通常情况下,Android实现自定义控件无非三种方式。
Ⅰ、继承现有控件,对其控件的功能进行拓展。
Ⅱ、将现有控件进行组合,实现功能更加强大控件。
Ⅲ、重写View实现全新的控件
本文重点讨论继承现有控件进行拓展实现自定义控件。这是一个非常重要的自定义控件的方法,可以站在原生控件这个巨人肩膀上,拓展自身的功能,一般来说,我们可以在ondraw方法中对原生控件进行绘制。
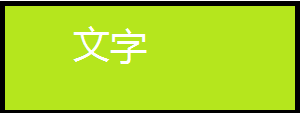
本文将以拓展textView为例,看我们是如何继承现有控件,来自定义一个强大控件。这个自定义控件就是带有边框文本框,并且边框与背景的颜色不一样。大体效果图是这样的:

我们来分析一下如何实现这样的效果。我们此时应当盯上OnDraw方法,重写OnDraw方法,在OnDraw方法中分别画两个有带颜色背景矩形边框就可以了。这样,文本框就会有错落有致的层次感了。
要有这种错落有致的效果,我们第一步要做的是定义画内边框和外边框的画笔,定义的代码如下:
private void initView() { mPaint1 = new Paint(); mPaint1.setColor(Color.BLUE); mPaint1.setStyle(Style.FILL); mPaint2 = new Paint(); mPaint2.setColor(Color.YELLOW); mPaint2.setStyle(Style.FILL); }
我们定义了第一种画笔颜色为蓝色,画笔的填充模式为完全填充。第二种画笔颜色为黄色,同样填充模式为完全填充。
有了不同颜色画笔之后,我们所需要做的是在OnDraw方法运用这两只画笔画不同矩形,这样代码又是这样:
canvas.drawRect(0, 0, getMeasuredWidth(), getMeasuredHeight(), mPaint1); canvas.drawRect(10, 10, getMeasuredWidth() - 10, getMeasuredHeight() - 10, mPaint2); canvas.save(); canvas.translate(10, 0); super.onDraw(canvas); canvas.restore();
我们画了两个长宽不等的矩形,并且画布平移了10个单位。这样画出来的自定义控件为:

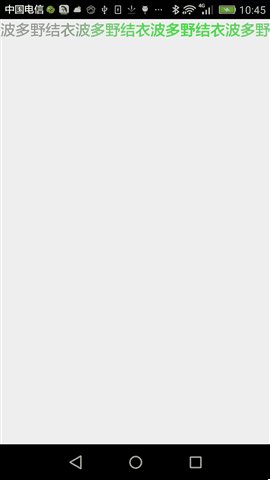
这个例子,非常简单,可能大家对继承原生控件还是意犹未尽的话,我们百尺竿头更进一步。做个稍微复杂点自定义TextView——带有闪烁文字的TextView。
我们分析一下实现的思路:
①要实现这个效果,我们可以充分利用paint对象的shader(渲染器)对象。
②通过不断改变linearGradient的位置,来形成这闪烁的效果。
有了这样的思路以后,我们首先在onSizeChanged方法初始化LinearGradient对象,和进行图形变换的矩阵对象。源代码如下:
if (mWidth == 0) { mWidth = getMeasuredWidth(); if (mWidth > 0) { mPaint = getPaint(); mLinearGradient = new LinearGradient(0, 0, mWidth, 0, new int[] { Color.GRAY, Color.GREEN, Color.GRAY }, null, Shader.TileMode.CLAMP); mPaint.setShader(mLinearGradient); matrix = new Matrix(); } }
我们将LinearGradient对象颜色设置为灰绿相间的线性渐变对象,颜色的平铺模式为平铺。
然后在onDraw方法中,不断变换线性渐变对象的位置,从而就有了文字左右闪烁的效果。源代码如下:
if (matrix != null) { mTranslate = mTranslate + mWidth / 5; if (mTranslate > 2 * mWidth) { mTranslate = -mWidth; } matrix.setTranslate(mTranslate, 0); mLinearGradient.setLocalMatrix(matrix); postInvalidateDelayed(100); }
最终形成的效果为:

这就是自定义View三板斧之一——继承现有控件一点总结,本人才疏学浅,恳请吐槽。