本节指导您了解 Electron 内部如何工作的基本知识。 其目的是加强 Electron 和之前 Quickstart 部分创建的应用程序的知识。
https://www.electronjs.org/docs/tutorial/quick-start#学习基础知识
应用程序结构
Electron 包含三个核心:
- Chromium 用于显示网页内容。
- Node.js 用于本地文件系统和操作系统。
- 自定义 APIs 用于使用经常需要的 OS 本机函数。
用 Electron 开发应用程序就像构建一个带有网页界面的 Node.js 应用程序或构建无缝集成的网页。
EN
Chromium主进程和渲染器进程
准确的说是
Chromium Content Module (CCM),即一个用于渲染功能的子集。CCM专注于渲染页面所需的功能
只要了解ccm可以渲染web页面就好。
如前所述,Electron 有两种进程:主进程和渲染进程。
- 主进程通过创建 BrowserWindow 实例来
创建网页。 每一个BrowserWindow实例在其渲染过程中运行网页, 当一个BrowserWindow实例被销毁时,对应的渲染过程也会被终止。 - 主进程 管理 所有网页及其对应的渲染进程。
- 主进程是package.json里面指定的主脚本进程,一个Electron应用有且仅有一个主进程
- 渲染进程只能管理相应的网页, 一个渲染进程的崩溃不会影响其他渲染进程。
- 渲染进程通过 IPC 与主进程通信在网在页上执行 GUI 操作。 出于安全和可能的资源泄漏考虑,直接从渲染器进程中调用与本地 GUI 有关的 API 受到限制。
进程之间的通信可以通过 Inter-Process Communication(IPC) 模块进行:ipcMain 和 ipcRenderer
主进程、渲染进程调试
渲染进程调试
我们使用
npm start
启动之后
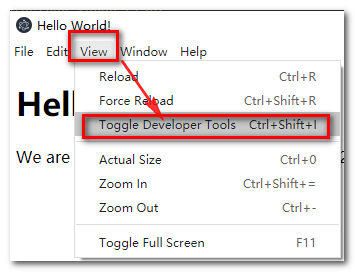
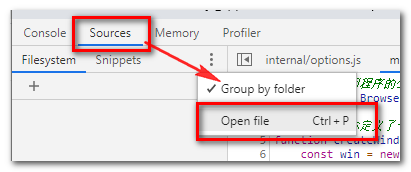
选择


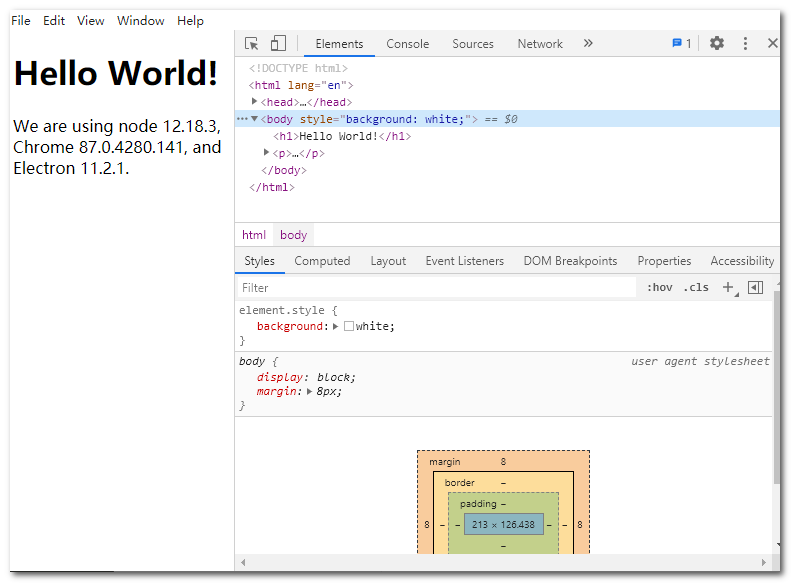
可以看到跟chome浏览器一样,我直接一样进行调试即可
主进程调试
参考:
https://www.electronjs.org/docs/tutorial/debugging-main-process
使用如下的命令行开关来调试 Electron 的主进程:
--inspect=[port]
Electron 将在指定的
端口上监听V8 检查员协议消息 外部调试器需要连接到这个端口。 默认端口是5858。electron --inspect=5858 your/app--inspect-brk=[port]
和
--inspector一样,但是会在JavaScript 脚本的第一行暂停运行。
例:使用调试模式启动
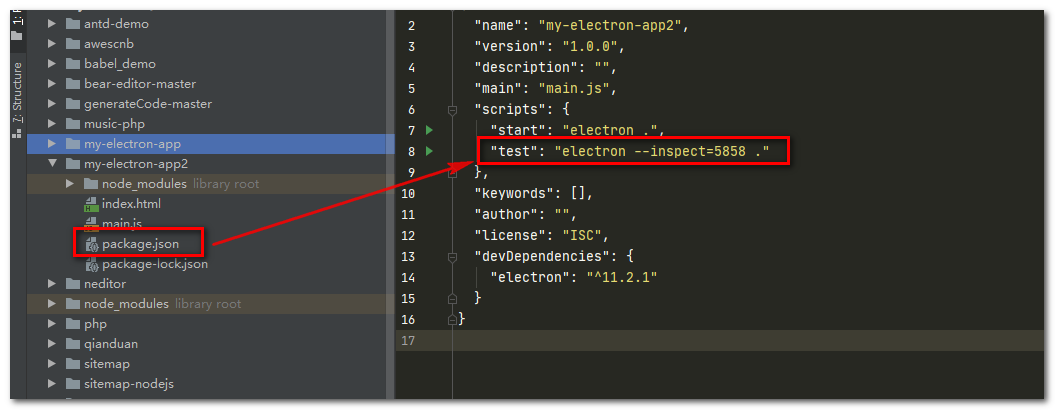
先在package.json里面添加调试命令
"test": "electron --inspect=5858 ."

