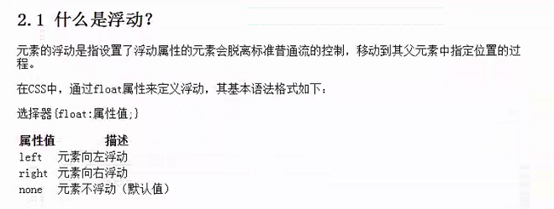
文档流:
浮动:用于布局


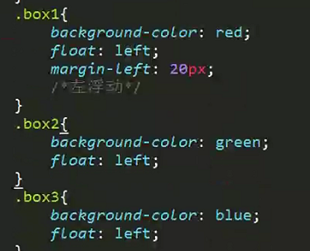
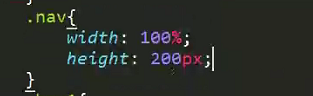
给三个浮动的盒子加上一个父元素并设置宽高,以免影响其他的盒子和内容

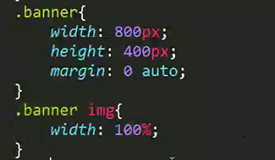
margin:0 auto;居中
在盒子里插入图片:
1.为父元素设置宽高,给图片设置宽100%,图片会充满盒子

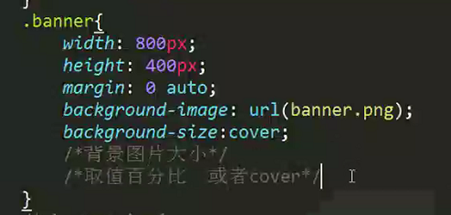
2.给盒子加上背景图片,并为背景图设置宽高,加上cover,覆盖

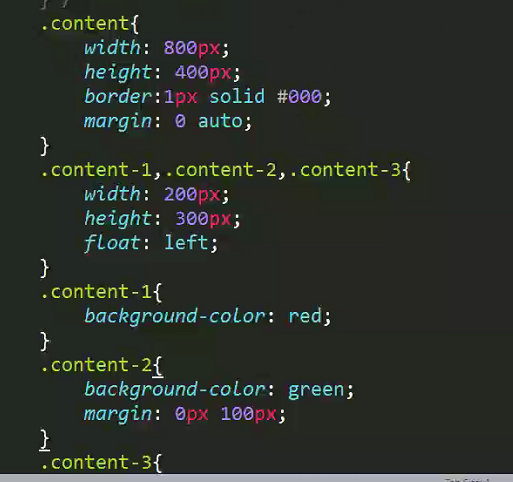
在父盒子里插入子盒子:由外到内布局:
先为父盒子设置宽高,再为子盒子设置,盒子中间有空隙

快捷键:
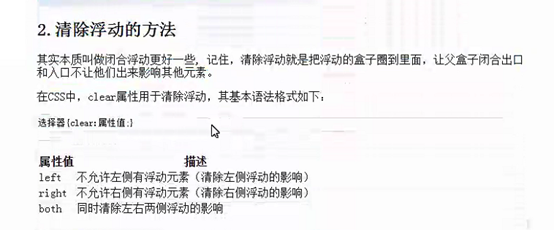
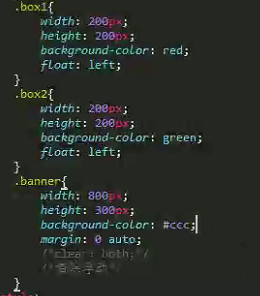
清除浮动:1


2.给父元素.box加上overflow:hidden;//里面的浮动元素会撑开父元素的高度
定位:

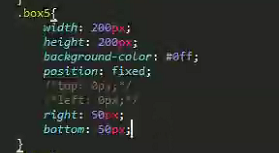
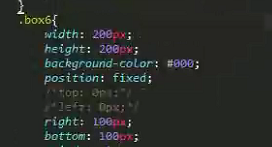
固定定位(fixed):脱离文档流,根据浏览器窗口进行定位
position:fixed;
top:0;
right:0;
bottom:0;
蓝色盒子:先定位

黑色盒子:后定位

按照顺序应该是蓝色在下,黑色在上,就是按照默认顺序,如果不定义层级,谁先定位,谁在下面。
改变层级:可以改变蓝色盒子和黑色盒子的上下顺序
给.box5加上z-index:2; .box6加上z-index:1;
定位要跟着top值来定位,要不然没有用
相对定位(relative):没有脱离文档流(根据自身来定位)
意义:单纯用相对定位是没有意义的。它的作用在于和绝对定位配合着使用的。
绝对定位(absolute):口诀:子绝对父相对。
脱离文档流,根据已有定位元素的父元素进行定位
设置光标样式:

二级导航:
解决样式继承:用直接选择器>
找网站题目的logo方法:

