npm的使用
npm 中文网:https://www.npmjs.cn/
npm的安装
NPM是随同NodeJS一起安装的包管理工具,只要安装了Node.js,npm也安装好了,node.js的安装:https://www.cnblogs.com/makalochen/p/13762163.html
但是由于npm自身的更新频率比Node.js高很多,所以通过上面的命令安装的npm可能不是最新版本,可以通过下面的命令单独更新npm
npm install npm@latest -g

查看npm版本或者是否安装成功(npm -v)
安装完毕在命令行输入以下命令测试是否安装成功,正确会出现版本号
npm -v

npm修改全局包路径及环境变量配置(npm config set)
node安装完后会自动也装上了npm,npm的可执行脚本跟node的可执行程序在同一目录下,如果node的已经配置好了环境变量,那么就不用再配置 npm 的环境变量了(node 的环境变量应该是自动配置好的)
配置npm的全局模块的本地存放路径以及cache的路径
例如我希望将以上两个文件夹放在 E:develop odeJs 目录下,便在NodeJs下建立"node_global"及"node_cache"两个文件夹。
首先在命令行输入以下命令改变npm配置
npm config set prefix "E:develop
odeJs
ode_global"npm config set cache "E:develop
odeJs
ode_cache"
然后在系统环境变量添加系统变量NODE_PATH,输入路径 E:develop odeJs ode_global ode_modules,此后所安装的模块都会安装到该路径下。注意:这里在环境变量上配置的路径是 node_global 下的 node_modules 。
此后我们可以在命令行输入以下命令试着安装express:
npm install express -g //“-g”这个参数意思是装到global目录下,也就是上面设置 NODE_PATH 路径:E:develop
odeJs
ode_global
ode_modules 里面
安装完毕后可以看到E:develop odeJs ode_global ode_modules已经有express 包了
删除npm之前设置的npm config set prefix
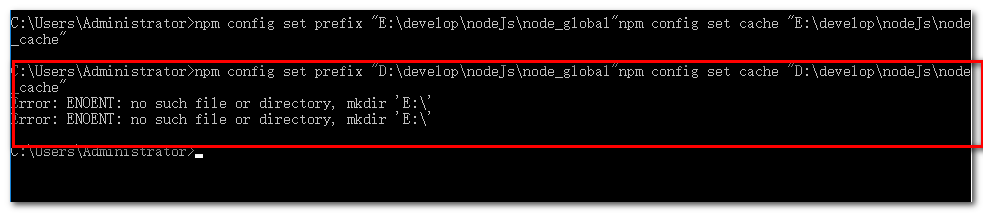
在安装npm时,可能根据某个网上教程设置了npm安装包的全局配置与缓存,但是如果设置错误就会,其他各种命令都用不了
如

现在怎么办呢?需要删除你的配置
解决办法:
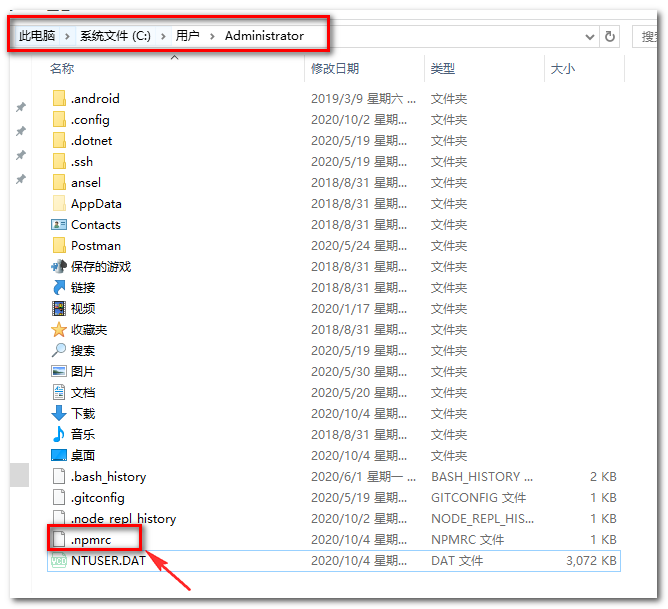
删除C:Users用户名.npmrc整个文件 或者 文件下对应的配置:
prefix =C:Program Files
odejs
ode_global
cache =C:Program Files
odejs
ode_cache