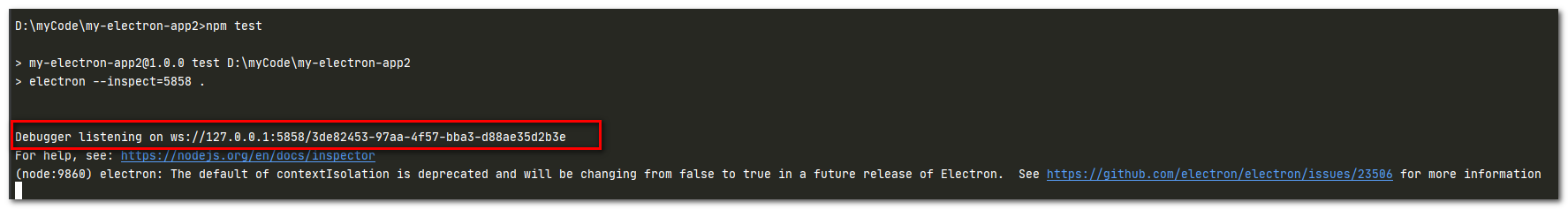
启动
npm test

使用chome连接
打开chome浏览器输入
chrome://inspect
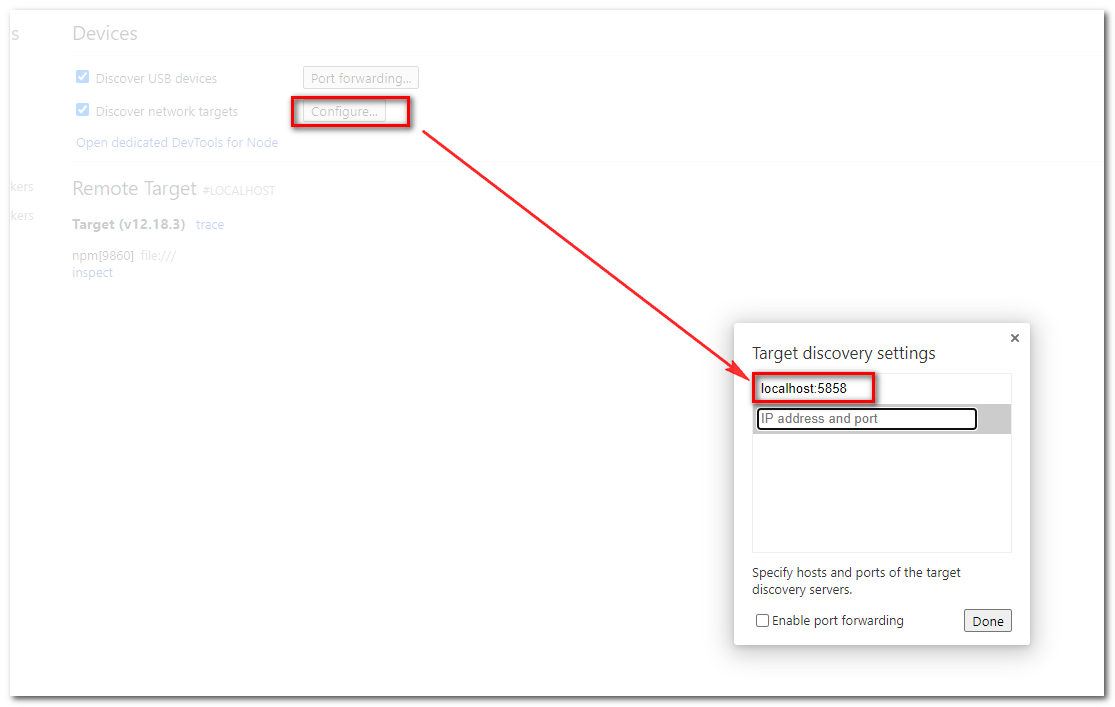
配置连接

