话不多说,先看下要实现的效果,如图所示,为tinymce增加一个默认提示文字,光标移入,文字消失

1. 需要借助tinymce的一个插件plugin.js,以下为plugin.js的源码,可以直接复制到自己的文件夹中
tinymce.PluginManager.add('placeholder', function(editor) { editor.on('init', function() { let label = new Label; onBlur(); tinymce.DOM.bind(label.el, 'click', onFocus); editor.on('focus', onFocus); editor.on('blur', onBlur); editor.on('change', onBlur); editor.on('setContent', onBlur); editor.on('keydown', onKeydown); function onFocus() { if (!editor.settings.readonly === true) { label.hide(); } editor.execCommand('mceFocus', false); } function onBlur() { if (editor.getContent() == '') { label.show(); } else { label.hide(); } } function onKeydown(){ label.hide(); } }); let Label = function(){ let placeholder_text = editor.getElement().getAttribute("placeholder") || editor.settings.placeholder; let placeholder_attrs = editor.settings.placeholder_attrs || {style: {position: 'absolute', top:'5px', left:0, color: '#888', padding: '1%', '98%', overflow: 'hidden', 'white-space': 'pre-wrap'} }; let contentAreaContainer = editor.getContentAreaContainer(); tinymce.DOM.setStyle(contentAreaContainer, 'position', 'relative'); // Create label el this.el = tinymce.DOM.add( contentAreaContainer, editor.settings.placeholder_tag || "label", placeholder_attrs, placeholder_text ); } Label.prototype.hide = function(){ tinymce.DOM.setStyle( this.el, 'display', 'none' ); } Label.prototype.show = function(){ tinymce.DOM.setStyle( this.el, 'display', '' ); } });
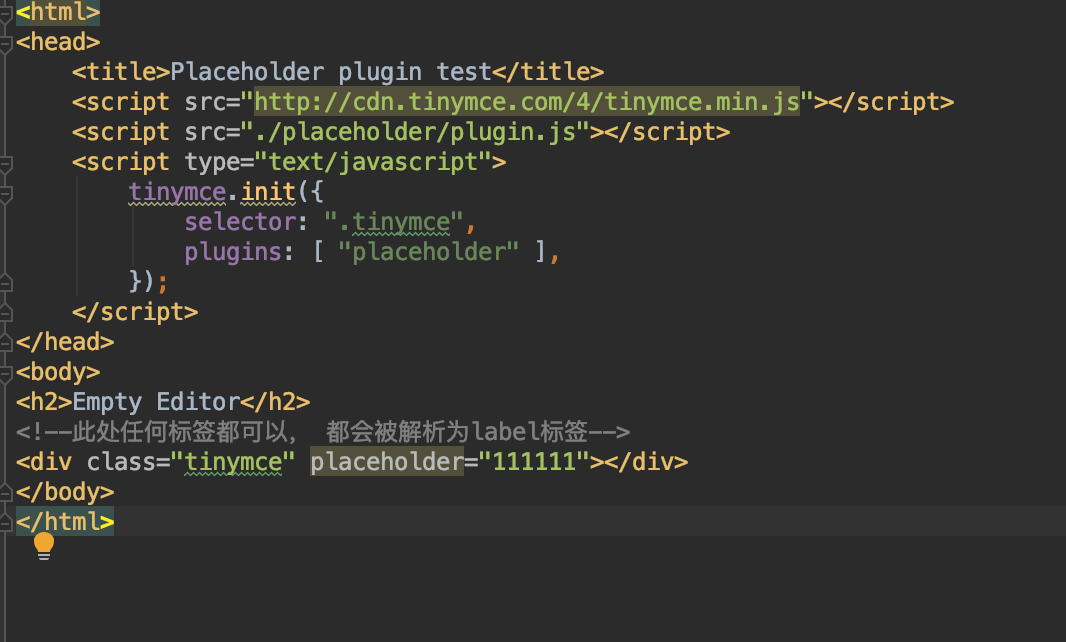
2. 接下来,在页面中引入js,以及html,此处的tinymce为一个cdn地址,使用时直接换成你是用的版本就好

3. 默认的label标签样式如下,可以自定义lable样式
{ style: { position: 'absolute', top:'5px', left:0, color: '#888', padding: '1%', '98%', overflow: 'hidden', 'white-space': 'pre-wrap' } }
4. 自定义lable样式
.mce-edit-area { label { color: #A9A9A9 !important; /* Override text color */ left: 5px !important; /* Override left positioning */ } }
结束啦