background属性涉及有background-color 、background-image 、 background-repeat 、 background-position 、 background-size 、background-clip 、background-origin 、background-attachment下面来一一了解。
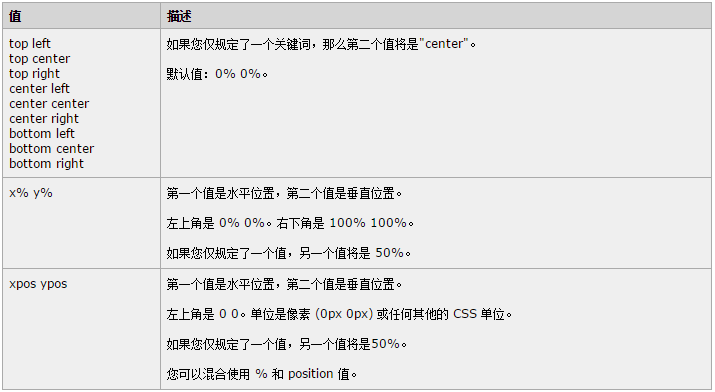
1.background-position

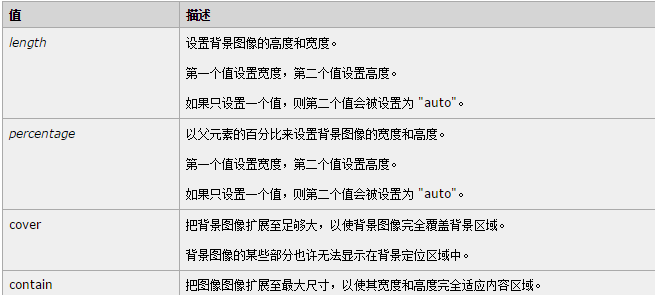
2.background-size

3.background-clip
该属性规定背景的绘制区域(即背景颜色和图像的显示范围)
可能的值border-box、padding-box、content-box, 其默认值为border-box
4.background-orign
background-origin 属性规定 background-position 属性相对于什么位置来定位。
可能的值border-box、padding-box、content-box, 其默认值为padding-box
5.background-attachment
注意:背景是绘制在那一层嵌套元素中
可能的值scroll 、local、 fixed, 其默认值为scroll
scroll此关键字表示背景相对于元素本身是固定的,并且不随其内容滚动。(它实际上附加到元素的边框。)可理解为背景只能在border内绘制,与内部元素是否有溢出无关。 元素外部
html
```css
#d1 {
margin-top: 300px;
500px;
height: 300px;
bord er: 2px solid red;
overflow: auto;
background: yellow url(medium.gif) no-repeat scroll ;
}
#d2 {
300px;
height: 1000px;
}

local该关键字意味着背景相对于元素的内容是固定的:如果元素具有滚动机制,则背景与元素的内容一起滚动,可理解为背景在整个内容(content,比border大)中绘制。 元素内部
将scroll换为local
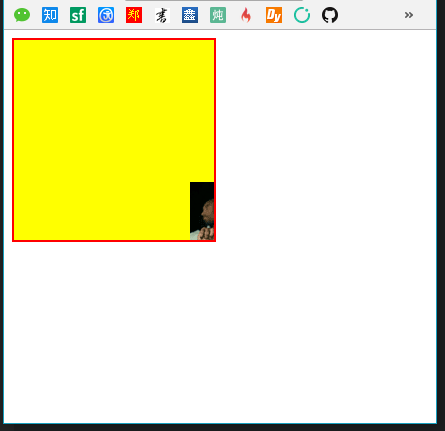
fixed此关键字表示背景相对于视口是固定的。即使元素有滚动机制,“固定”背景也不会随着元素移动。(背景可能会神秘消失哟)
关于视口大小,各浏览器不同,有的自动随时刷新视口大小,有的需手动刷新。
<body>
<div></div>
</body>
div {
200px;
height: 200px;
border: 2px solid red;
background: yellow url(medium.gif) no-repeat fixed center center ;
}

用到的图片medium.gif
6.显示多个背景图像
最先指定的图像在最上层
background: url("haoroomsCSS1_s.jpg") 0 0 no-repeat,
url("haoroomsCSS2_s.jpg") 200px 0 no-repeat,
url("haorooms.jpg") 400px 201px no-repeat;
background-image:url("1.jpg"),url("2.jpg"),url("3.jpg");
background-repeat: no-repeat, no-repeat, no-repeat;
background-position: 0 0, 200px 0, 400px 201px;