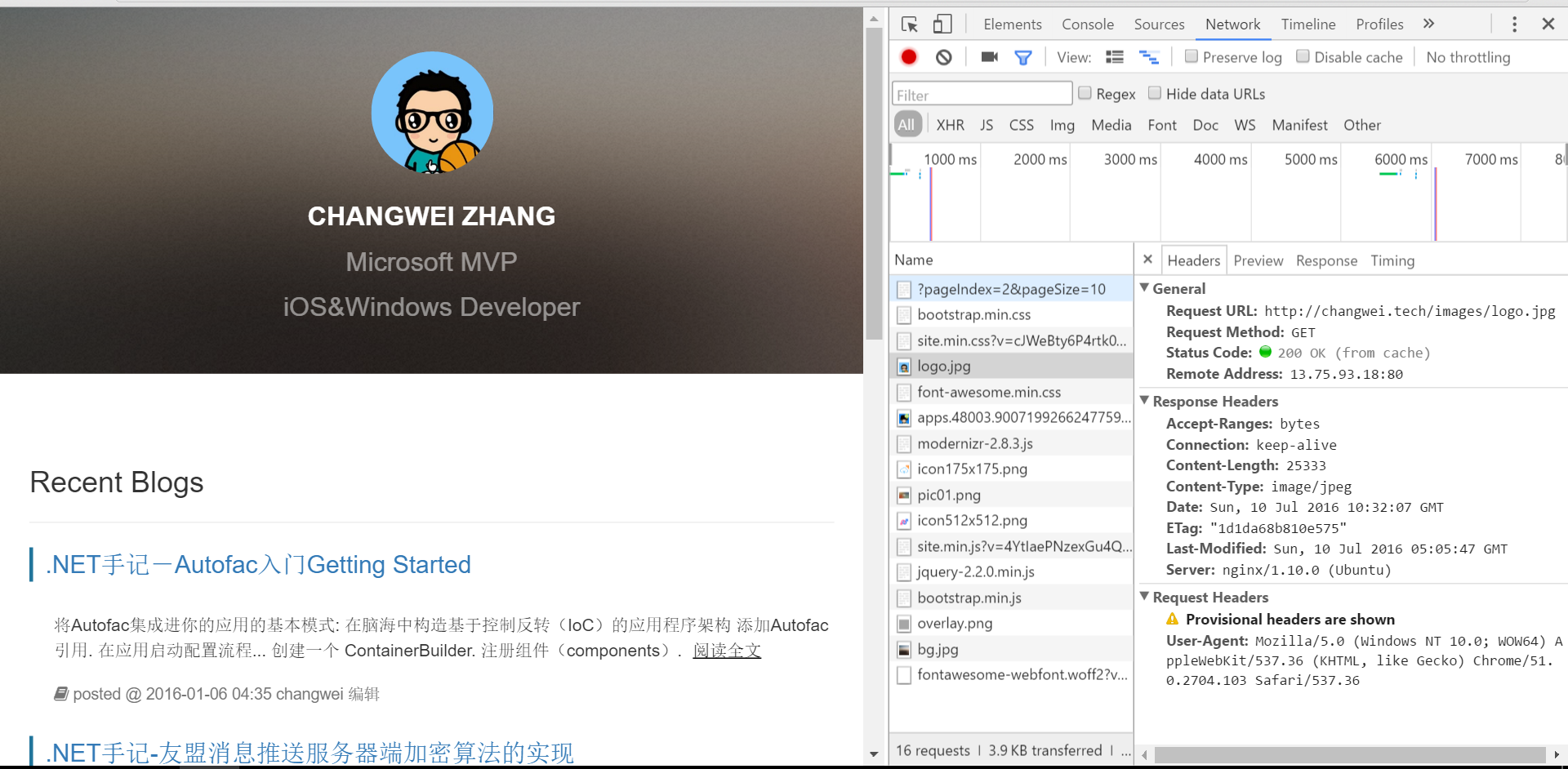
今天用ASP.NET Core重写了个人博客站点,原来是基于ASP.NET 4.5开发的。重写工作总体很顺利,最后成功发布到Ubunt+Nginx平台上。效果如下:

右边的Header信息里可以看到已经是Nginx(Ubuntu)了,虽然最后成功发布了,但是过程中遇到点坑,特来分享。
HtmlHelper问题
ASP.NET Core之前,大家都很熟悉HtmlHelper方法。但是到了ASP.NET Core后,一些方法已经不能使用了,取而代之的是全新的TagHelper。但今天我遇到的问题是@Html.Action()方法不能使用了,使用TagHelper专门重写也很不方便。所幸ASP.NET Core有个全新的特性可以替代此方法,这个特性就是ViewComponent。
原来旧的代码是将分页部件的请求放置到单独的Controller中,通过@Html.Action()方法动态请求,如下:
public PartialViewResult RecentWorks() { var works = repository.Works.Where(w => w.IsEnable); return PartialView("MyWorksSummary", works); }
而使用ViewComponent特性的代码如下:
public class WorkComponent:ViewComponent { private IWorkRepository repository; public WorkComponent(IWorkRepository repo) { this.repository = repo; } public IViewComponentResult Invoke() { var works = repository.Works.Where(w => w.IsEnable); return View("MyWorksSummary", works); } }
其中Invoke方法会在View中用于调用,很容易理解。
下面我们来看下二者调用方法的区别,首先旧的HtmlHelper方法调用如下:
