最近,公司做项目,需要一个地址控件,本来是想androidcopy开源的android的地址控件,但是了,找来找去。都没有找到一个真正满足我的需求的,普通的地址控件只是精确到市县区三级,但是我们的需求是精确到乡镇四级。于是,做了一个。
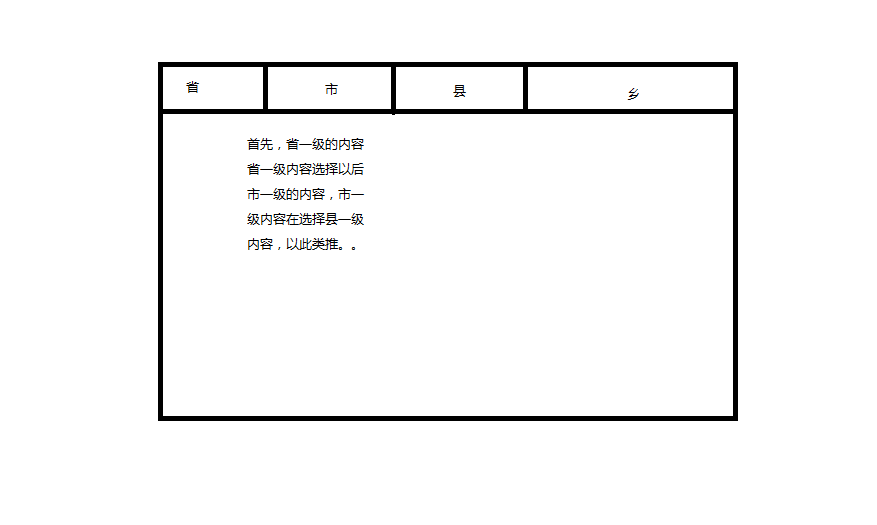
我设计思路就是模仿jquery的并列的地址的选择控件,当选择上一级着,直接来跳转到下一级进行选择。设计的原型图为这样:

看到这样布局的方式很显然用gridview数据表格的方式来显示省市县的数据。而每个的数据网格的布局的方式只需要一个textview来显示相应的数据的方式就可以了。这两个的布局文件的样子如下所示:
gridview的布局文件的代码:
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" > <GridView android:id="@+id/gridview_county" android:layout_width="fill_parent" android:layout_height="0dp" android:layout_weight="1" android:background="@color/back_color" android:gravity="center" android:horizontalSpacing="1dp" android:numColumns="5" android:columnWidth="80dp" android:stretchMode="columnWidth" android:verticalSpacing="1dp" /> </LinearLayout>
每项item的布局文件:
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" > <GridView android:id="@+id/gridview_county" android:layout_width="fill_parent" android:layout_height="0dp" android:layout_weight="1" android:background="@color/back_color" android:gravity="center" android:horizontalSpacing="1dp" android:numColumns="5" android:columnWidth="80dp" android:stretchMode="columnWidth" android:verticalSpacing="1dp" /> </LinearLayout>
这两个文件都十分的简洁,真是有了这个布局文件作为基础,才能实现这个控件的真正的布局来实现了,那么他的真正的组装的布局的文件又是那个样子了。这就用了一个slideview来把这四个布局文件来包裹起来了。同时来实现相应的动画效果。他的布局文件如下:
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:id="@+id/ll_main" android:layout_width="match_parent" android:layout_height="match_parent" android:focusable="true" android:focusableInTouchMode="true" android:orientation="vertical" > <LinearLayout android:id="@+id/table" android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_marginTop="40dp" android:background="#FFFFFFFF" android:orientation="horizontal" > <FrameLayout android:layout_width="0dp" android:layout_height="fill_parent" android:layout_gravity="center" android:layout_weight="1" android:background="@drawable/a" android:clickable="true" > <TextView android:id="@+id/table_text" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_gravity="center_horizontal" android:layout_marginTop="8dp" android:tag="0" android:text="省份" android:textColor="@color/text_down" android:textSize="16dp" /> </FrameLayout> <FrameLayout android:id="@+id/frame_route_baseinfo" android:layout_width="0dp" android:layout_height="fill_parent" android:layout_weight="1" android:background="@drawable/b" android:clickable="false" android:focusable="false" > <TextView android:id="@+id/table_text" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_gravity="center_horizontal" android:layout_marginTop="8dp" android:tag="1" android:text="地市" android:textColor="@color/text_normal" android:textSize="16dp" /> </FrameLayout> <FrameLayout android:id="@+id/frame_countyinfo" android:layout_width="0dp" android:layout_height="fill_parent" android:layout_weight="1" android:background="@drawable/b" android:clickable="false" android:focusable="false" android:textColor="@color/text_normal" > <TextView android:id="@+id/table_text" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_gravity="center_horizontal" android:layout_marginTop="8dp" android:tag="2" android:text="区县" android:textColor="@color/text_normal" android:textSize="16dp" /> </FrameLayout> <FrameLayout