前言
IP输入组件的功能包括:
- 输入 3 个字符自动跳到下一个输入框内(data-letterlimit可以修改字符限制,比如MAC地址的输入框则改成2,下面有例子)
- 输入↓或→键自动跳到下一个输入框内
- 输入↓或→键自动跳到上一个输入框内
- 删除的时候,一个输入框没有了字符,自动跳回上一个输入框
- focus输入框,自动选中所有文本
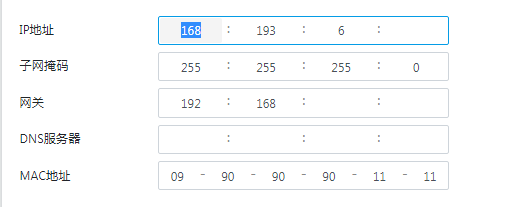
效果如下:

依赖
- 先引入bootstrap4的css
- 引入jquery.js
CSS
/*ip-input-group*/ .ip-input-group { width: 100%; } .ip-input-group-w { background-color: #fff; background-clip: padding-box; border: 1px solid #ced4da; width: 100%; border-radius: 2px; } .ip-input-group.focus .ip-input-group-w { color: #495057; background-color: #fff !important; border-color: #059ce6; outline: 0; box-shadow: none; } .ip-input-group .ip-input-group-input { } .ip-input-group .ip-input-group-input input.form-control { background-color: transparent; border: 1px solid transparent; width: 100%; text-align: center; padding: 2px 5px; } .ip-input-group .ip-input-group-input input.form-control.focus{ background-color: #f4f4f4 !important; } .ip-input-group-span { padding: 0 4px; color: #888; }
JS
// ip输入器组件(继承bootstrap的样式) $('[data-plugin="ipinput"]').each(function(){ var elem = $(this); var inputs = elem.find('input'); var len = inputs.length; var letter_limit = parseInt(elem.attr('data-letterlimit')); if(!letter_limit){ letter_limit = 3; } elem.find('input').each(function(index, item){ var $item = $(item); $item.on('focus', function(){ if($(this).val()!=''){ $(this).select(); } elem.addClass('focus'); $(this).addClass('focus'); }); $item.on('blur', function(){ elem.removeClass('focus'); $(this).removeClass('focus'); }); $item.on('keyup', function(e){ var thisinput = $(this); var v = $(this).val(); // 输入↓或→键自动跳到下一个输入框内 if( (e.keyCode == 39 || e.keyCode == 40) && index<len-1){ inputs.eq(index+1).focus(); } // 输入↓或→键自动跳到上一个输入框内 else if( (e.keyCode == 38 || e.keyCode == 37) && index!=0){ inputs.eq(index-1).focus(); } // 输入3个字符自动跳到下一个输入框内 else if(v.length == letter_limit && index<len-1){ inputs.eq(index+1).focus(); } // 删除的时候,一个输入框没有了字符,自动跳回上一个输入框 else if(v == '' && e.keyCode == 8 && index!=0){ inputs.eq(index-1).focus(); } }); }) });
HTML
最基本的IP输入组件:
<!-- IP输入组件 开始 --> <div class="ip-input-group" data-plugin="ipinput"> <div class="ip-input-group-w d-flex"> <div class="ip-input-group-input flex-fill"><input type="text" class="form-control form-control-sm"></div> <div class="ip-input-group-span">:</div> <div class="ip-input-group-input flex-fill"><input type="text" class="form-control form-control-sm"></div> <div class="ip-input-group-span">:</div> <div class="ip-input-group-input flex-fill"><input type="text" class="form-control form-control-sm"></div> </div> </div> <!-- IP输入组件 结束 -->

MAC地址输入组件:
<!-- IP输入组件 开始 --> <div class="ip-input-group" data-plugin="ipinput" data-letterlimit="2"> <div class="ip-input-group-w d-flex"> <div class="ip-input-group-input flex-fill"><input type="text" class="form-control form-control-sm" value="09"></div> <div class="ip-input-group-span">-</div> <div class="ip-input-group-input flex-fill"><input type="text" class="form-control form-control-sm" value="90"></div> <div class="ip-input-group-span">-</div> <div class="ip-input-group-input flex-fill"><input type="text" class="form-control form-control-sm" value="90"></div> <div class="ip-input-group-span">-</div> <div class="ip-input-group-input flex-fill"><input type="text" class="form-control form-control-sm" value="90"></div> <div class="ip-input-group-span">-</div> <div class="ip-input-group-input flex-fill"><input type="text" class="form-control form-control-sm" value="90"></div> <div class="ip-input-group-span">-</div> <div class="ip-input-group-input flex-fill"><input type="text" class="form-control form-control-sm" value="d9"></div> </div> </div> <!-- IP输入组件 结束 -->

data-plugin="ipinput":激活功能
data-letterlimit="2":修改字符长度限制,每个输入框达到这个长度,则自动跳到下一个框(如果有下一个框)
手动增加. ip-input-group-input的个数