<div class="col-md-12"> <!--最近作品--> @Html.Action("RecentWorks", "Work") </div>
而新的ViewComponent特性调用如下:
<div class="col-md-12"> <!--最近作品--> @await Component.InvokeAsync("WorkComponent") </div>
注意:ViewComponent组件的搜索路径是/Views/{对应控制器}/Components/{组件名}/{目标View}。例如我是在HomeController的Index视图中调用了ViewComponent组件,所以ASP.NET Core会在路径/Views/Home/Components/WorkComponent/目录下搜索用到的view视图。
Linux服务器配置问题
我使用的服务器是Ubuntu 16.04 LTS,主要参考的文档是微软的发布指南:https://docs.asp.net/en/latest/publishing/linuxproduction.html。
但是这部分有些坑爹,配置linux服务器的时间比写代码都长。
按照文章里总结,其实步骤不多,而且我并不需要配置Https,所以步骤就更少了,如下:
- 配置Nginx服务
- 配置supervisor
仅仅就这两步,但是第二布按照官方文档就会出问题了。
总共两个问题,第一个,如果我们按照文档配置玩Supervisor自动服务后,请求就会发现总是502错误.
然而当我们自己使用dotnet xxx.dll指令运行ASP.NET Core网站后,通过浏览器却能成功访问到。
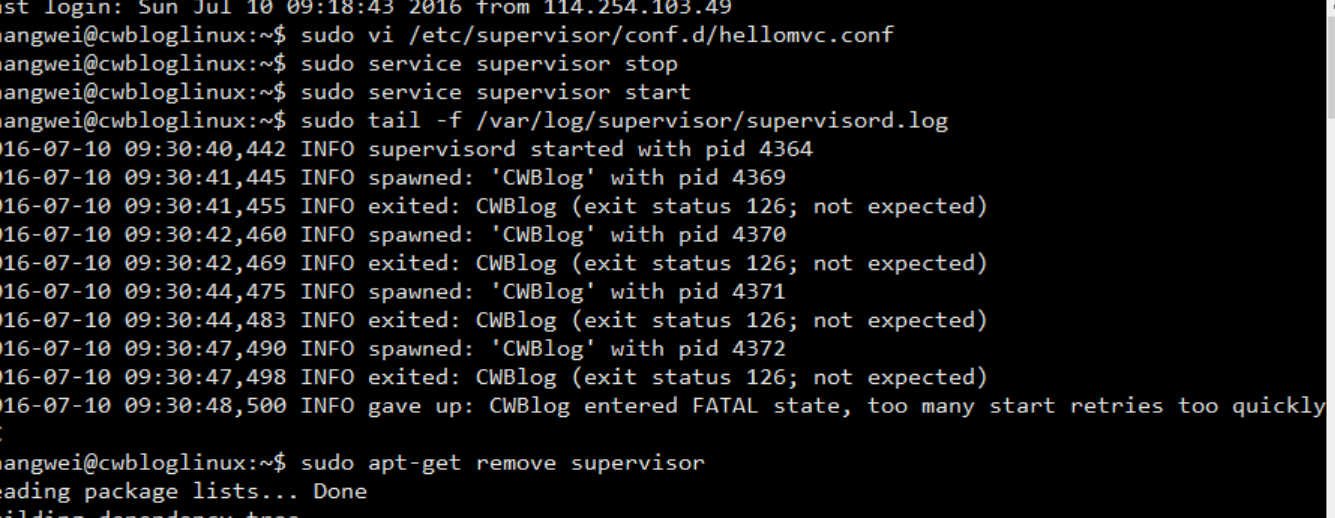
再查看了日志文件后,会发现ASP.NET Core站点根本没有启动,执行指令出错。如下:

研究和实验了下面这段官方文档里提供的配置代码后,发现其中command一栏指令就不对:
[program:hellomvc] command=bash /usr/bin/dotnet /var/aspnetcore/HelloMVC/HelloMVC.dll autostart=true autorestart=true stderr_logfile=/var/log/hellomvc.err.log stdout_logfile=/var/log/hellomvc.out.log environment=ASPNETCORE__ENVIRONMENT=Production user=www-data stopsignal=INT
