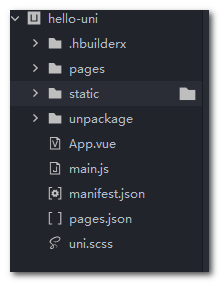
创建的初始化项目目录,如图

文件夹
pages所有的页面存放目录static静态资源目录,例如图片等unpackage就是打包目录,在这里有各个平台的打包文件components组件存放目录
文件
-
App.vue是我们的跟组件,所有页面都是在App.vue下进行切换的,是页面入口文件,可以调用应用的生命周期函数。 -
main.js是我们的项目入口文件,主要作用是初始化vue实例并使用需要的插件。 -
manifest.json文件是应用的配置文件,用于指定应用的名称、图标、权限等。 -
pages.json文件用来对uni-app进行全局配置,决定页面文件的路径、窗口样式、原生的导航栏、底部的原生tabbar等 -
uni.scss文件的用途是为了方便整体控制应用的风格。比如按钮颜色、边框风格,uni.scss文件里预置了一批scss变量预置。
开发规范
为了实现多端兼容,综合考虑编译速度、运行性能等因素,uni-app 约定了如下开发规范:
- 页面文件遵循 Vue 单文件组件 (SFC) 规范
- 组件标签靠近小程序规范,详见uni-app 组件规范
- 接口能力(JS API)靠近微信小程序规范,但需将前缀
wx替换为uni,详见uni-app接口规范 - 数据绑定及事件处理同
Vue.js规范,同时补充了App及页面的生命周期 - 为兼容多端运行,建议使用flex布局进行开发