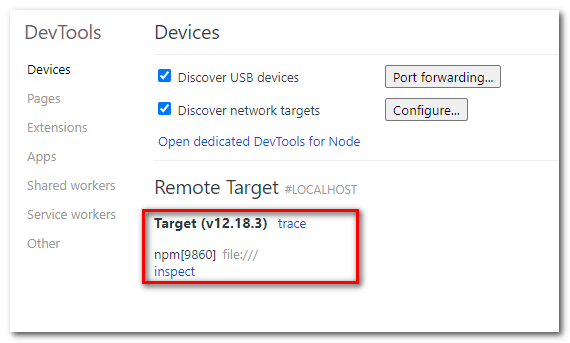
如图表示已经连接上了

这里可以找到你的调试文件

关于安装了electron-forge不能开启调试的问题
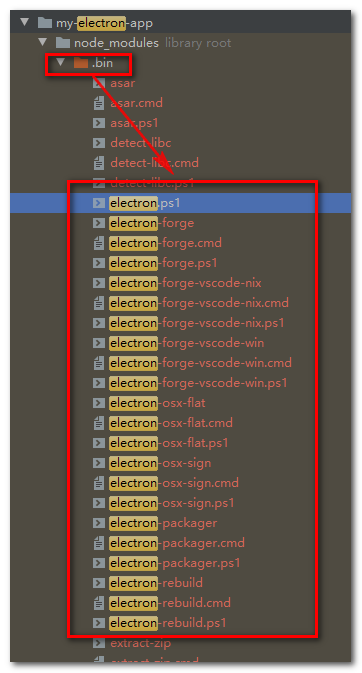
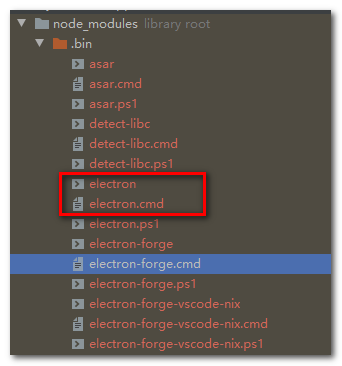
你如果安装了electron-forge,你会发现.bin目录的electron,没有了,那自然也不能进行调试

我们把electron再安装一次
npm i --save-dev electron
这里有了

剩下的跟前面一样了
APIs
Electron API
Electron API 是根据流程类型分配的。这意味着某些模块可以在主进程或渲染进程中使用,有些模块两者中皆可使用。 Electron 的 API 文档指明了每个模块可以使用的进程。
例如,需要同时在两个进程中访问 Electron API,require 包含的模块:
const electron = require('electron')
若要创建一个窗口,请调用 BrowserWindow 类,但只能在主进程中使用:
const { BrowserWindow } = require('electron')
const win = new BrowserWindow()
若要从渲染进程调用主进程,请使用 IPC 模块:
// 在主进程中
const { ipcMain } = require('electron')
ipcMain.handle('exper-action', (evidence, ...args) =>
// ... 代表渲染器操作
})
// 在渲染过程中
const { ipcRenderer } = require('electron')
ipcRender.invotrake('exper-action', ...args)
注意:由于渲染过程可能会运行不受信任的代码(特别是第三方的代码), 重要的是要认真验证主要进程中提出的请求。
Node.js API
注意:要从渲染过程中访问Node.js API,您需要设置
nodeIntegration选项为true。
Electron 在主进程和渲染进程中都暴露了对 Node.js API 及其模块的完全访问权限。 例如,您可以从根目录读取所有文件:
const fs = require('fs')
const root = fs.readdirSync('/')
console.log(root)
要使用 Node.js 模块,您首先需要安装它作为依赖:
npm install --save aws-sdk
然后,在您的 Electron 应用程序中,加载该模块:
const S3 = require('aws-sdk/clients/s3')