





<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>九宫格</title>
<style>
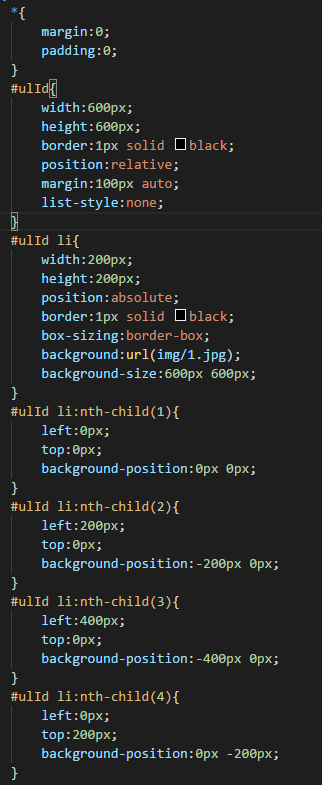
*{
margin:0;
padding:0;
}
#ulId{
600px;
height:600px;
border:1px solid black;
position:relative;
margin:100px auto;
list-style:none;
}
#ulId li{
200px;
height:200px;
position:absolute;
border:1px solid black;
box-sizing:border-box;
background:url(img/1.jpg);
background-size:600px 600px;
}
#ulId li:nth-child(1){
left:0px;
top:0px;
background-position:0px 0px;
}
#ulId li:nth-child(2){
left:200px;
top:0px;
background-position:-200px 0px;
}
#ulId li:nth-child(3){
left:400px;
top:0px;
background-position:-400px 0px;
}
#ulId li:nth-child(4){
left:0px;
top:200px;
background-position:0px -200px;
}
#ulId li:nth-child(5){
left:200px;
top:200px;
background-position:-200px -200px;
}
#ulId li:nth-child(6){
left:400px;
top:200px;
background-position:-400px -200px;
}
#ulId li:nth-child(7){
left:0px;
top:400px;
background-position:0px -400px;
}
#ulId li:nth-child(8){
left:200px;
top:400px;
background-position:-200px -400px;
}
#ulId li:nth-child(9){
left:400px;
top:400px;
background-position:-400px -400px;
}
</style>
</head>
<body>
<ul id="ulId">
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
</ul>
</body>
</html>
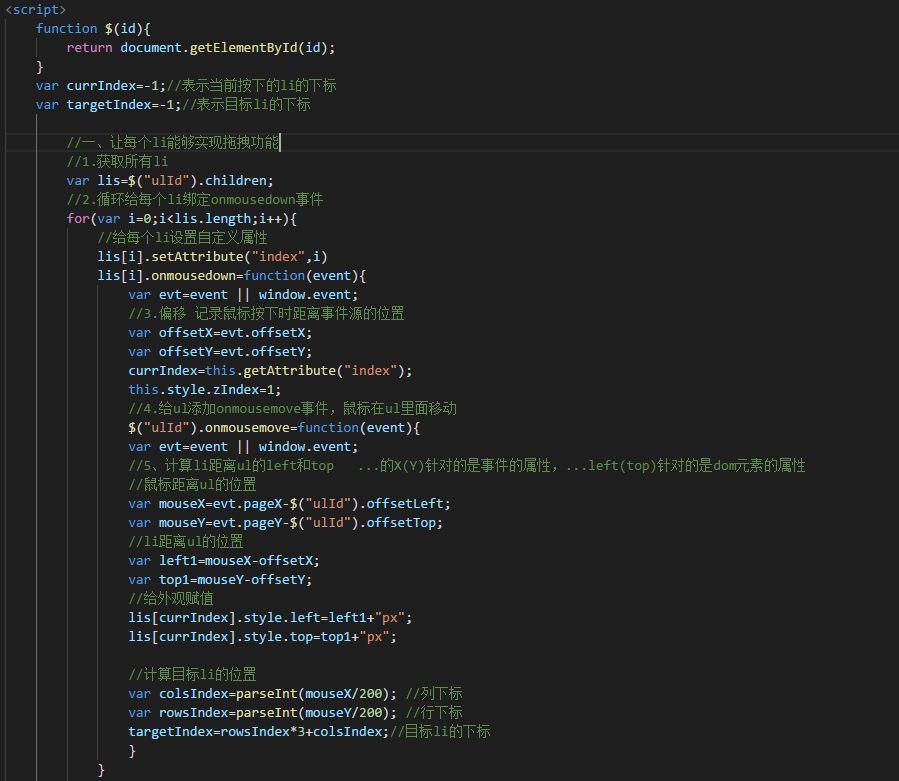
<script>
function $(id){
return document.getElementById(id);
}
var currIndex=-1;//表示当前按下的li的下标
var targetIndex=-1;//表示目标li的下标
//一、让每个li能够实现拖拽功能
//1.获取所有li
var lis=$("ulId").children;
//2.循环给每个li绑定onmousedown事件
for(var i=0;i<lis.length;i++){
//给每个li设置自定义属性
lis[i].setAttribute("index",i)
lis[i].onmousedown=function(event){
var evt=event || window.event;
//3.偏移 记录鼠标按下时距离事件源的位置