背景图在css里找
常见问题:
1.CSS的引入方式有几种,各有什么优缺点?
行内:会使页面变的混乱,不容易查错
内联:使用方便,适用于小demo
外联:html和css分离,使页面更加整洁,适用于大项目
2.列举出你所学的基本CSS选择器?
通配符选择器
标签选择器
类名选择器
id选择器
其余是高级选择器
3.各种选择器的优先级是如何计算的?
根据权重
通配符是0<标签选择器1<类名选择器10<id选择器100
4.在选择器优先级相同的情况下,不同引入方式之间的优先级遵循什么原则?
行内引入优先级最高,其余就近原则
5.说说你对固定定位、绝对定位和相对定位的理解?
固定定位:脱离文档流,相对于浏览器窗口进行定位
绝对定位:脱离文档流,根据已有定位元素的父元素进行定位
相对定位:不脱离文档流,根据自身原本的位置进行定位
6.盒子模型由哪几部分组成的?
内容-内边距-边框-外边距
7.如何让一个盒子在网页中居中?
margin: 0px auto;
8.谈一谈精灵图的好处?
减少浏览器请求次数,减轻服务器压力
9.说出常见的几种图片格式,最少三种。
jpg png gif
10.列出你所学的关于背景图片的几种css?
background-repeat
background-attachment
background-position
background-image
字体加粗值:400-900之间
特效:
2D:

平移:可以为负值,单位px
transform:translateX(200px) translateY(200px);
简写:transform:translate(200px,20px);
transform:scalex(取值范围为0-1,超出范围则放大)
角度:单位:deg(度)可以为负值,无最大值
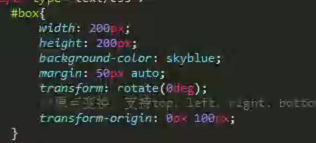
transform:rotateX() rotate();
倾斜:单位:deg(度)
transform:skewX() skewY();
简写:transform:skew(45deg,45deg);
原点变换(旋转):支持top、left、right、bottom、center
transform-origin:left top;//左上角旋转
过渡:
transition-property:width,height,background-color;
// 指定过渡的属性
transition-delay:1000ms;//指定过渡延迟的时间,单位是毫秒
transition-duration:3s;//指定过渡的时间,单位是秒
transition-timing-function:cubic-bezier(0,1.05,.99,.02)//指定过渡时候的过渡效果,贝塞尔曲线。
transition:all 3s;//指定所有过渡
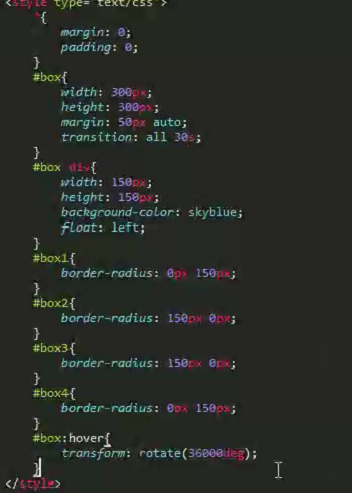
风车案例:


图片加圆角:border-ridius:10px;
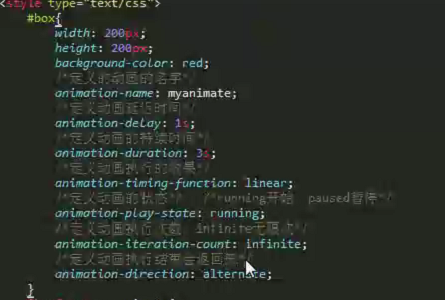
动画:
定义动画的名字:animation-name
定义动画的延迟时间:anmination-delay
定义动画的持续时间:anmiation-direction
定义动画执行的效果(贝赛尔曲线);animation-timing-function:linear;
定义动画的状态running(开始)、paused(暂停):anmiation-play-state:running;
定义动画的执行次数:infinite无限次:anmiation-iteration-count:infinite;
定义动画的执行结束会返回来:anmiation-direction:alternate;