使用bash /usr/bin/dotnet xxx/xxx/{你的dll路径}根本就不能启动ASP.NET Core程序,应替换为如下命令才有效:
command=dotnet /var/aspnetcore/HelloMVC/HelloMVC.dll
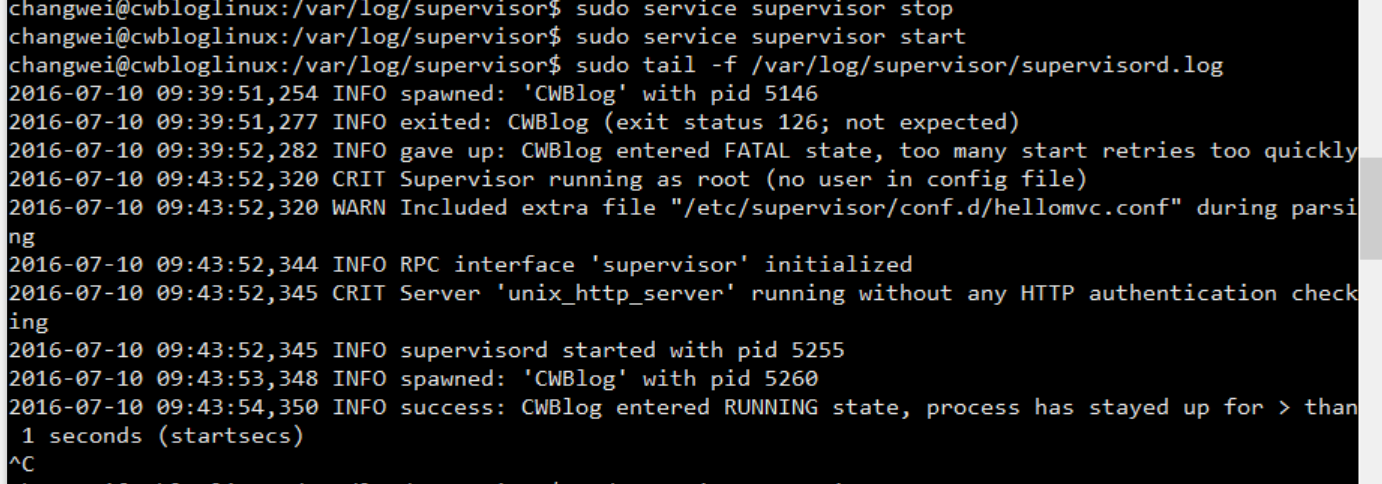
这时查看日志就会发现程序被启动了,Nginx返回的也不再是502 Bad gateway错误了。

然而这时问题又来了,此时访问会发现浏览器一片空白,请求返回结果都是404. 手动在目录中运行ASP.NET Core程序仍然可以正常在浏览器访问到。
为什么有这个问题?我想了很久也没有解决办法,中间排除了权限问题和运行错误问题。重装了Nginx和Supervisor都没有作用,所以最后还是回到了这段配置文件内容。
经过多方查阅,发现是配置文件中少指明一行关于directory的配置信息,在填入这段配置文本后,居然就正常了。WTF,这个锅要谁来背?正确的配置文件内容如下:
[program:hellomvc] command=bash /usr/bin/dotnet /var/aspnetcore/HelloMVC/HelloMVC.dll directory=/var/aspnetcore/HelloMVC/ autostart=true autorestart=true stderr_logfile=/var/log/hellomvc.err.log stdout_logfile=/var/log/hellomvc.out.log environment=ASPNETCORE__ENVIRONMENT=Production user=www-data stopsignal=INT
这些问题折腾了一下午,坑爹,我还是觉得这个锅要微软来背。坑爹的官方文档,希望本文能对大家有用。
最后我发布到Linux后的博客运作良好,主页地址如下:http://changwei.tech.