在使用select 选择框时,2个select 怎么关联在一起(第一个值发生变化,第二个select值随第一个变化而不同)


两个输入框代码
<el-form :inline="true" :model="filters">
<el-form-item>
<el-select v-model="filters.value1" clearable placeholder="请选择" @change="getRole($event)">
<el-option
v-for="item in select1"
:key="item.value"
:label="item.label"
:value="item.value">
</el-option>
</el-select>
<el-select v-model="filters.value2" filterable
placeholder="请输入查询内容" :loading="loading" @change="getList($event)">
<el-option
v-for="item in select2"
:key="item.value"
:label="item.label"
:value="item.value"></el-option>
</el-select>
</el-form-item>
<el-form-item>
<el-button type="primary" size="medium" @click="fetchData('filters')" icon="el-icon-search">查询</el-button>
</el-form-item>
</el-form>
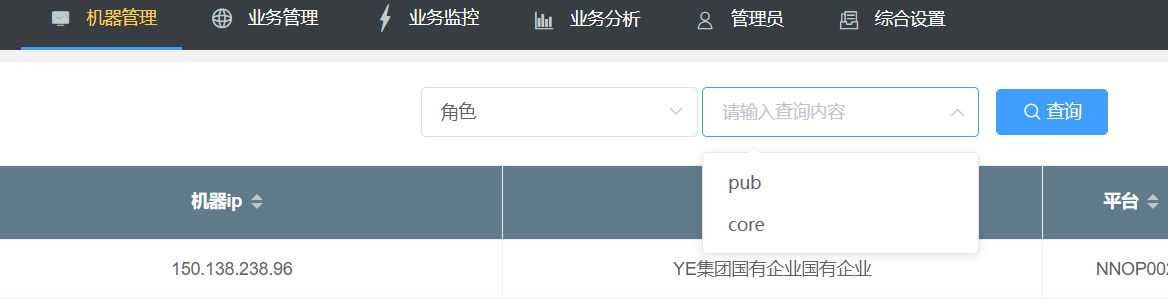
首先第一个select要和第二个select 的值关联在一起
let select1= [
{value: 'role', label: '角色'},
{ value: 'version', label: '角色版本号'},
{value: 'env', label: '环境'}
]
let allrole= [
{pro:'role',label: 'pub'},{pro: 'role',label: 'core'},
{pro:'env',label: 'test'},{pro: 'pro',label: 'pro'},
{pro:'version',label: '1.1.2'},{pro: 'version',label: '1.1.1'}
]
显示操作代码块
export default {
data () {
return {
select1: select1,
loading: false,
filters: {
value1: '',
value2: ''
},
select2:[]
}
},
methods: {
getRole (prov) {
let roles = []
this.select2= []
for (var val of allrole) {
if (prov===val.pro) {
console.log(val)
roles.push({label: val.label,value: val.label})
}
this.options1 = roles
}
},
getList (opt) {
console.log(opt)
}
}
}