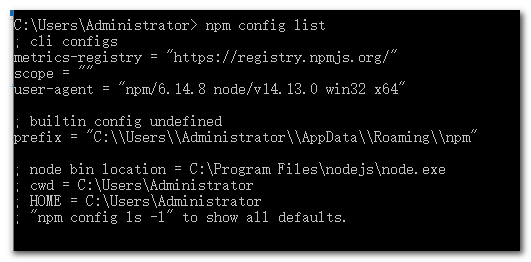
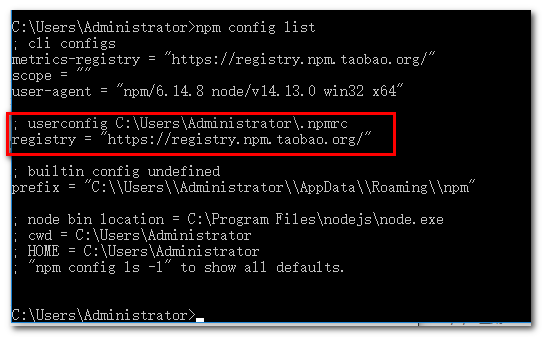
查看npm的配置
$ npm config list

解决 npm 被墙问题
npm 存储包文件的服务器在国外,有时候会被墙,速度很慢,所以我们需要解决这个问题。
http://npm.taobao.org/ 淘宝的开发团队把 npm 在国内做了一个备份。
安装淘宝的 cnpm:
# 在任意目录执行都可以
# --global 表示安装到全局,而非当前目录
# --global 不能省略,否则不管用
npm install --global cnpm
接下来你安装包的时候把之前的 npm 替换成 cnpm。
举个例子:
# 这里还是走国外的 npm 服务器,速度比较慢
npm install jquery
# 使用 cnpm 就会通过淘宝的服务器来下载 jquery
cnpm install jquery
如果不想安装 cnpm 又想使用淘宝的服务器来下载:
npm install jquery --registry=https://registry.npm.taobao.org
但是每一次手动这样加参数很麻烦,所我们可以把这个选项加入配置文件中:
# 配置到淘宝服务器
npm config set registry https://registry.npm.taobao.org
# 查看 npm 配置信息
npm config list
只要经过了上面命令的配置,则你以后所有的 npm install 都会默认通过淘宝的服务器来下载。

npm 创建项目(npm init)
为区别普通文件夹及项目文件,人们习惯性规定, 项目文件应该包含一个package.json 的文件。 package.json 文件里记录项目的描述信息:项目作者、项目描述、项目依赖哪些包、具体包的版本信息、插件配置信息等等。
使用 npm init 指令创建项目描述文件 package.json。命令行里会以交互的形式让你填一些项目的介绍信息,依次介绍如下:
- name 项目名称
- version 项目的版本号
- description 项目的描述信息
- entry point 项目的入口文件 (项目被引入后,首先加载的文件)
- test command 项目启动时脚本命令
- git repository 如果你有 Git 地址,可以将这个项目放到你的 Git 仓库里
- contributors -项目的其他贡献者姓名。
- dependencies 项目的依赖包列表。如果依赖包没有安装,npm 会自动将依赖包安装在 node_module 目录下。
- keywords 关键词
- author 作者名字
- license 项目要发行的时候需要的证书
也可以使用npm init - -yes命令直接使用默认的配置来创建 package.json 文件
使用npm安装模块(npm install)
执行以下命令行
npm install <package_name> //模块的名字
npm install gulp@3.9.1 //安装指定版本
npm install webpack@latest //安装最新版本
下载安装好之后,所下载的模块就放在了项目目录下的 node_modules 目录中,可以在代码中直接通过 require('package_name') 引入。但此时并不会将模块依赖写入package.json中,运行 npm install 初始化项目时也不会下载该模块。
将包安装并保存到生产环境或者开发环境
要安装模块并保存在package.json中应使用以下命令行。下面两中方法在运行 npm install 初始化项目时,都会将模块下载到项目目录下。
npm install vue --save //加入至package.json中的dependencies节点,意思是生产环境所依赖的包
npm i vue -S //缩写(是大写的S)
npm install vue --save-dev //加入至package.json中的evDependencies节点,意思是开发环境所依赖的包npm i vue -D //缩写
最新版的npm不用加后面的 --save 和-dev,默认自动加入package.json
从 npm 5.x 开始,可以不用手动添加 -S/--save 指令,直接执行 npm i packageName 把依赖包添加到 dependencies 中去