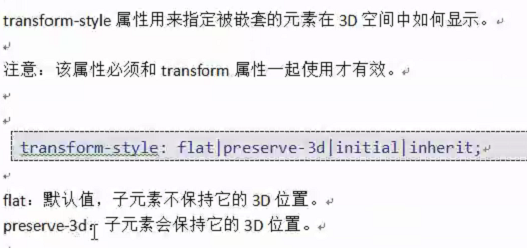
transform-style:preserve;让其子元素保持3D位置。

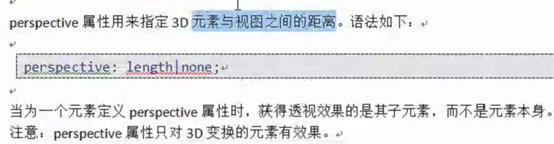
perspective:指定3D元素与视图之间的距离

backface-visibility:hidden;//指定元素背对着自己的时候

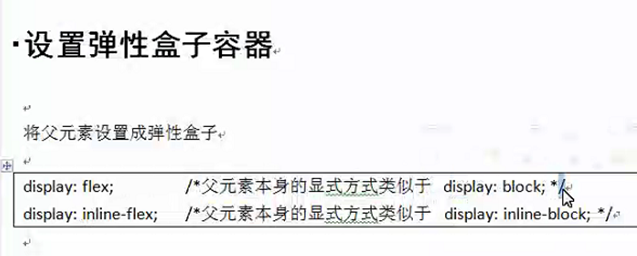
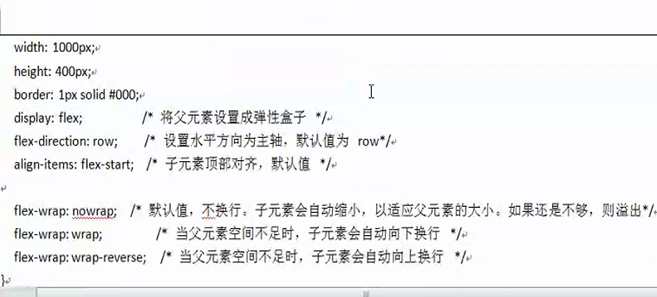
弹性盒子:

flex-wrap:wrap;//当父元素空间不足时,子元素会自动向下换行.
设置主轴方向:
flex-direction:column-reverse;//让子元素

设置横向方向为主轴:flex-direction:row-reverse;//改变主轴方向,让子元素改变反向排列

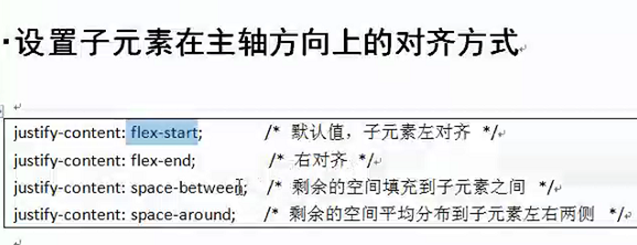
设置子元素在主轴方向上的对齐方式:

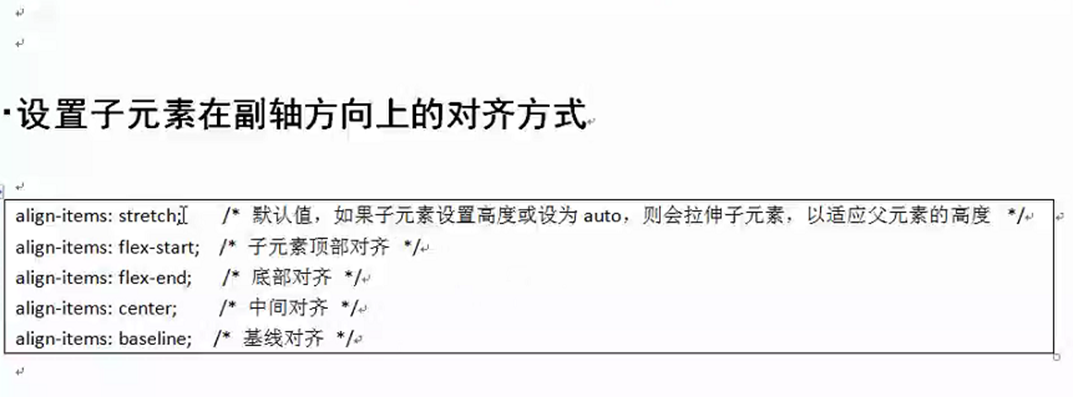
设置子元素在副轴方向上的对齐方式:

案例://设置在子元素里面的

align-items:strentch;//默认值如果子元素设置高度或设为auto,则会拉伸子元素。以适应父元素的高度。
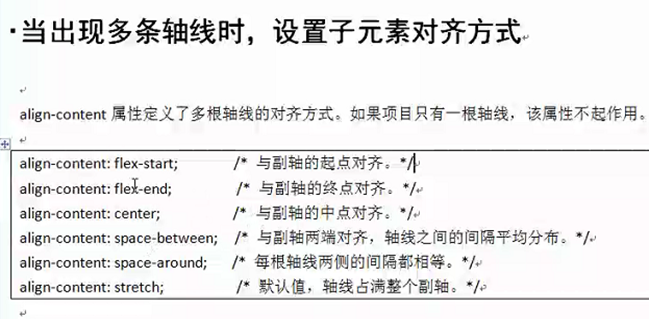
设置子元素在主轴上的换行方式:
#parent{

设置子元素在主轴方向上的排列顺序:

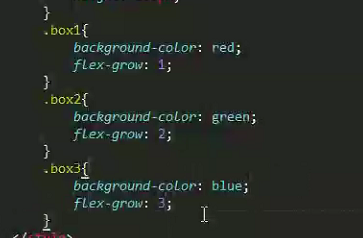
设置子元素怎样放大来分配父元素剩余空间:

Sublime的快捷键:可以提高工作效率
#box>ul>li*3>p
.box${我是box$}*9
{}内容
+ 同级
> 子级
* 乘
$ 代表数字
排列组合
例子:
#box>ul>li*3
#box>ul>li*3+p
ctrl+D 选择相同元素
按住Ctrl 可以获取多个光标
Ctrl+shift+D 复制当前行
Ctrl+shift+上下键 调整当前行(可将当前行上下移动)
按住鼠标滚轮往下拖
Ctrl+/ 注释