var offsetX=evt.offsetX;
var offsetY=evt.offsetY;
currIndex=this.getAttribute("index");
this.style.zIndex=1;
//4.给ul添加onmousemove事件,鼠标在ul里面移动
$("ulId").onmousemove=function(event){
var evt=event || window.event;
//5、计算li距离ul的left和top ...的X(Y)针对的是事件的属性,...left(top)针对的是dom元素的属性
//鼠标距离ul的位置
var mouseX=evt.pageX-$("ulId").offsetLeft;
var mouseY=evt.pageY-$("ulId").offsetTop;
//li距离ul的位置
var left1=mouseX-offsetX;
var top1=mouseY-offsetY;
//给外观赋值
lis[currIndex].style.left=left1+"px";
lis[currIndex].style.top=top1+"px";
//计算目标li的位置
var colsIndex=parseInt(mouseX/200); //列下标
var rowsIndex=parseInt(mouseY/200); //行下标
targetIndex=rowsIndex*3+colsIndex;//目标li的下标
}
}
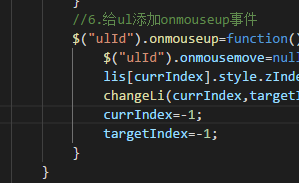
//6.给ul添加onmouseup事件
$("ulId").onmouseup=function(){
$("ulId").onmousemove=null;
lis[currIndex].style.zIndex=0;
changeLi(currIndex,targetIndex);
currIndex=-1;
targetIndex=-1;
}
}
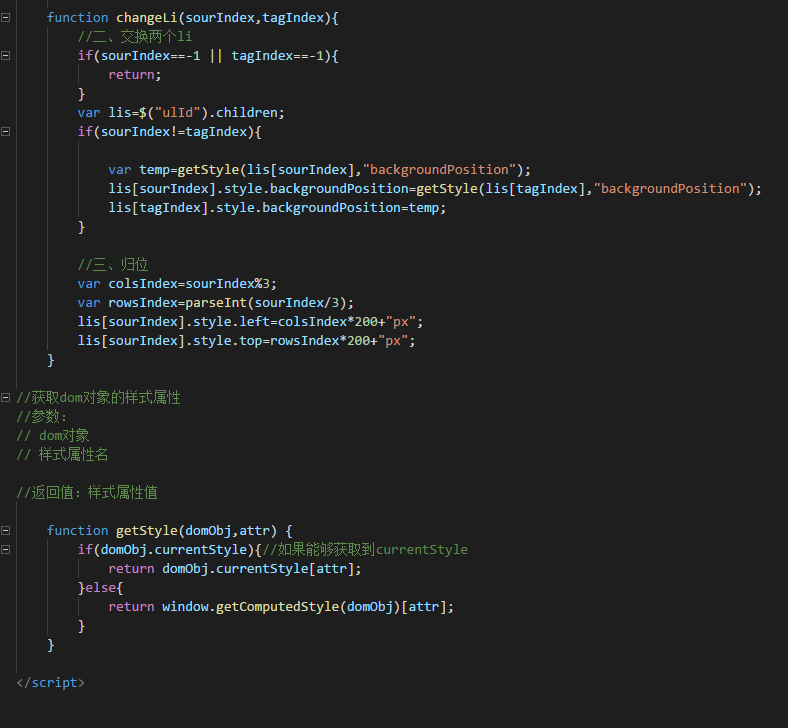
function changeLi(sourIndex,tagIndex){
//二、交换两个li
if(sourIndex==-1 || tagIndex==-1){
return;
}
var lis=$("ulId").children;
if(sourIndex!=tagIndex){
var temp=getStyle(lis[sourIndex],"backgroundPosition");
lis[sourIndex].style.backgroundPosition=getStyle(lis[tagIndex],"backgroundPosition");
lis[tagIndex].style.backgroundPosition=temp;
}
//三、归位
var colsIndex=sourIndex%3;
var rowsIndex=parseInt(sourIndex/3);
lis[sourIndex].style.left=colsIndex*200+"px";
lis[sourIndex].style.top=rowsIndex*200+"px";
}
//获取dom对象的样式属性
//参数:
// dom对象
// 样式属性名
//返回值:样式属性值
function getStyle(domObj,attr) {
if(domObj.currentStyle){//如果能够获取到currentStyle
return domObj.currentStyle[attr];
}else{
return window.getComputedStyle(domObj)[attr];
}
}
</script>
