官方解释为 : computed可以完成各种复杂的逻辑,包括运算、函数调用等,只要最终返回一个结果就可以。
借鉴理解为:
- computed用来监控自己定义的变量,该变量不在data里面声明,直接在computed里面定义,然后就可以在页面上进行双向数据绑定展示出结果或者用作其他处理;
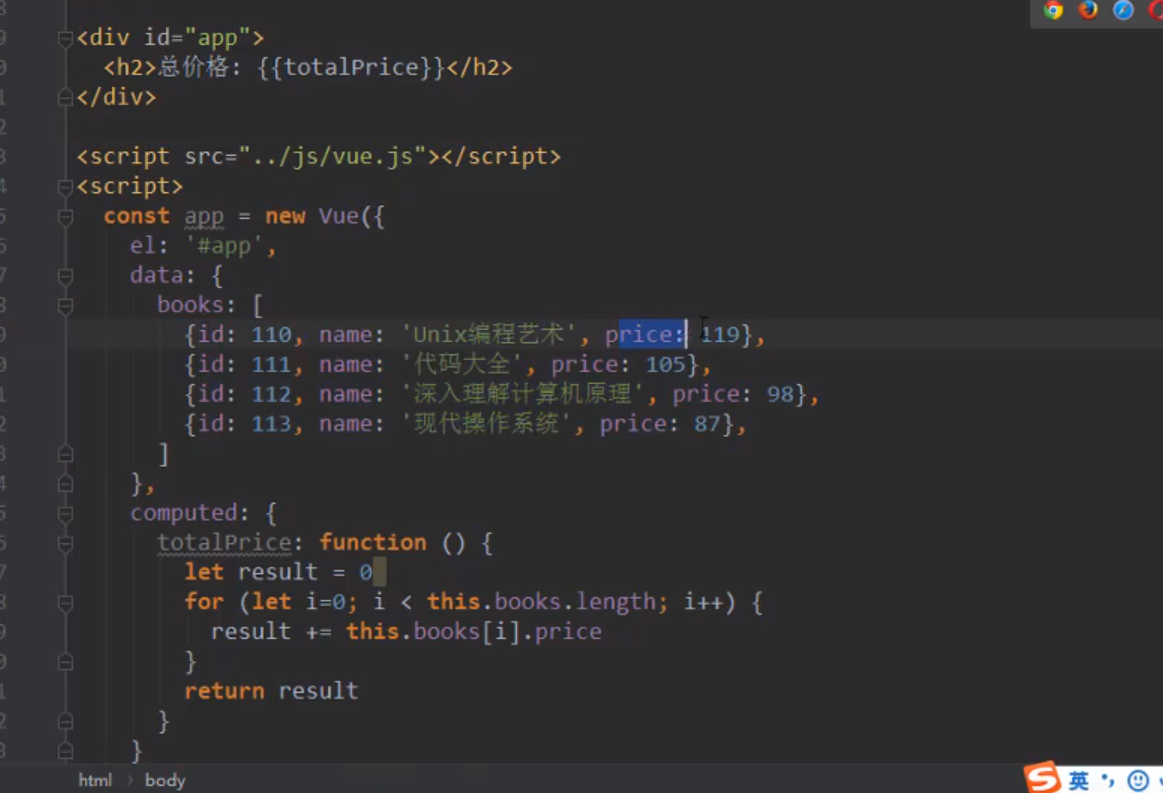
- computed比较适合对多个变量或者对象进行处理后返回一个结果值,也就是数多个变量中的某一个值发生了变化则我们监控的这个值也就会发生变化,举例:购物车里面的商品列表和总金额之间的关系,只要商品列表里面的商品数量发生变化,或减少或增多或删除商品,总金额都应该发生变化。这里的这个总金额使用computed属性来进行计算是最好的选择
 computed methods 计算属性对比
computed methods 计算属性对比
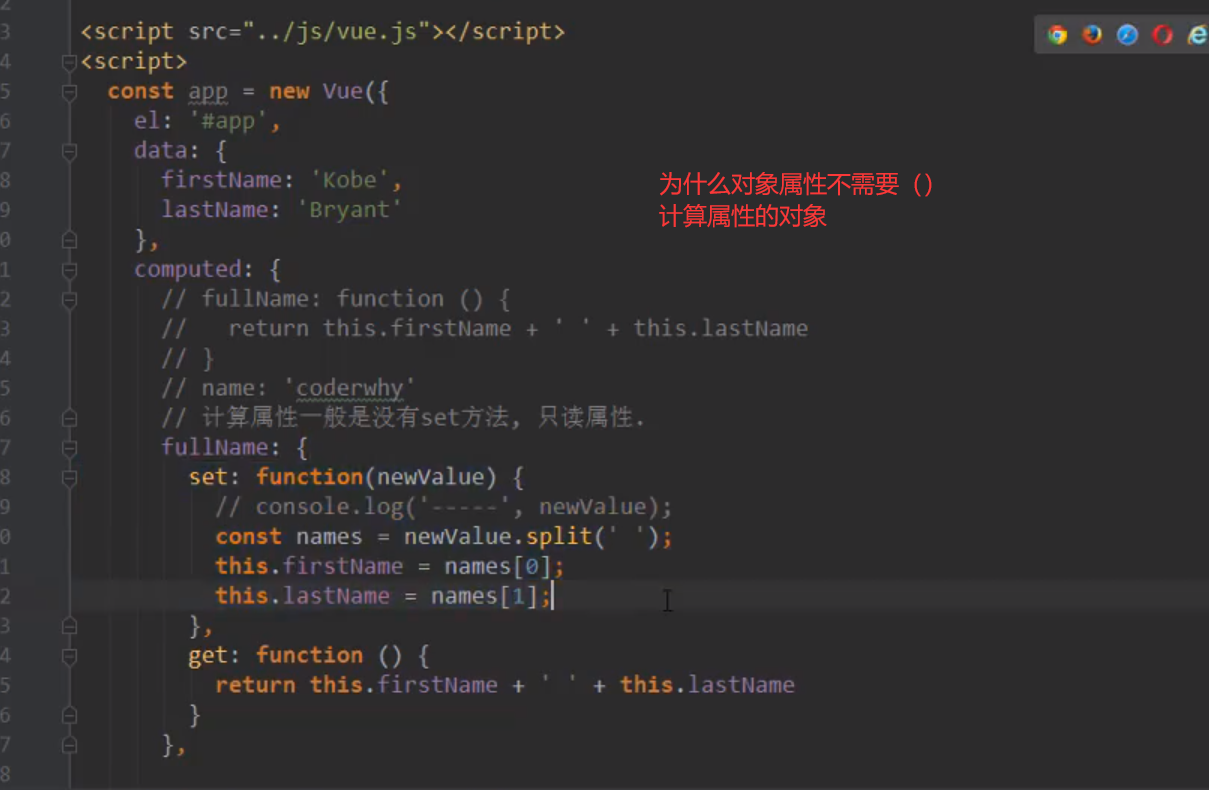
 没有()是因为本身封装了 get set
没有()是因为本身封装了 get set
 计算属性求和
计算属性求和