函数 我们不能直接 store.mutations.increment()(函数名) 来调用,Vuex 规定必须使用 store.commit 来触发对“ type 的方法”:例如 store.commit('increment') 调用increment()这个函数方法
4.1相当于调用 state里面函数 store.commit('函数名')
5.传参,increment(state ,pramas)pramas又叫载荷

6.action传入mutationd的内容 action函数里面有一个参数,这个参数代整个state里面的内容,因此可以用sttate这个参数调用context.commit==store.commit

另一种解释的的方法:



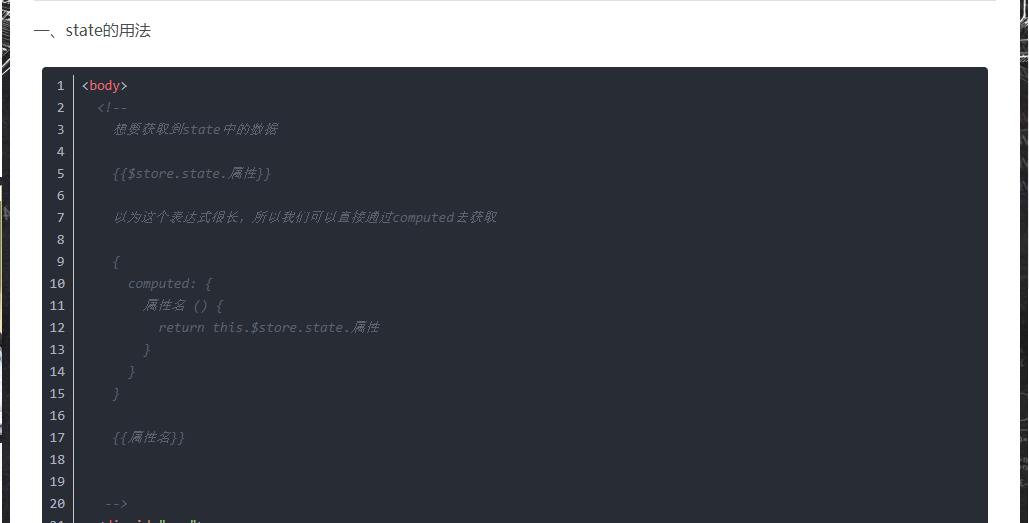
m:该页面自己的数据 {{msg}} computer里面的return的vuex里面的公用数据 {{$store.state.msg}}vuex里面的公用数据
因为要引用state里面的函数太长了,,所以可以卸载compute函数里面 自定义一个名称调用

有一个网址写的非常详细:https://blog.csdn.net/qq_41810005/article/details/84820710 这里面可以学一遍