不过为了,兼容老版本还是带上比较好
devDependencies 和dependencies 的区别:
dependencies: 是项目运行时的依赖,就是程序上线后仍然需要依赖,比如express, 我们程序就是用express 写的,如果没有express, 我们的程序根本无法运行,更直白一点,dependencies 就是我们在程序开发的过程中手动require的模块。进行express 开发时,server.js中,都会写 var express = require(‘express’), 我们程序直接依赖,所以是dependencies.
devDependencies, 开发依赖,就是我们在开发过程中需要的依赖。比如babel, 它只负责转换es6+ 到es5, 转换完成后,我们只要转换后的代码,上线的时候,直接把转换后的代码部署上线,不需要bebal. 这就是开发依赖,只在开发时候起作用, 上线不需要。其实就是我们在使用webpack开发时,它配置文件里所有的依赖,都是开发依赖。
本地安装和全局安装
npm 的包安装分为本地安装(local)、全局安装(global)两种,如果不指定则默认是安装在本地。
本地安装将安装包放在项目文件目录下的 ./node_modules 文件夹中,如果没有 node_modules 目录,会自动生成 node_modules 目录,可以通过 require() 来引入本地安装的包。
全局安装将安装包放在 /usr/local 下或者你的 node 的安装目录,安装后可以直接在命令行里使用。
npm install <package_name> // 本地安装
npm install <package_name> -g //全局安装
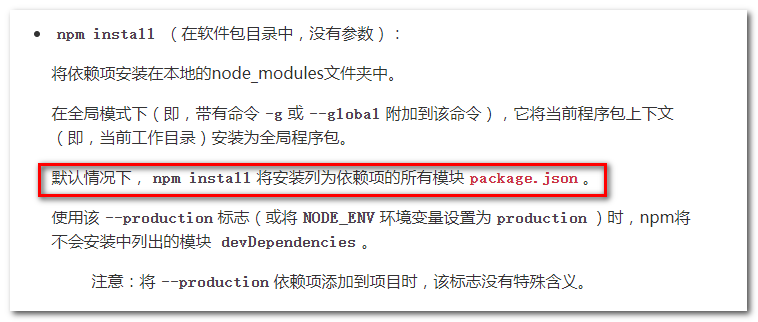
根据package.json文件安装依赖
我们在开发时会安装各种各样的包,当把项目上传到GitHub时不会把 node-modules 文件夹上传上去,如果把项目克隆下来运行就必须先安装依赖。命令如下:
npm install //安装所有package.json文件中有的包,包括指定的开发环境中依赖的包(即devDependencies 里面的包)和指定的生产环境中依赖的包(即dependencies 里面的包)
npm install --production //只安装指定的生产环境中依赖的包(即dependencies 里面的包)
卸载模块(npm uninstall)
npm uninstall <package_name>
npm uninstall -g <package_name> //卸载全局模块
npm uninstall <package_name> --save //卸载并从package.json中删除,最新版不用带上--save
查看已安装的模块(npm list)
npm list --depth=0 //查看该项目所安装的模块
npm list --depth=0 -g //查看全局安装的模块
npm list <packagename> //查看是否安装了该模块
–depth 表示深度,我们使用的模块会有依赖,深度为零的时候,不会显示模块所依赖的模块
更新模块(npm update)
npm update <package_name> npm update <package_name> -g //更新全局安装的模块