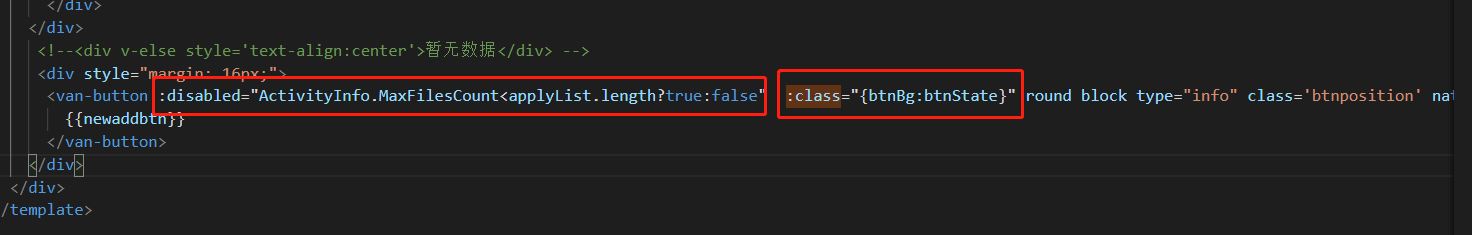
<div style="margin: 16px;">
<van-button :disabled="ActivityInfo.MaxFilesCount<applyList.length?true:false" :class="{btnBg:btnState}" round block type="info" class='btnposition' native-type="submit" @click='NewAddInfo' v-if="ActivityInfo!=null">
{{newaddbtn}}
</van-button>
</div>
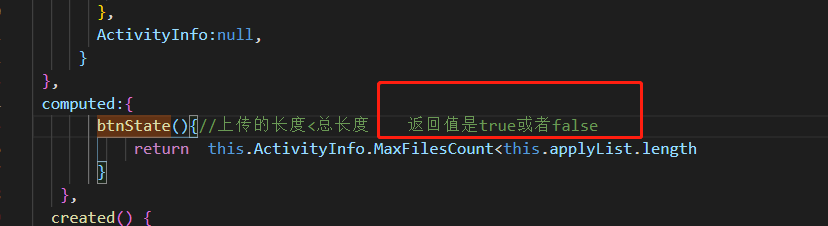
//判断 上传的数量<总数量的时候 还可以继续上传 true 表示不禁用 false禁用

computed:{
btnState(){ //上传的长度<总长度 返回值是true 显示原来的颜色 返回值false 显示.btnBg颜色
return this.ActivityInfo.MaxFilesCount<this.applyList.length
}
},

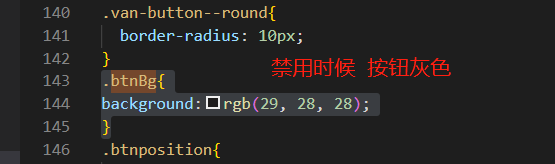
.btnBg{
background:rgb(29, 28, 28);
}