android:id="@+id/frame_countryinfo" android:layout_width="0dp" android:layout_height="fill_parent" android:layout_weight="1" android:background="@drawable/b" android:clickable="true" > <TextView android:id="@+id/table_text" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_gravity="center_horizontal" android:layout_marginTop="8dp" android:tag="3" android:text="乡镇/街道" android:textColor="@color/text_normal" android:textSize="16dp" /> </FrameLayout> </LinearLayout> <LinearLayout android:layout_width="match_parent" android:layout_height="wrap_content" android:background="@drawable/c" android:orientation="vertical" > </LinearLayout> <LinearLayout android:layout_width="match_parent" android:layout_height="0dp" android:layout_weight="1" android:orientation="vertical" > <LinearLayout android:layout_width="match_parent" android:layout_height="wrap_content" > <com.example.address_ctrl.element.SlideChangeView android:id="@+id/slide_change_page" android:layout_width="fill_parent" android:layout_height="fill_parent" > <LinearLayout android:id="@+id/provinceview_layout" android:layout_width="match_parent" android:layout_height="match_parent" > <include android:layout_width="match_parent" android:layout_height="match_parent" layout="@layout/provinceview" /> </LinearLayout> <LinearLayout android:id="@+id/cityview_layout" android:layout_width="fill_parent" android:layout_height="fill_parent" > <include android:layout_width="match_parent" android:layout_height="fill_parent" layout="@layout/cityview" /> </LinearLayout> <LinearLayout android:id="@+id/countyview_layout" android:layout_width="fill_parent" android:layout_height="fill_parent" > <include android:layout_width="match_parent" android:layout_height="fill_parent" layout="@layout/countyview" /> </LinearLayout> <LinearLayout android:id="@+id/countryview_layout" android:layout_width="fill_parent" android:layout_height="fill_parent" > <include android:layout_width="match_parent" android:layout_height="fill_parent" layout="@layout/countryview" /> </LinearLayout> </com.example.address_ctrl.element.SlideChangeView> </LinearLayout> </LinearLayout> <LinearLayout android:layout_width="fill_parent" android:layout_height="wrap_content" android:layout_alignParentBottom="true" android:gravity="center" android:orientation="vertical" android:padding="5dp" android:paddingBottom="20dp" > <LinearLayout android:layout_width="fill_parent" android:layout_height="wrap_content" android:gravity="center" android:orientation="horizontal" > <TextView android:layout_width="0dp" android:layout_height="wrap_content" android:layout_weight="0.2" android:text="选择地址" android:textColor="@color/normal_color" /> <EditText android:id="@+id/address_edit" android:layout_width="0dp" android:layout_height="wrap_content" android:layout_weight="0.6" android:background="@color/text_normal" android:editable="false" android:textColor="@color/black_color" /> <Button android:id="@+id/car_no_btn" android:layout_width="0dp" android:layout_height="wrap_content" android:layout_weight="0.2" android:text="确定" /> </LinearLayout> </LinearLayout> </LinearLayout>
通过上面的源代码,我们可以明确的看到,有个editext来接受你选择的相应的结果,有个button来确定你选择的结果,这样子的话,就构成 一个完整的地址的空间的布局了。
值得一提的,这里有一个所谓的SlideChangeView自定义的控件,这实现的功能本身和viewflipper差不多了,这不过这里能够继承了自定义的动画,似的翻页的时候来更生动形象。至于这里的控制文件无非是加载数据在进行了相应的逻辑判断,我就不再这里进行太多赘述。
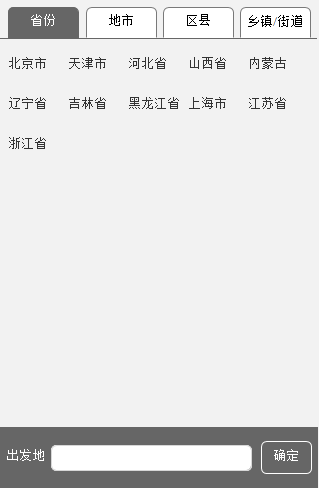
最终控件的效果如下: