Apple Watch 开发详解
Apple Watch现在对于第三方开发者来说更多的还是一块额外的屏幕。暂时WatchKit没有能给出足够的接口。现在Watch App的主要运算逻辑需要依赖iPhone,Apple也承诺会有原生的手表App,可能要等到Apple Watch和WatchKit的完全版面世的时候。
1、两种屏幕分辨率
| 屏幕尺寸 | 38mm | 42mm |
|---|---|---|
| 分辨率 | 272 x 340 | 312 x 390 |
| 宽高比 | 4:5 | 4:5 |
2、三种屏幕模式
| 主屏模式 | Glance模式 | 通知模式 |
|---|---|---|
| 主界面 | 单屏即时信息页面 | 消息通知界面 |
| 可自定义布局,放置button等控件 | 所有信息必须在一屏内展示,不能有交互控件,点击进入Watch应用 | 有通知的时候唤起,可添加合适的按钮 |
 |
 |
 |
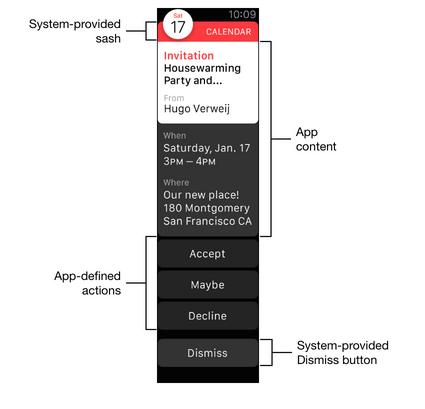
3、两种通知显示方式
- 两种显示模式
| Short Look | Long Look |
|---|---|
| 查看屏幕上包含应用图标、名称、简单通知内容等信息 | 应用图标和名称将会移至屏幕顶端,内容占据主要的显示空间,佩戴者可以滑动来完成其它交互 |
 |
 |
- 两种载入模式
| static | dynamic |
|---|---|
| 直接载入 | 初始化interfaceController后载入 |
 |
 |
4、手势
只支持以下手势,不支持自定义手势
| 手势 | 行为 |
|---|---|
| 纵向滑动 | 浏览内容 |
| 横向滑动 | 页面间切换 |
| 点按 | 选择内容 |
| 长按挤压 | 打开菜单 |
| 数字表冠 | 旋转,调整滚动速度 |
| 屏幕边缘向左扫 | 返回上一个界面 |
| 屏幕底部向上滑 | 打开Glance界面 |
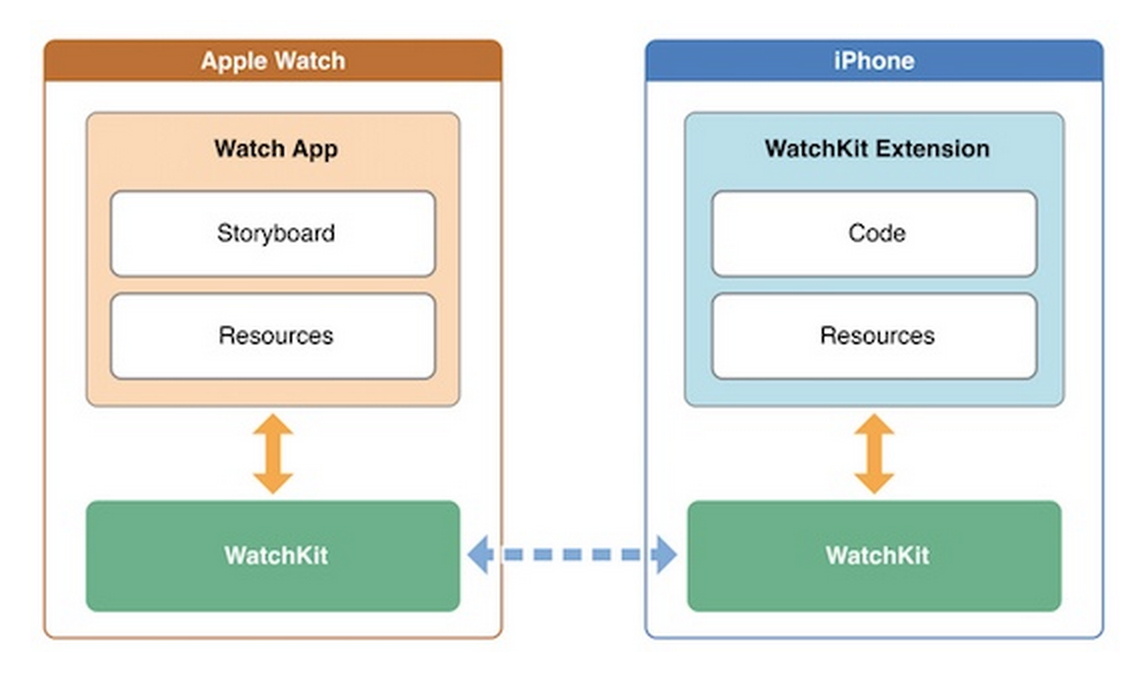
5、 Watch App 架构
-
一个完成的Watch应用由 WatchKit App 和 WatchKit Extension两部分组成,WatchKit App负责展示,安装在Watch上,WatchKit Extension负责业务和控制逻辑,安装在iPhone上。所有运算、逻辑以及控制都是在iPhone上完成。通过WatchKit通讯

-
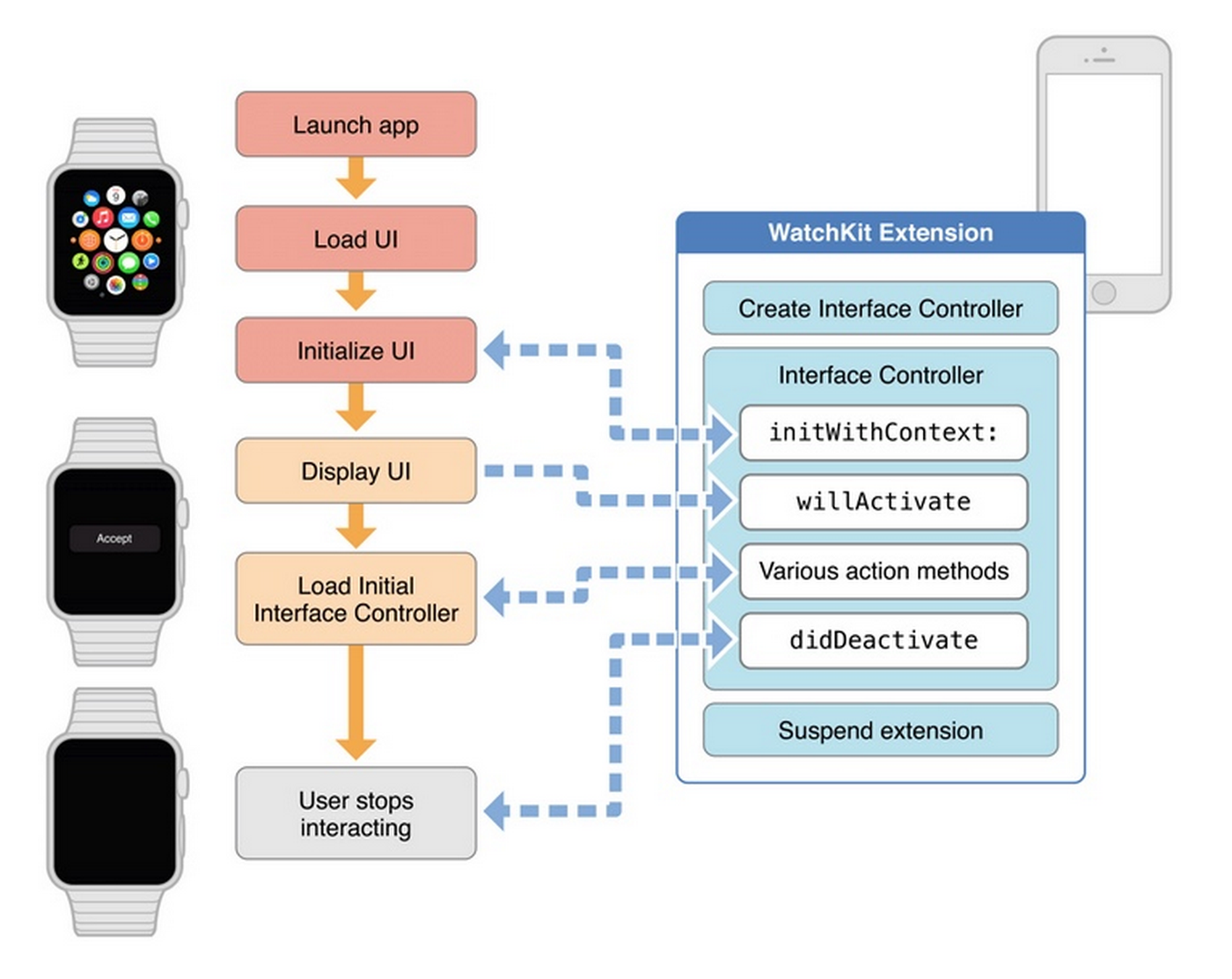
Watch App 控制流

-
ViewController 生命周期

6 、基础类
-
WKInterfaceController 相当于UIViewController 。生命周期方法分别是:
-initWithContext: 被初始化时调用,一般在这里配置视图元素,相当于-viewDidLoad
-willActivate 将要呈现的时候调用,也可以在这个方法中进行视图元素的设置,相当于-viewWillAppear
-didDeactivate 呈现后调用,在这个方法中停用持有self的对象,如NSTimer。相当于-viewDidDisappear -
WKInterfaceObject 及其子类
WKInterfaceObject 相当于UIView的代理,WatchKit实际呈现的View对于开发者来说是不可见的,只能通过WKInterfaceObject对UI对象属性进行设置,可以设置的属性非常少。学习成本并不大。
WKInterfaceButton 相当于UIButton的代理
WKInterfaceImage 相当于UIImageView的代理
WatchKit独立于UIKit,所有的类都继承自NSObject,没有完整的Response chain
7、UI开发
-
Watch App 的视图开发不能使用代码,必须StoryBoard。
-
Watch App 采取的布局方式和 iOS App完全不同。不能使用 autoLayout或者坐标。只能使用相对布局。
水平:left center right
垂直:top center bottom -
View Size可以使用三种方式设置:
Size To Fit Content : View的大小适应内容的大小
Relative To Container : 相对容器设置自身大小
Fixed :设置固定的宽高
-
WKInterfaceGroup 布局容器
貌似其他的WKInterfaceObject子类对象都不能重叠,只有这个类可以同其他的WKInterfaceObject对象重叠布局。相当于Android的layout布局控件。 -
WKInterfaceTable 列表视图
相对于UITableView,不需要设置delegate和dataSource。在初始化的时候直接设置行数和样式。
通过-setNumberOfRows:withRowType:
通过-rowControllerAtIndex:枚举每个行进行设定。
通过rowController设置cell样式,相当于UITableViewCell。rowController继承自NSObject,这点同其他WK组件不同。显示逻辑需要在SB中设置,并绑定。细节看代码
-(void)table:(WKInterfaceTable *)table didSelectRowAtIndex:(NSInteger)rowIndex 实现这个方法接受table的点击回调,不需要也无法设置delegate。
-
Menu 视图
在SB中加入Context Menu,长按屏幕呼出。
可以通过SB或者代码的方式设置Menu Item。上下文环境调用以下方法添加:
-addMenuItemWithItemIcon:title:action:
-addMenuItemWithImageNamed:title:action:
-addMenuItemWithImage:title:action:
-clearAllMenuItems除了用SB设置和以上方法外,无法获取WKInterfaceMenu和WKInterfaceMenuItem的实例或者代理。
-
WKInterfaceImage
相当于UIImageView
-setImageNamed: 获取Watch App的图片,注意这个图片必须存储在Watch App,手表自己的bundle里。Extension中的图片用这个方法是无法显示的。
-setImage: -setImageData: 从Extension中获取图片,通过蓝牙传送到手表。
可以通过WKInterfaceDevice 的 -addCachedImage:name: 方法将Extension中获取的图片缓存到手表中。每个 app 的 cache 的尺寸大约是 20M,超过的话 WatchKit 将会从最老的数据开始删除,以腾出空间存储新的数据。
8、导航开发
-
栈导航方式,类似UINavigationController。触碰左上角可返回
-pushControllerWIthName:context: 第一个参数是Controller对应的Identifier字符串,在SB中设置。可通过content传递数据。
-popController
-popToRootController
-
modal方式。行为基本同UIKit一样,不同的是触碰左上角可返回
-presentControllerWithName:context:
-dismissController
-
分页导航。类似UIPageController。左右滑动切换
-presentControllerWithNames:contexts: 传入 names 和 contexts数组,通过这种方式被呼出的 Controller 将以 page 导航方式呈现。
所有的导航方式都可以通过代码或者SB的方式实现。
9、其他
- 不能执行需要权限的任务,例如在watch中请求位置权限
- 不要在watch中进行后台任务
- 不要在watch中执行复杂逻辑、耗时任务
- watch中无法播放视频
- cache尺寸只有20M
- 传感器API未开放
- 动画API未开放,用一组帧图片代替
10、 Demo
-
需要xcode6.2以上版本运行
-
选iwatch WatchKit App运行
