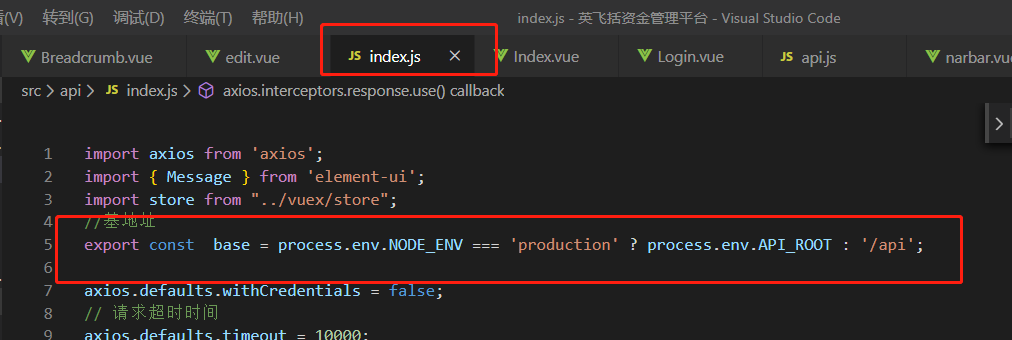
网址 https://www.jb51.net/article/143277.htm
before-upload //对文件类型进行判断 从而是否上否上传到服务器,而不是用来等待用户进行操作使用的
auto-upload, on-change //默认直接上传 无论确定还是取消
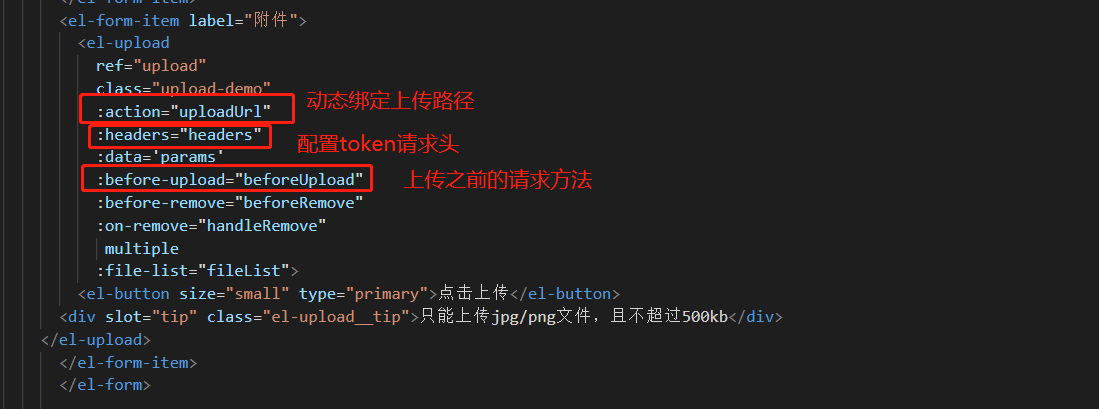
<el-upload
ref="upload"
class="upload-demo"
:action="uploadUrl" //动态绑定上传路径 一般就是接口路径 http://api/upload/file/index
:headers="headers" //配置含有token的请求头,this.header={ Authorization:bearer+(this.$store.state.token||'')} store获取token值 拼接到请求头
:data='params' //接口需要的参数 写在data()里面
:before-upload="beforeUpload" //上传文件前,判断文件大小类型 jpg ,png ,text ,gif
:on-change="handleChange" //上传文件
:on-success="handleSuccess" //成功之后
multiple //允许多文件上传
:auto-upload="false" //控制文件是否自动上传 最好不要自动上传 设置成false
:show-file-list="false" //不显示文件上传的样式
accept=".xls,.xlsx,.png,.jpg,.txt,.doc" //控制上传的格式
:file-list="params.formFile"> //上传的文件会自动在formFile 里面,存在多个文件同时上传的情况
<el-button size="small" type="primary" >上传文件</el-button>
</el-upload>
data() {
return {
isConfirm: true, //控制弹框的显示和隐藏
params: {
group: ‘’,
moduleCode:‘’,
dataId: this.$route.query.id,
accounts: this.$store.state.userInfo.id,
formFile: [] //上传文件列表
},
}
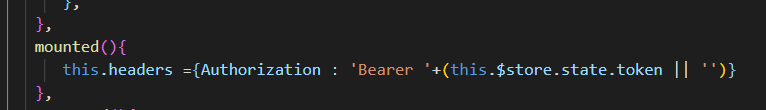
created(){
this.headers ={Authorization : 'Bearer '+(this.$store.state.token || '')}
}
//上传文件
async handleChange(files, fileList) {
if(!this.isConfirm) {
this.isConfirm = true
return;
}
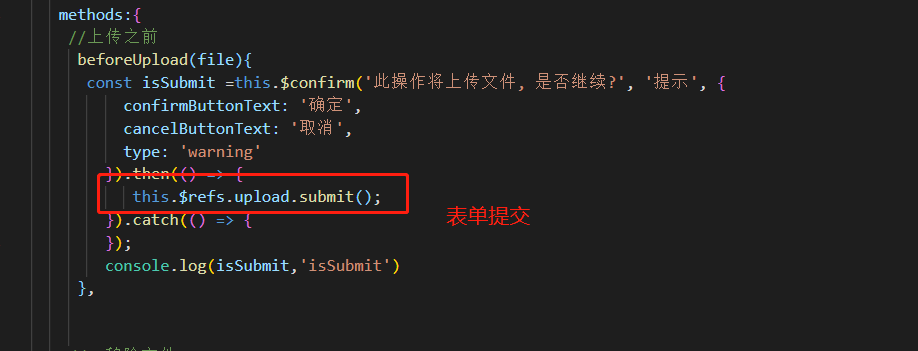
const bo = await this.$confirm('上传文件, 是否继续?', '提示', {
confirmButtonText: '确定',
cancelButtonText: '取消',
type: 'info'
}).then(() => {
console.log('确定上传')
return true
}).catch(() => {
console.log('取消上传')
return false
})
if (bo) {
this.$refs.upload.submit();
this.params.formFile=fileList;
this.isConfirm = false;
} else {
this.params.formFile = []
}
},
注意:是上传的方法用的钩子函数,上传完完成之后刷新也需要钩子函数
handleSuccess(){
//重新获取文件列表,刷新页面
this.GetFileQuery();
//清空文件上传列表
this.params.formFile = [];
},
//文件上传之前
beforeUpload(file){
// 对文件类型进行判断方法
},
注意:删除方法是自己写的 所以直接而重新获取列表就可以刷新,如果像上传一样,通用的钩子函数上传,那么上传成功之后就要用钩子函数刷新
//删除文件
DelUpload(id){
this.$confirm("确认要删除吗?", "提示", {
confirmButtonText: "确定",
cancelButtonText: "取消",
type: "warning"
})
.then(() => {
apifileDelete({id:id}).then((res) => {
if(res.msg=='success'){
this.global_function.messageBox('success',"移除成功");
//重新获取文件列表
this.GetFileQuery();
}
})
})
.catch(() => {
});
},
},
注意事项:
1.配置请求头是动态绑定用 :headers='headers' data:{ headers:{} }
2.请求的路径是动态绑定 :action='action' 参数也是:data动态绑定
3.不需要自己发请求,直接用方法配置submit()

一,配置请求头:headers='headers' data:{ headers:{} }

二,请求的路径是动态绑定 :action='action' 参数也是:data=‘params’


三,不需要发请求,用方法aubmit()